1:页面标签包含在<html></html>里,其中有头<head></head>和躯干<body></body>
一:head里的常用标签设置
meta标签的设置:
在网页中,meta标签最常用的设置是用来设置字符集。
<meta charset="utf-8">,如果页面中有中文,需要加上这个。
1. name属性:name属性主要用于描述网页,比如网页的关键词,叙述等。
<meta name="参数" content="具体的描述">。
A. keywords(关键字)。说明:用于告诉搜索引擎,你网页的关键字。举例:
<meta name="keywords" content="博客">
B. description(网站内容的描述)。说明:用于告诉搜索引擎,你网站的主要内容。举例:
<meta name="description" content="描述的内容会在百度搜索引擎列表中直接体现">
title 网页标题设置:通过title标签来设置网页的标题。
style标签:可以通过style标签来设置css的样式。
script标签:script标签可以在其中写入js代码。
二:body里的常用设置:
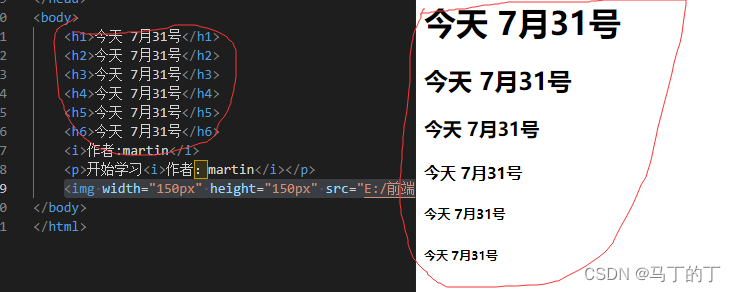
1:标题标签:<h1></h1>到<h6></h6>.
随着数字增大字体逐渐变小,到六为止,独占一行。
2:p标签是段落标签
3:i标签,斜体文字

可以看出第一行作者:martin是斜体文字。
3. div标签和span标签
这两个标签是没有特别的样式的,最大的特点,可以通过CSS来控制。
div标签用来定义一个块级元素,无实际意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,无实际意义。主要通过CSS样式为其赋予不同的表现。
4:图片标签
<img width="150px" height="150px" src="可以使用网络URL地址,也可以使用本地相对路径。" alt="可以不写,搜索引擎可以根据alt的内容检索图片">
注意:img标签不换行,是内联标签
5:列表标签
5.1:无序列表——ul

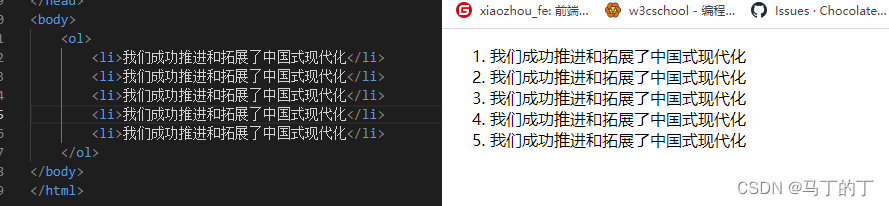
5.2:有序列表——ol

可以看出ol自动对列表进行了编号。
6:链接 a标签
<a href="url" target="_blank">文本内容</a>
href属性指定目标网页地址。该地址可以有几种类型:
1.绝对URL 指向另一个站点(比如 href="http://www.baidu.com")
2.相对URL 指当前站点中确切的路径(href="index.html")
3.锚URL 指向页面中的锚(href="#top")

将列表中内联a标签,url指向1.html,在页面点击任意链接,则会跳转到1.html.如下。

target
1._blank表示在新标签页中打开目标网页
2._self表示在当前标签页中打开目标网页

target="_blank"后,点击最后一个链接,会在新标签中打开页面。
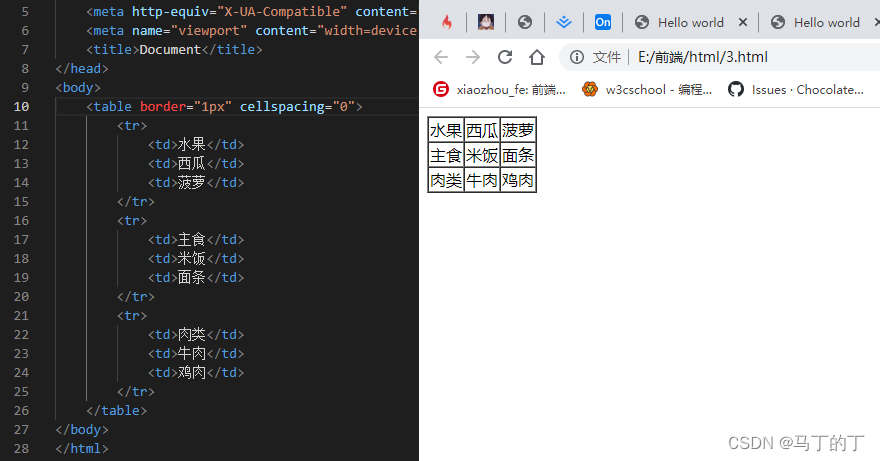
7:表格标签
<table border="边框线宽度" cellspacing="边框间的缝隙">
属性:
- border:表格边框
- cellpadding:内边距
- cellspacing:外边距
- width:像素 百分比。(最好通过CSS来设置长宽)
- rowspan:单元格竖跨多少行
- colspan:单元格横跨多少列(即合并单元格)
<tr>
<td>水果</td>
<td>西瓜</td>
<td>菠萝</td>
</tr>
每一列的内容通过 <tr><td></td></tr>来实现。

添加边框,内边距等属性。
将主食,肉类中的面条,牛肉合并两个单元格。
8:表单标签
<form action="">
账户名:
<input type="text" name="name"> <br>
密码:
<input type="password" name="name">
<button type="submit">提交</button>
</form>
form表单定义:表单是收集用户数据信息的各种表单元素的集合区域。
作用:实现网页上的数据交互,收集客户端输入的数据信息,提交到网站服务器端进行处理(实现用户与Web服务器的交互)。
最常见的应用:
- 注册/登录
- 搜索
- 留言/评论
- 文件上传/文章编辑
结构:表单区域+表单控件(表单元素)
表单标签:<form> 双标签,块状元素。用来定义网页中的交互输入的区域(表单区)。所有的表单控件必须包含在<form>元素中。
表单工作原理:访问者在浏览有表单的网页时,可填写必需信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
| accept-charset |
规定在被提交表单中使用给的字符集(默认:页面字符集) |
| action |
规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete |
规定浏览器应该自动完成表单(默认:开启)。 |
| enctype |
规定被提交数据的编码(默认:url-encoded)。如果时上传文件需要将enctype="multipart/form-data" |
| method |
规定在提交表单时所用的HTTP方法(默认:GET)。 |
| name |
规定识别表单的名称(对于DOM使用:document.forms.name)。 |
| novalidate |
规定浏览器不验证表单。 |
| target |
规定action属性中地址的目标(默认:_self)。 |
input是输入框,button是按钮,

在action属性输入360上网导航页面,页面中账户名和密码都是aaaaa
在name属性输入任意name,点击提交后可以看到,在网页地址后有账号密码的信息。

placeholder属性可以在输入框内显示相应内容。
method:的默认值为get,就如上上图一样,信息在外部非常容易被拦截,将method属性值设为post是通常的做法,在提交前点击F12在network中查看,form data 出现输入的账户名和密码。
设置重置按钮, <button type="reset">重置</button>,再点击后会将输入的账号名,密码清空。
9:换行标签 <br>
10:区块标签<div></div>
11:加粗标签<b></b>
12:划线标签:<u></u>

13:input 输入标签
<input> 元素会根据不同的type属性,变化为多种形态。
| type属性值 |
表现形式 |
对应代码 |
| text |
单行输入文本 |
<input type="text"> |
| password |
密码输入框 |
<input type="password"> |
| date |
日期输入框 |
<input type="date"> |
| checkbox |
复选框 |
<input type="checkbox" checked="checked"> |
| radio |
单选框 |
<input type="radio"> |
| submit |
提交按钮 |
<input type="submit" value="提交"> |
| reset |
重置按钮 |
<input type="reset" value="重置"> |
| button |
普通按钮 |
<input type="button" value="普通按钮"> |
| hidden |
隐藏输入框 |
<input type="hidden"> |
| file |
文本选择框 |
<input type="file"> |
属性说明:
- name:表单提交时的"键",注意和id的区别
- value:表单提交对应项的值
- type="button","reset","submit"时,为按钮上显示的文本内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox","radio","file",为输入相关的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均使用
14:<button>按钮</button>
三:路径
./等于连接当前目录的某文件
../连接上级目录的某文件
../../等于上级的上级的某文件
此方式称为相对路径
类似浏览器链接的路径称为绝对路径。
 从该图可以看出,1用的是绝对路径成功在页面中显示,由于图片在1.html文件之外的image文件夹中属于上级目录所以2用../也成功显示。3用./同级目录则显示失败。
从该图可以看出,1用的是绝对路径成功在页面中显示,由于图片在1.html文件之外的image文件夹中属于上级目录所以2用../也成功显示。3用./同级目录则显示失败。