Xpath与CSS选择器在爬虫中非常常见,下列我将描述一下它们的使用详情
安装Xpath和CSS选择器
##Windows平台
pip install lxml
##Ubuntu平台
$ sudo apt-get install python3-lxml
$ sudo apt-get install libxml2-dev libxslt-dev python-dev
$ sudo apt-get build-dep python3-lxml
$ sudo pip install lxml
#Xpath
##什么是 XPath
- XPath 使用路径表达式在 XML 文档中进行导航
- XPath 包含一个标准函数库
- XPath 是 XSLT 中的主要元素
- XPath 是一个 W3C 标准
##XPath 术语
###节点(Node)
在 XPath 中,有七种类型的节点:元素、属性、文本、命名空间、处理指令、注释以及文档(根)节点。XML 文档是被作为节点树来对待的。树的根被称为文档节点或者根节点。
请看下面这个 XML 文档:
<?xml version="1.0" encoding="ISO-8859-1"?>
<bookstore>
<book>
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
</bookstore>
上面的XML文档中的节点例子:
<bookstore> (文档节点)
<author>J K. Rowling</author> (元素节点)
lang="en" (属性节点)
###基本值(或称原子值,Atomic value)
基本值是无父或无子的节点。
基本值的例子:
J K. Rowling
"en"
###项目(Item)
项目是基本值或者节点。
###节点关系
####父(Parent)
每个元素以及属性都有一个父。
在下面的例子中,book 元素是 title、author、year 以及 price 元素的父:
<book>
<title>Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
####子(Children)
元素节点可有零个、一个或多个子。
在下面的例子中,title、author、year 以及 price 元素都是 book 元素的子:
<book>
<title>Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
####同胞(Sibling)
拥有相同的父的节点
在下面的例子中,title、author、year 以及 price 元素都是同胞:
<book>
<title>Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
####先辈(Ancestor)
某节点的父、父的父,等等。
在下面的例子中,title 元素的先辈是 book 元素和 bookstore 元素:
<bookstore>
<book>
<title>Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
</bookstore>
####后代(Descendant)
某个节点的子,子的子,等等。
在下面的例子中,bookstore 的后代是 book、title、author、year 以及 price 元素:
<bookstore>
<book>
<title>Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
</bookstore>
##XPath 语法
XPath 使用路径表达式来选取 XML 文档中的节点或节点集。节点是通过沿着路径 (path) 或者步 (steps) 来选取的。
###XML 实例文档
我们将在下面的例子中使用这个 XML 文档。
<?xml version="1.0" encoding="ISO-8859-1"?>
<bookstore>
<book>
<title lang="eng">Harry Potter</title>
<price>29.99</price>
</book>
<book>
<title lang="eng">Learning XML</title>
<price>39.95</price>
</book>
</bookstore>
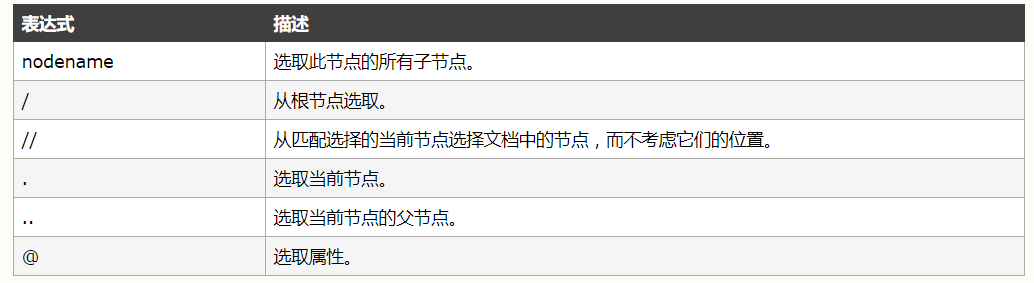
###选取节点
XPath 使用路径表达式在 XML 文档中选取节点。节点是通过沿着路径或者 step 来选取的。
下面列出了最有用的路径表达式:

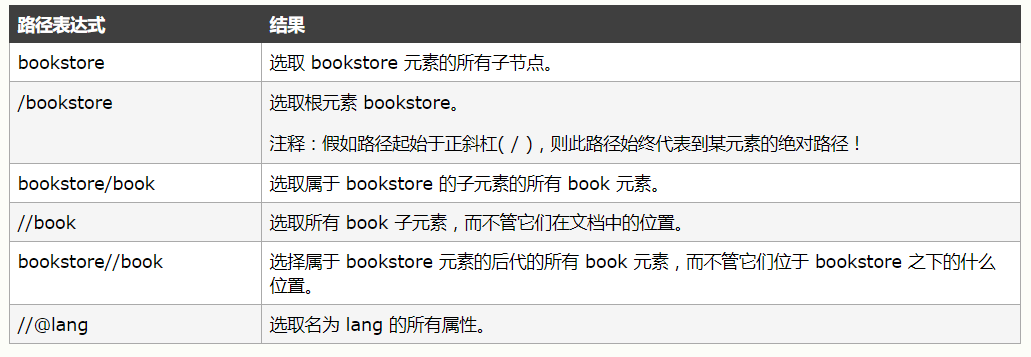
####实例
在下面的表格中,我们已列出了一些路径表达式以及表达式的结果:

###谓语(Predicates)
谓语用来查找某个特定的节点或者包含某个指定的值的节点。
谓语被嵌在方括号中。
####实例
在下面的表格中,我们列出了带有谓语的一些路径表达式,以及表达式的结果:
[外链图片转存失败(img-h6sBVsXg-1563507207864)(https://img-blog.csdn.net/20171117221735703?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGFuaGFpeHVhbnZ2/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)]
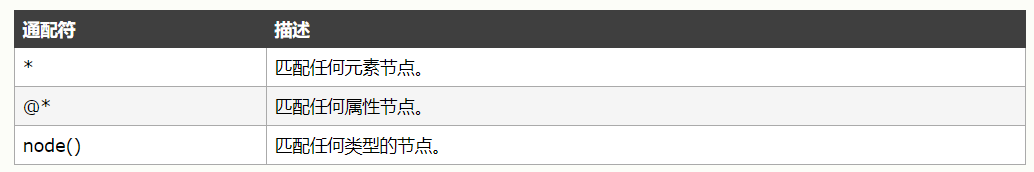
###选取未知节点
XPath 通配符可用来选取未知的 XML 元素。

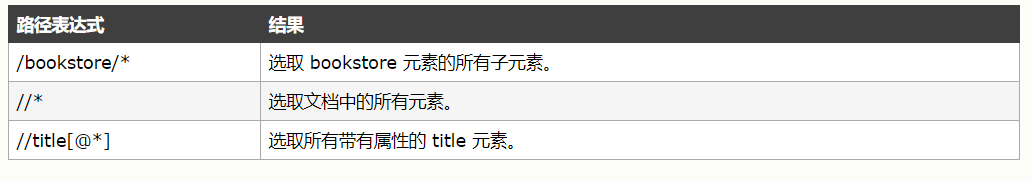
####实例
在下面的表格中,我们列出了一些路径表达式,以及这些表达式的结果:

###选取若干路径
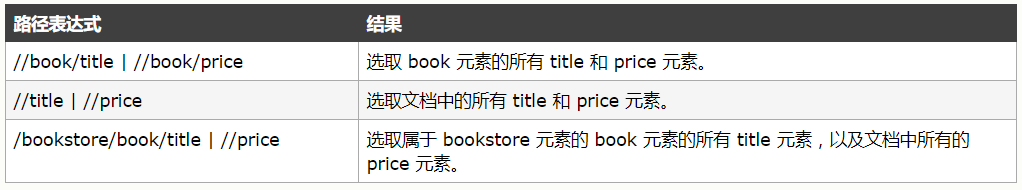
通过在路径表达式中使用“|”运算符,您可以选取若干个路径。
####实例
在下面的表格中,我们列出了一些路径表达式,以及这些表达式的结果:

###在Scrapy中使用补充
####选取文本内容
xpath('//title[@lang="eng"]/text()').extract_first(default='')
有三种方法获取文本:
- extract() 返回被选择元素的unicode字符串
- extract_first() 返回被选择元素的unicode字符串,还可以避免IndexError,如果找不到与选择匹配的元素,将返回None。
- re() 使用正则表达式来提取想要的unicode字符串
CSS选择器
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
“CSS” 列指示该属性是在哪个 CSS 版本中定义的。(CSS1、CSS2 还是 CSS3。)
在Scrapy中,CSS选择器内容转化为Xpath来实现功能的。
##CSS选择器语法

##在Scrapy中提取文本
css(".Intro::text").extract_first(default='')
同样也支持 extract() 、extract_first() 和 re() 方法
#附录:
##lxml资料:
http://lxml.de/index.html
##Xpath资料
http://www.w3school.com.cn/xpath/index.asp
##CSS选择器资料
http://www.w3school.com.cn/cssref/css_selectors.asp