第一步,全局安装 sass
在命令行工具:
npm install -g sass
查看版本
sass --version

第二步:手动将sass 编译为css
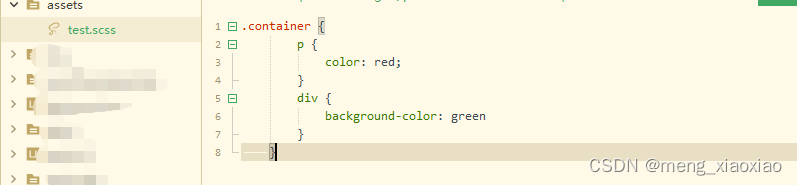
1、创建一个test.scss :

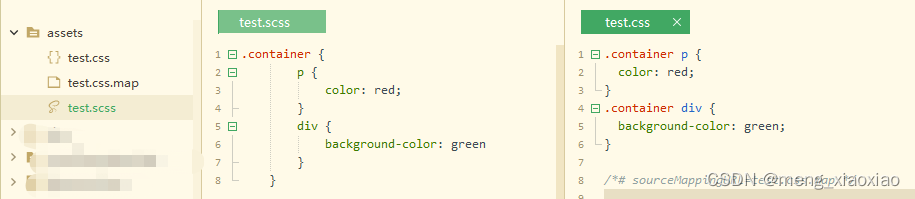
2、在命令行终端 输入sass test.scss test.css进行编译

第三步、监听者目录,sass 自动编译: 通过传参数 --watch 告诉sass编译器监听者目录
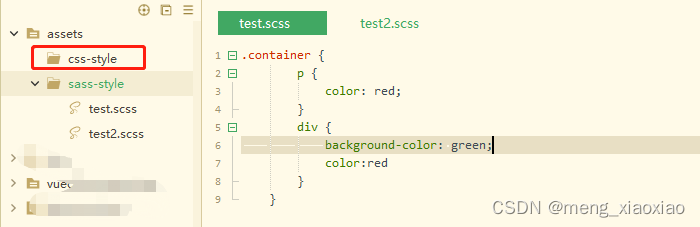
sass-style是被监听的目录,css-style是被编译成css文件的存放目录
sass --watch sass-style:css-style
监听前 :

监听命令 :

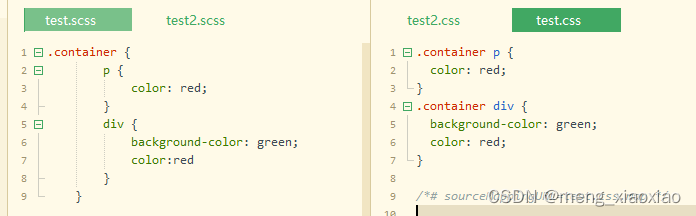
监听后:

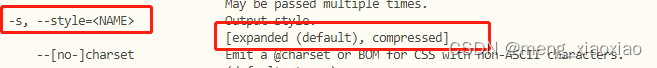
三、修改sass编译输出css的格式:--style 默认[expanded (default), compressed],目前只有这个2个值,可能是和我的版本有关系(1.56.0),默认是expanded

其他的版本可能有的值
1、nested:嵌套;默认
2、compact:紧凑 ;
3、expanded:展开;
4、compressed:压缩
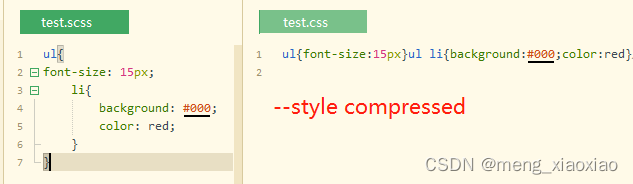
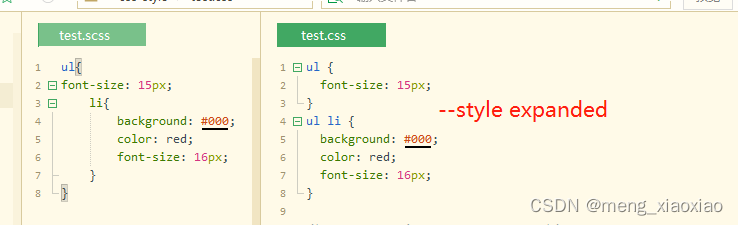
格式比较:
sass --watch sass-style:css-style --style compressed

sass --watch sass-style:css-style --style expanded
Sass 的用法:
第一:变量、混入@mixin name/@include name;占位符(%name)/选择器 继承extend %name;
1-1:变量的类型:number、string、boolean、null、map、list;
变量声明:$color:#fff;
1-2:混入的总结:
1、可以重复使用的css规则,一次声明多次使用;
2、不使用不会编译到,目标文件。
3、可以传参数。
// 声明变量
$primary:#fff;
// 无参数 mixin
@mixin border {
border: 2px solid red;
}
/**
* 声明mixin 带参数
*
* 参数不传报错
* **/
@mixin ellipsis($line) {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp:$line;
-webkit-box-orient: vertical;
}
/**
* 声明mixin 带参数,有默认值
*
* 1、不传参数:@include text;
*
* 2、按顺序传参:@include text(20, 600,2em);
*
* 3、指定传参:@include text($left:4em);
**/
@mixin text($size:16,$weight:400,$left:2em) {
font-size: $size;
font-weight: $weight;
padding-left: $left;
}
/*
*可变参数
*
*@include linearGradient(to top, red,green);
*/
@mixin linearGradient($direction,$gradient...) {
background-color: nth($gradient,2);
background-image:linear-gradient($direction,$gradient)
}
1-3:继承、占位符总结:
共同点:
1、都是@extend引入;
2、都是生成分组选择器的形式,
不同点:
1、类选择器:不继承也会被编译到目标文件;
2、占位符选择器:需要继承才会编译到目标文件;

混入和继承的区别:
混入:每一个include都是复制一份;使代码量变大。
继承:使用分组选择器封装继承部分;代码量不变。
第二操作符:
1、关系运算符:==、!=,>、 < 、>= 、<=,
2、逻辑运算符:and 、or 、not;
3、数字操作符: +、 * 、/、 %;
关系运算符:

逻辑运算符:
第三:插值语句:#{变量},应用到选择器,属性名,属性值;
$size:20px;
$lineheight:30px;
$class:class-name;
$color:color;
.#{$class}{
color: red;
}
.test{
border-#{$color}:red ;
}
.text{
@include test(2);
font-size:#{$size}/#{$lineheight};
}
第四:sass 常见函数:
颜色:lighten、darken、opacity ;
数值:abs、ceil、floo、max、min、random;
列表:lenght、nth、append、index;
map:map-get、map-has-key、map-keys,map-values;
自检函数:variable-exists;
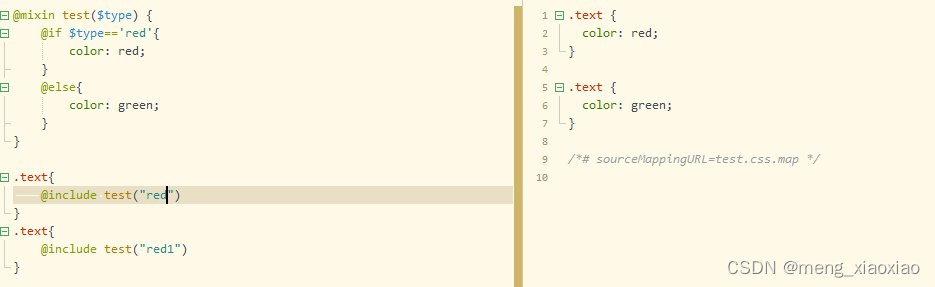
第五流程控制指令和循环:@if、 @else、@else if、@for 、@each 、@while,三元运算符
@mixin test($type) {
@if ($type>2 and $type<10){
color: red;
}
@else if( $type>11 and $type<20){
color: blue;
}
@else{
color: green;
}
}
.text{
@include test(5);
}
.text2{
@include test(15);
}
.text3{
@include test(1);
}
// 不包含4
@for $i from 2 to 4{
.to-#{$i}{
width: 10px;
}
}
// 包含4
@for $i from 1 through 4{
.through-#{$i}{
width: 10px;
}
}
$list: red green blue pink;
@each $color in $list{
$index:index($list, $color);
.p#{$index - 1}{
background-color: $color;
}
}
$condition:10;
@while $condition>0 {
.col-#{$condition}{
background-color: red;
}
$condition:$condition - 1
}
$var:10;
.test{
color:if($var == 10,red,blue);
}
第六:@function
@function test($count){
@return percentage(1 / $count);
}
@for $i from 1 to 5{
.p-#{$i}{
width: test($i);
}
}
参数规则和@mixin一样;
第七:@use