场景
React中使用antd DatePicker限制日期选择,有下面一些场景:
1、今天之前的日期不可选择(不包括今天)
disabledDate = (_current) => {
let current = _current.format('YYYY-MM-DD')
return current && current < moment().endOf('day').format('YYYY-MM-DD')
}
2、今天之前的日期不可选择(包括今天)
disabledDate = (_current) => {
let current = _current.format('YYYY-MM-DD')
return current && current <= moment().endOf('day').format('YYYY-MM-DD')
}
3、今天之后的日期不可选择(不包括今天)
disabledDate = (_current) => {
let current = _current.format('YYYY-MM-DD')
return current && current > moment().endOf('day').format('YYYY-MM-DD')
}
4、今天之后的日期不可选择(包括今天)
disabledDate = (_current) => {
let current = _current.format('YYYY-MM-DD')
return current && current >= moment().endOf('day').format('YYYY-MM-DD')
}
5、选择不超过7天的范围
startDisabledDate = (_current) => {
let endDate = moment(this.state.end_date).format('YYYY-MM-DD')
let endDate2 = moment(endDate).subtract(6, 'days').format('YYYY-MM-DD')
let current = _current.format('YYYY-MM-DD')
return current &&
(
current > endDate
||
current < endDate2
)
}
endDisabledDate = (_current) => {
let startDate = moment(this.state.start_date).format('YYYY-MM-DD')
let startDate2 = moment(startDate).add(6, 'days').format('YYYY-MM-DD')
let current = _current.format('YYYY-MM-DD')
return current &&
(
current < startDate
||
current > startDate2
)
}
6、选择不超过7天的范围以及今天之后的日期不可选择(包括今天)
startDisabledDate = (_current) => {
let endDate = moment(this.state.end_date).format('YYYY-MM-DD')
let endDate2 = moment(endDate).subtract(6, 'days').format('YYYY-MM-DD')
let current = _current.format('YYYY-MM-DD')
return current &&
(
current > endDate
||
current < endDate2
)
}
endDisabledDate = (_current) => {
let startDate = moment(this.state.start_date).format('YYYY-MM-DD')
let startDate2 = moment(startDate).add(6, 'days').format('YYYY-MM-DD')
let dayDate = moment().endOf('day').format('YYYY-MM-DD')
let current = _current.format('YYYY-MM-DD')
if (startDate2 > dayDate) {
return current &&
(
current < startDate
||
current >= dayDate
)
} else {
return current &&
(
current < startDate
||
current > startDate2
)
}
}
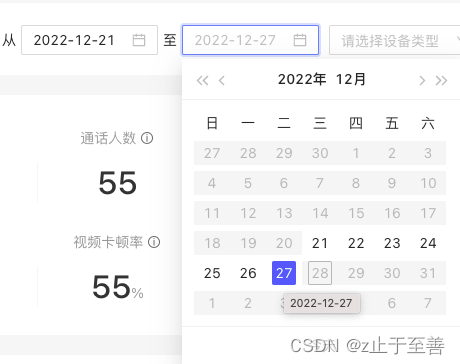
应用
<>
<p>从</p>
<RLDatePicker
allowClear={false}
onChange={this.startDateChange}
disabledDate={this.startDisabledDate}
locale={locale}
inputReadOnly
format="YYYY-MM-DD"
placeholder="请选择日期"
value={this.state.start_date}
/>
<p>至</p>
<RLDatePicker
allowClear={false}
onChange={this.endDateChange}
disabledDate={this.endDisabledDate}
locale={locale}
inputReadOnly
format="YYYY-MM-DD"
placeholder="请选择日期"
value={this.state.end_date}
/>
</>

选择范围为7天且不能选择今天及之后的日期。