- 页面元素无论用什么xpath都无法定位,by id/class/name都试过了

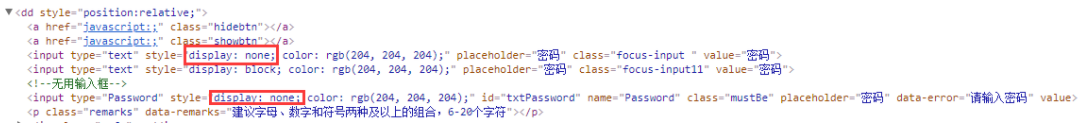
可以去页面看看是否这个元素的display是none,display:none方法是设置元素不可见,所以解决办法就是首先通过JS方法把它修改为可见:
js = “document.getElementById(“txtPassword”).style.display=‘block’;”
#调用js脚本
driver.execute_script(js)
sleep(3)
driver.find_element_by_id(“txtPassword”).send_keys(“123456”)
参考博文 https://www.cnblogs.com/imyalost/p/8948458.html 解决的