一、基础配置
vue/cli 版本 5.0
1.配置.browserslistrc 文件
> 1%
last 2 versions
not dead
ie >= 10
2.配置vue.config.js
配置 transpileDependencies 参数
按照自己package.json 下载的包 去配置
transpileDependencies:[
'js-sha256',
'qrcodejs2',
'element-ui/src',
'element-ui/lib',
'crypto-js',
'enc-base64url.js'
]
二、错误归集
1.async await
配置完成后打包还是会报错

根据运行结果排查 错误位置
async mounted() {
}
由于使用的 async await, 在ie 无法正常运行 只能 下载 babel-polyfill
执行 pnpm install babel-polyfill
在main.ts 引入
import 'babel-polyfill'
2.axios 版本过高
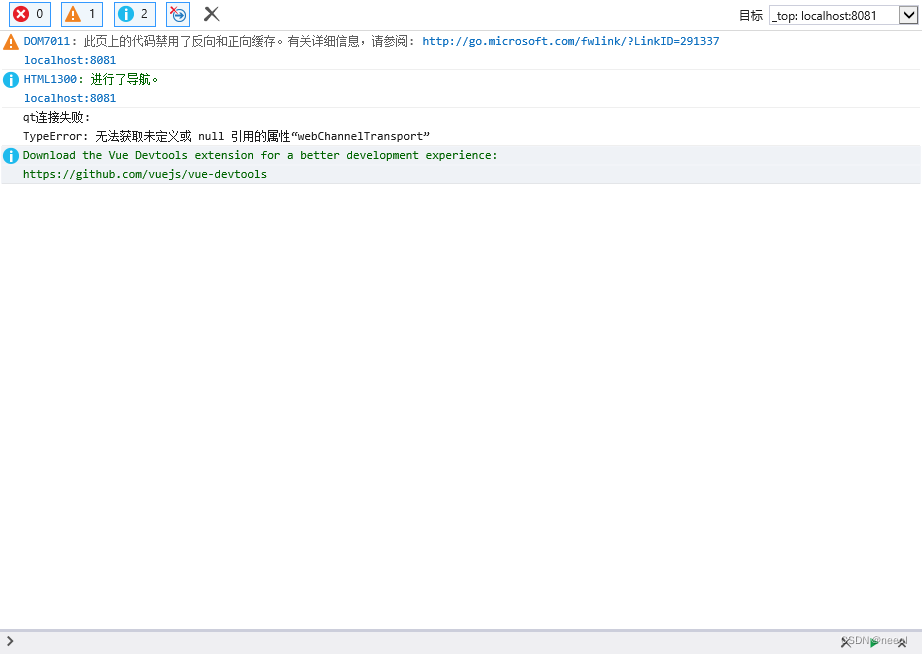
运行后发现还是报错

排查后发现 报错原因

axios 版本过高
降低 axios 版本

完美运行

完