通过前几博客我们把weex的内置组件都学习完了,组件的单独使用想必都可以了。那么,这次我们来做weex实际页面的编写,见证一下,一套代码在Android、Ios和H5上使用。在weex官网推荐我们使用Weex Studio作为编译器,其实这款编译器也不是新出来的,它就是vscode再包装了一下添加脚手架,实际使用和vscode是一样的,只是比vscode多了一个预览界面。接下来我们就进行代码的编写:
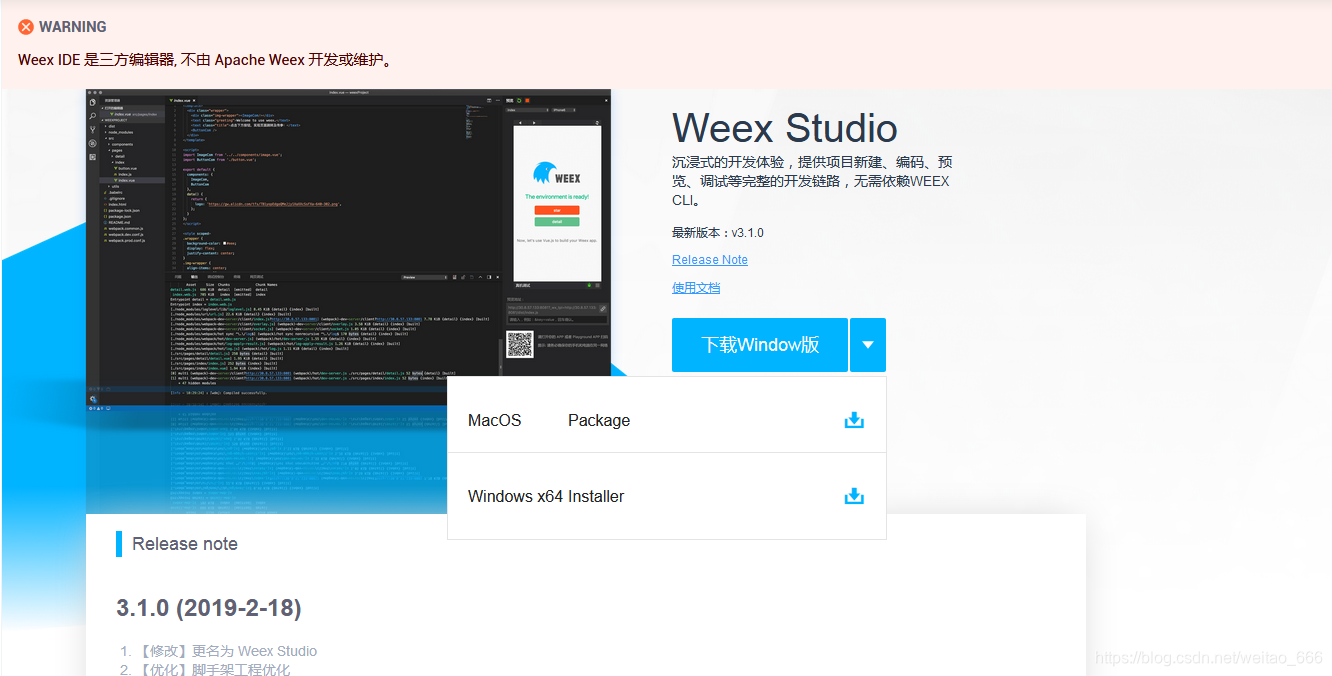
一.下载编译器——Weex Studio
weex studio下载地址:https://weex.apache.org/zh/tools/ide.html

注意:安装weex studio前,weex的环境都要已安装好,如果还未安装或者环境安装有问题,请看第一篇weex环境的安装
二.新建项目code编写
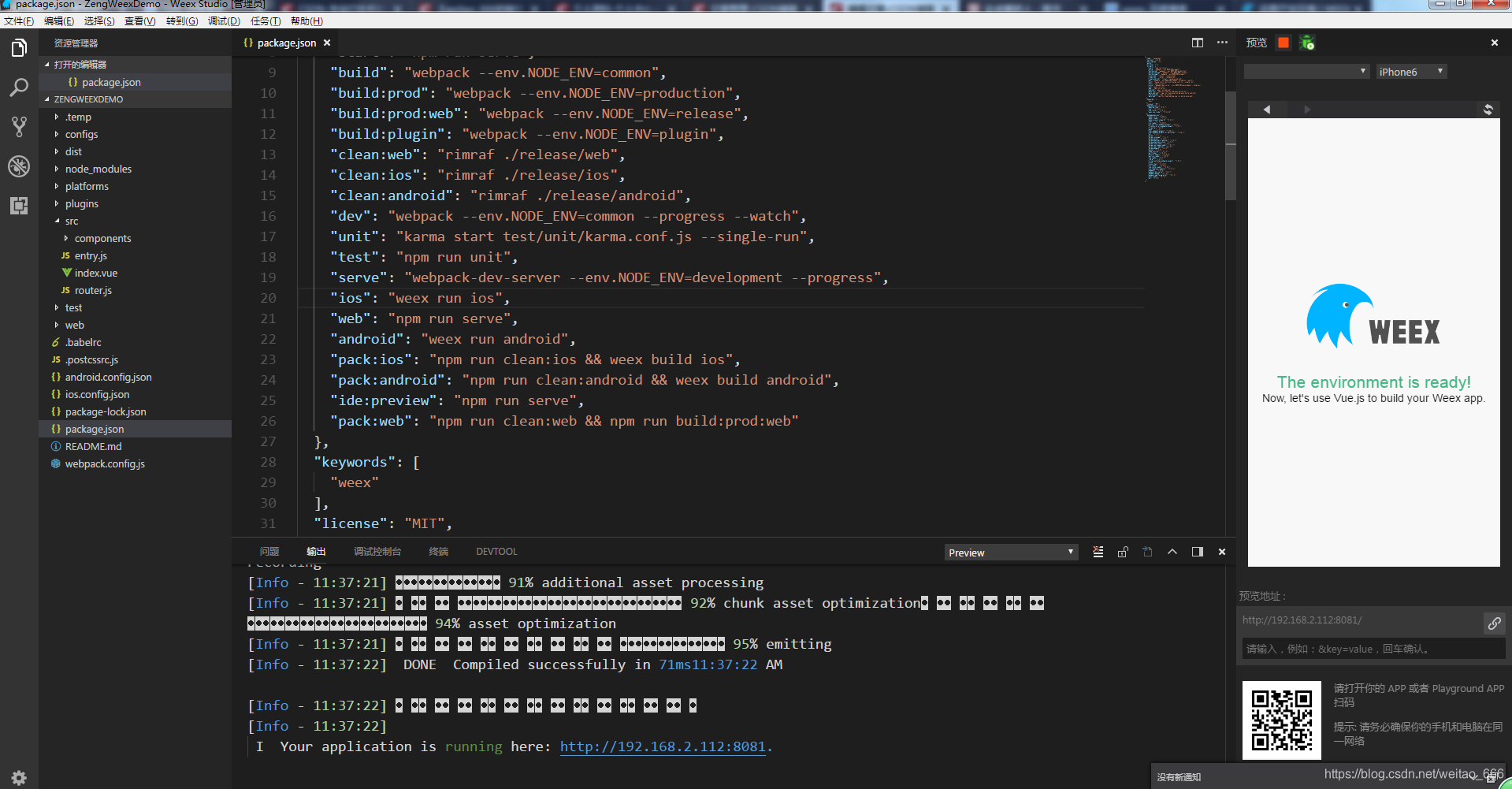
打开weex IDE,点击File——新建Weex项目,然后填写项目名称并选择存储路径,这个时候点击确定我们的项目就这样生成了,如图所示:

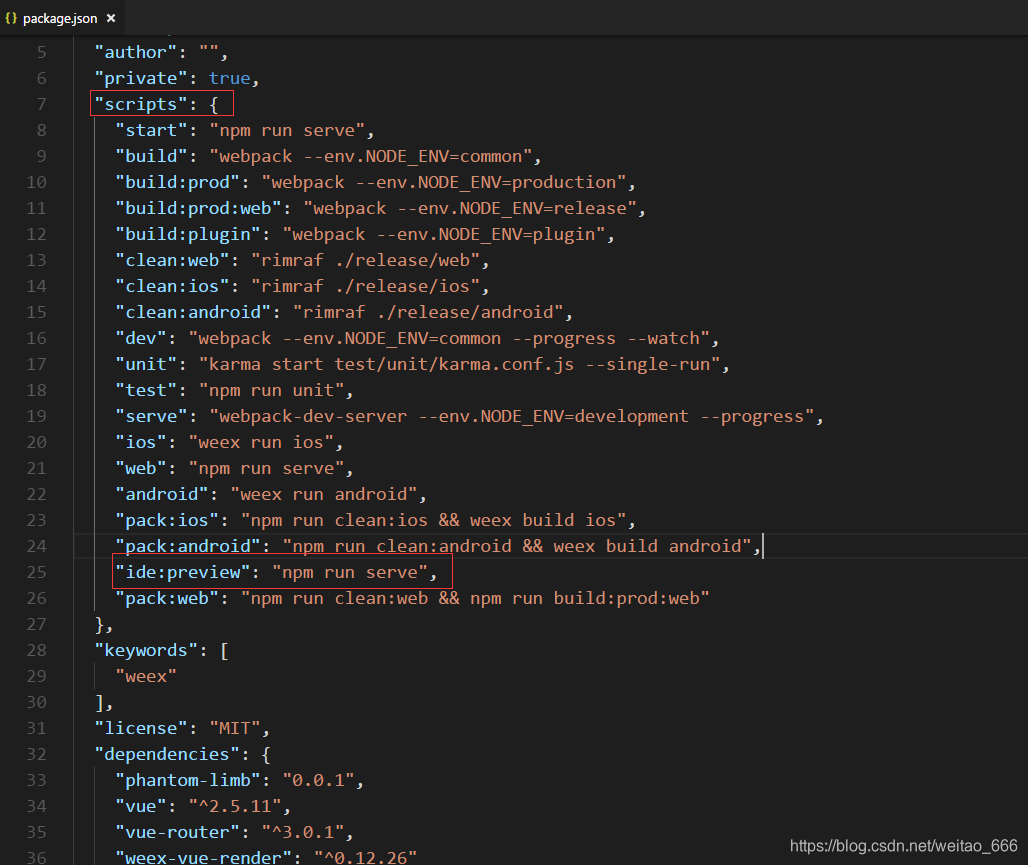
有一点需要特别注意:如果大家不是在weex Studio上新建的项目,而是通过命令行建的项目,那么直接运行的话,会报:ERR! missing script: ide:preview,这个时候我们需要在package.json文件scripts里添加"ide:preview": "npm run serve",具体的如图所示:

以上我们的项目就是跑起来了,那么怎么在安卓和苹果手机上运行呢,这是weex官网给了我们一个神器WeexPlayground,安装在手机上后扫描Weex Studio右下角的二维码,就是安装在手机上的App了。
我们想要编写再记得页面,找到src文件夹下的index.vue,这里面就是我们要编写的页面了,下面我们来写一个简单的Hello Word:
<template>
<div class="wrapper">
<text class="greeting">Hello Word!</text>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
logo: 'https://gw.alicdn.com/tfs/TB1yopEdgoQMeJjy1XaXXcSsFXa-640-302.png'
}
}
}
</script>
<style scoped>
.wrapper {
justify-content: center;
align-items: center;
}
.logo {
width: 424px;
height: 200px;
}
.greeting {
text-align: center;
margin-top: 70px;
font-size: 80px;
color: #41B883;
}
.message {
margin: 30px;
font-size: 32px;
color: #727272;
}
</style>
运行后的效果图:

以上我们的weex实际页面编写就开始了,那么大家可以将前几篇博客学的内置组件一一在index.vue上练习吧!