flex布局
flex : flexible box的缩写,意为“弹性布局”,有很强的灵活性,任何一个容器都可以设置为flex布局。
-
在使用flex布局时,必须给父元素添加flex属性(display:flex;),才能控制子元素的位置和排列方式。
- 当为父盒子设置为flex布局后,子元素的float、clear和vertical-align属性将失效。
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局。
- 采用flex布局的元素称为 “容器” ,它的所有子元素称为 “项目”。
flex布局父元素常见属性
以下六个属性是添加在父元素上的
-
flex-direction 设置主轴方向
-
justify-content 设置主轴上子元素的排列方式
-
flex-wrap 设置子元素是否换行
-
align-content 设置侧轴上的子元素的排列方式(只应用于有多行子元素)
-
align-items 设置侧轴上的子元素的排列方式(只应用于有单行子元素)
-
flex-flow 复合属性 是 flex-direction 和 flex-wrap 的简写形式
下面对这六个属性值进行详细介绍
-
flex-direction :设置主轴方向
在flex布局中,有主轴和侧轴之分。
默认情况下:
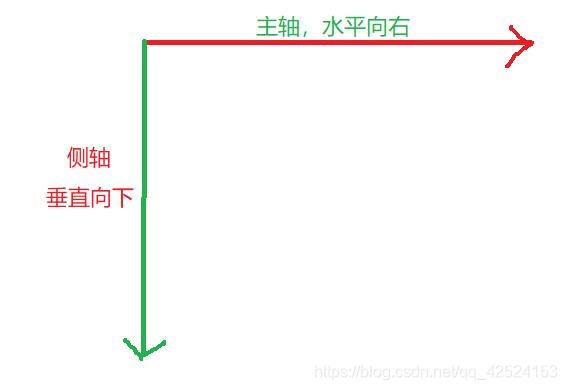
主轴的方向是x轴的方向,水平向右
侧轴的方向是y轴的方向,垂直向下
如图:

flex-direction 属性值决定主轴的方向
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴,子元素是根据主轴来排列的
flex-direction的属性值有:
| 属性值 |
含义 |
| row |
主轴为x轴 ,内容从左向右排列(默认值) |
| row-reverse |
主轴为x轴 ,内容从右向左排列 |
| column |
主轴为y轴,内容从上至下排列 |
| column-reverse |
主轴为y轴,内容从下至上排列 |
下面通过具体例子来解释这几个属性值
row
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style type="text/css">
div{
display: flex; /* 给父级添加flex属性 */
width: 800px;
height: 300px;
background-color: orange;
/* 默认的主轴是x轴,y轴是侧轴 */
flex-direction: row; /* 这句代码写不写都无所谓,这是默认情况下的值*/
}
div span{
width: 150px;
height: 100px;
background: skyblue;
}
</style>
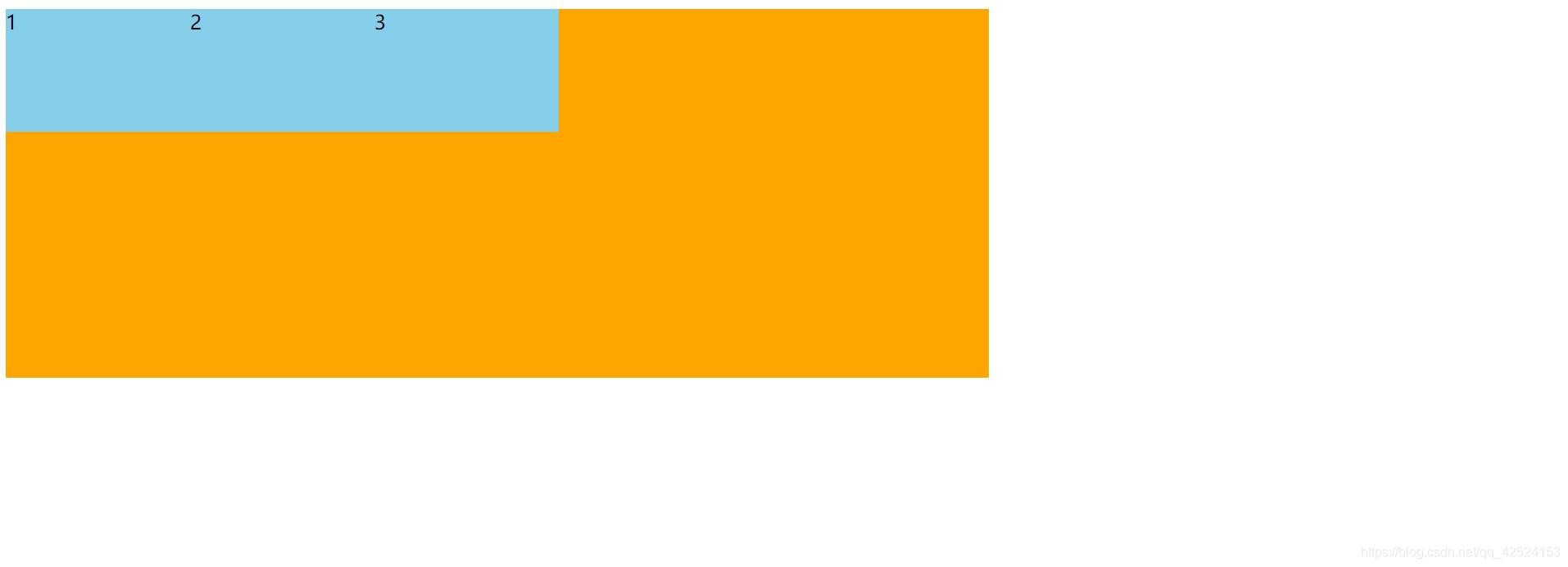
执行结果:(因为默认的主轴就是x轴,元素跟着主轴从左向右排列,因此是123 )

row-reverse
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style type="text/css">
div{
display: flex;
width: 800px;
height: 300px;
background-color: orange;
flex-direction: row-reverse;
}
div span{
width: 150px;
height: 100px;
background: skyblue;
}
</style>
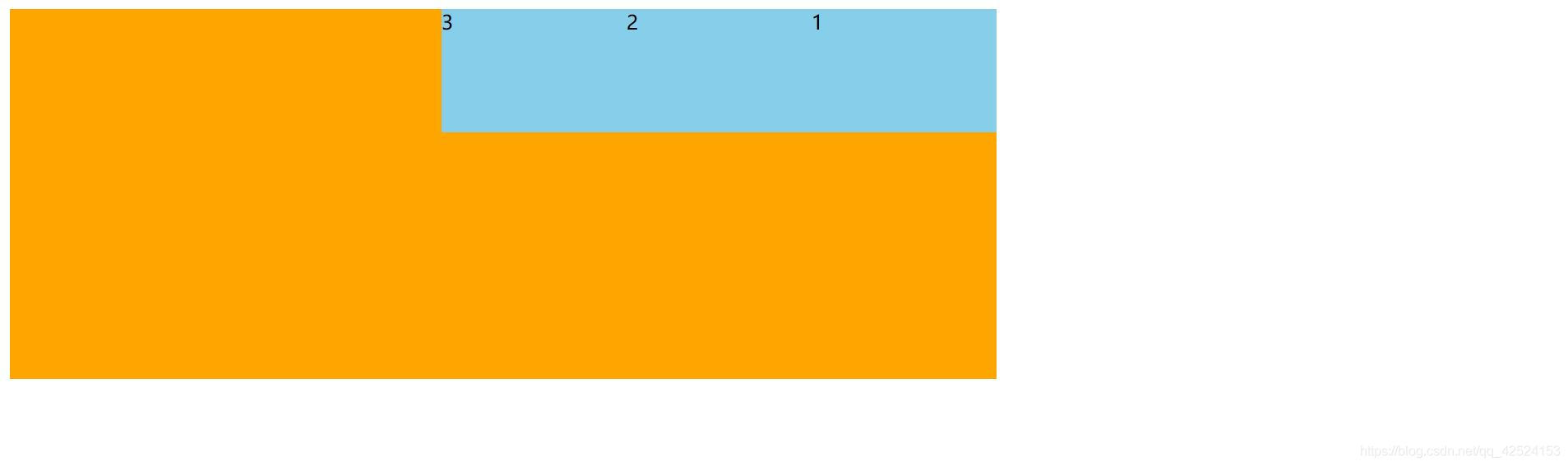
执行结果:(主轴为x轴,但是元素是从右向左开始排列,所以是321)

column
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style type="text/css">
div{
display: flex;
width: 800px;
height: 300px;
background-color: orange;
flex-direction: column; /* 将y轴设为主轴,此时x轴为侧轴 */
}
div span{
width: 150px;
height: 100px;
background: skyblue;
}
</style>
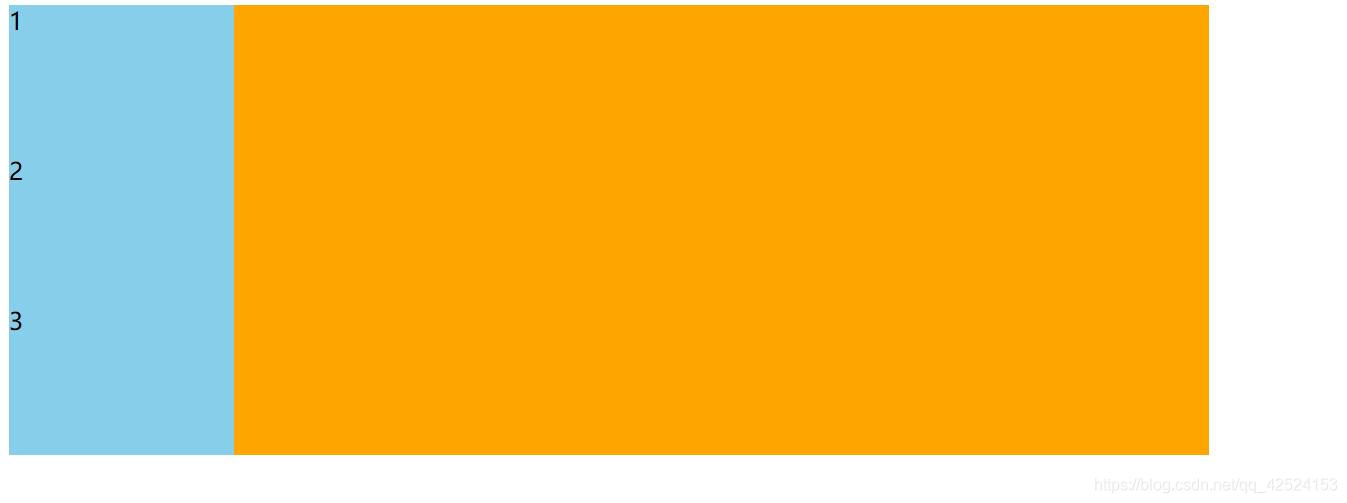
执行结果:(y轴为主轴,内容从上至下依次排列,所以是123)

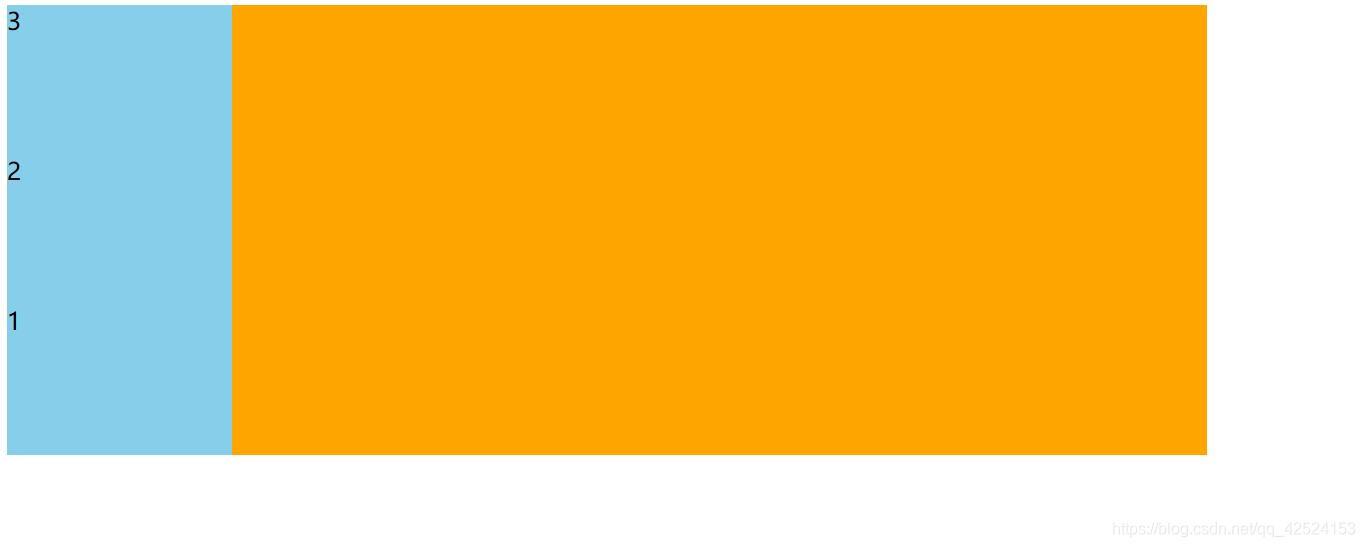
column-reverse
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style type="text/css">
div{
display: flex;
width: 800px;
height: 300px;
background-color: orange;
flex-direction: column-reverse;
}
div span{
width: 150px;
height: 100px;
background: skyblue;
}
</style>
执行结果:(y轴为主轴,内容从下至上依次排列,所以是321)

持续更新中。。。