1.发现项目中存在的问题
为了直观地发现项目中存在的问题,我们可以在打包时生成报告。我们可以通过VueCli可视化的UI面板运行bulid直接查看报告。

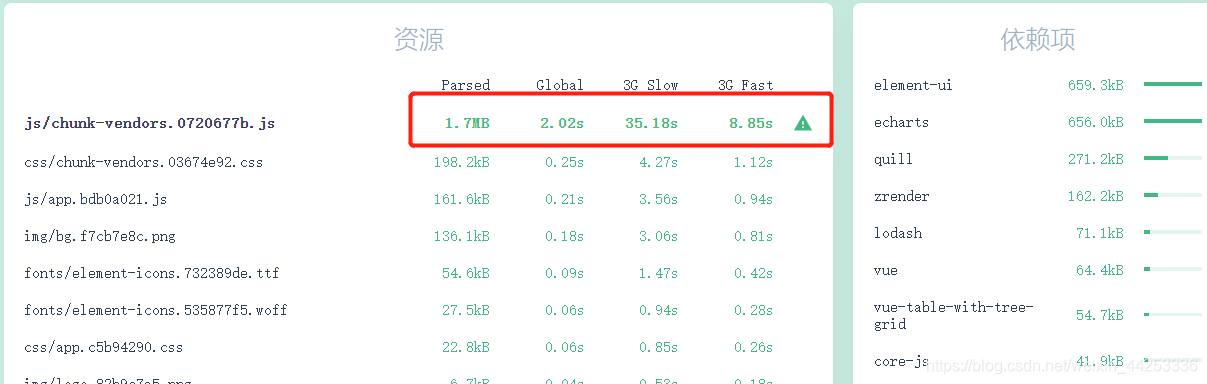
而在报告中我们发现了有这么一个文件,体积比较大,这样可能会造成我们较长时间的请求。
2.那么这个文件是怎么来的呢?它的作用是什么?
原来,其实默认情况下,项目中我们通过 import 语法导入的第三方依赖包,最终会被打包合并到同一个文件中,而这一个文件就是图中所示的那个文件。从而导致打包成功后,单文件体积过大的问题。
3.我们该怎么做来减少体积?
为了解决上述问题,可以通过 webpack 的 externals 节点,来配置并加载外部的 CDN 资源。凡是声明在 externals 中的第三方依赖包,都不会被打包。 这样就可以有效的减少单文件的体积。
在用到该依赖包的时候会从Window的全局对象身上找现成的对象来进行使用。
什么是CDN资源?详细见该文章 =>CDN通俗易懂简介,再看不懂,可能不适合当程序员
一些依赖包的CDN资源可以在这些网址上找到:
https://www.bootcdn.cn/
http://www.staticfile.org/
https://unpkg.com/
4.使用步骤示例
- 在
Vue.config.js文件中添加配置项。(如若没有请在package.json所在同级创建该文件)
module.exports = {
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})
}
其中参数2对象中是键为依赖包的名字。值为使用Window全局的某个对象。
- 删除相应依赖包
import的CSS文件,然后在public/index.html文件的头部,添加如下的 CDN 资源引用:
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富文本编辑器的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
- 为了在window全局包含这些依赖包对象,需在public/index.html 文件的头部,添加如下的 CDN 资源引用: (引入后的依赖包最终会存在Window全局中)
<script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富 文本编辑器的 js 文件 --> <script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.4/dist/vue-quill-editor.js"></script>
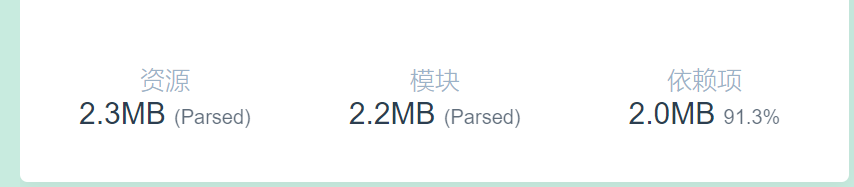
这样最终就完成了。接下来让我们先看下开始时候所占的依赖项大小 和优化后的大小!
未优化:

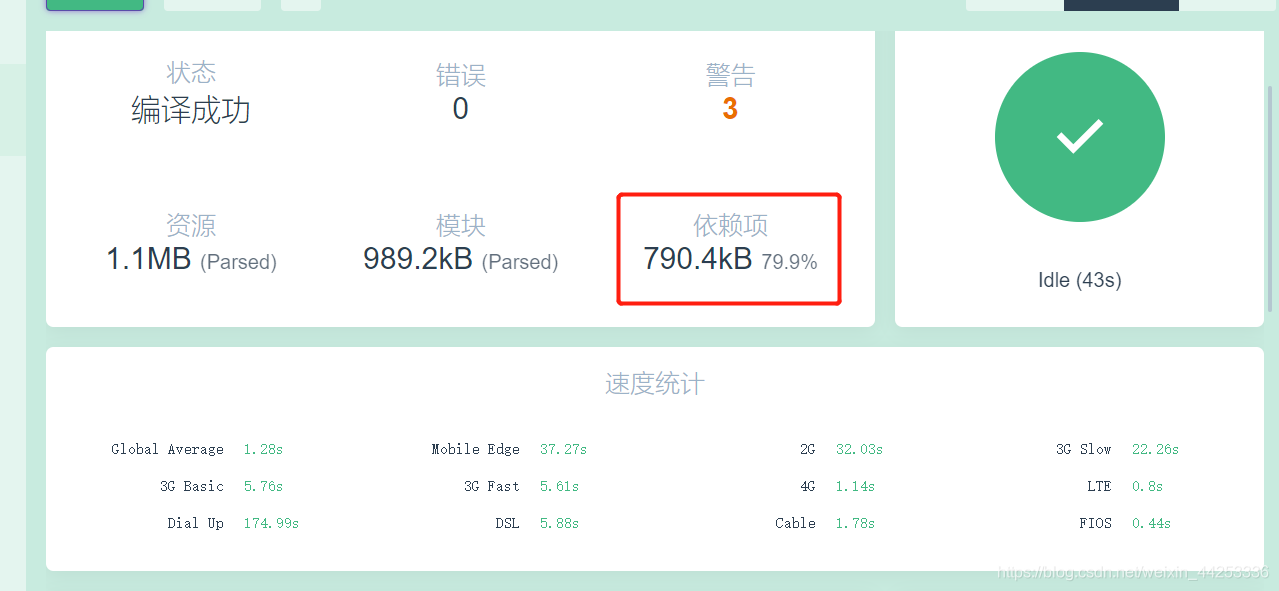
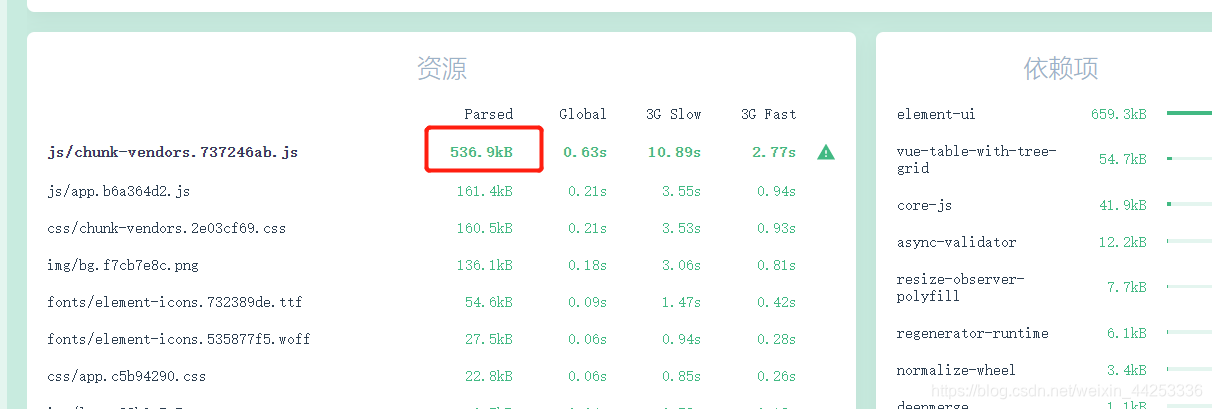
优化后:


5.最终打包效果
从生成的报告中我们可以明显的看到单文件体积的减少,还有依赖项目大小的减少,请求时间也大大的缩短了。
而在右边依赖项中我们也可以发现少了一些依赖包,这是因为通过externals最终这些依赖不会打包到项目中。而在使用到这些依赖的时候,我们会从window全局找到这个依赖包。
如果您也正在学习前端的路上,记得关注该博主,学习更多关于前端的知识~
博主主页 Poetic Code