1、应该都知道使用VS来敲写页面的第一步就是新建文件夹,(也可以建文件夹:这是指只有html没有css与js才可以的)。然后,可以在VS中打开文件夹,也可以直接把文件夹拖进去(这有两种方法,任意一种就行了、建议你直接拖进去,因为方便)。
2、这次的页面是一个骰子布局(也叫flex布局),大家应该都知道骰子是什么,就有六个面一个面对应一个数字,但面是一样的,只是上边的圆点不相同。也就是从一到六,“一”就一个圆点,“二”就两个圆点。以此类推。这次我们就只敲一个面,就是“二”那一面。
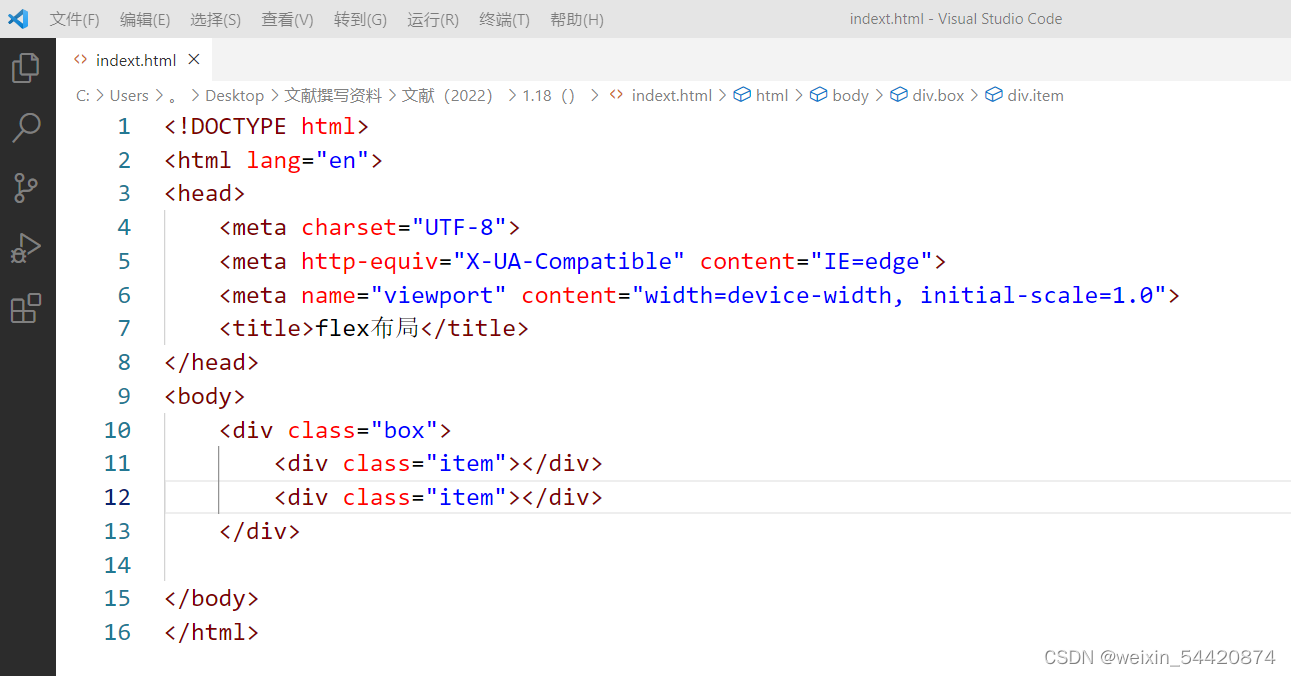
3、这就是进来后的效果了,英文状态下的感叹号,然后点击Enter就好了。修改一下在浏览器显示的标签页(这个看个人,可修也可不修改)。然后找到body标签,给三个div标签,每一个都给了类。就像上面说的敲“二”那面。“二”就相当于分成一个大盒子里面放两个圆球。(注意两个圆球实在大盒子里面的也不是外面,可不能放在外面。)

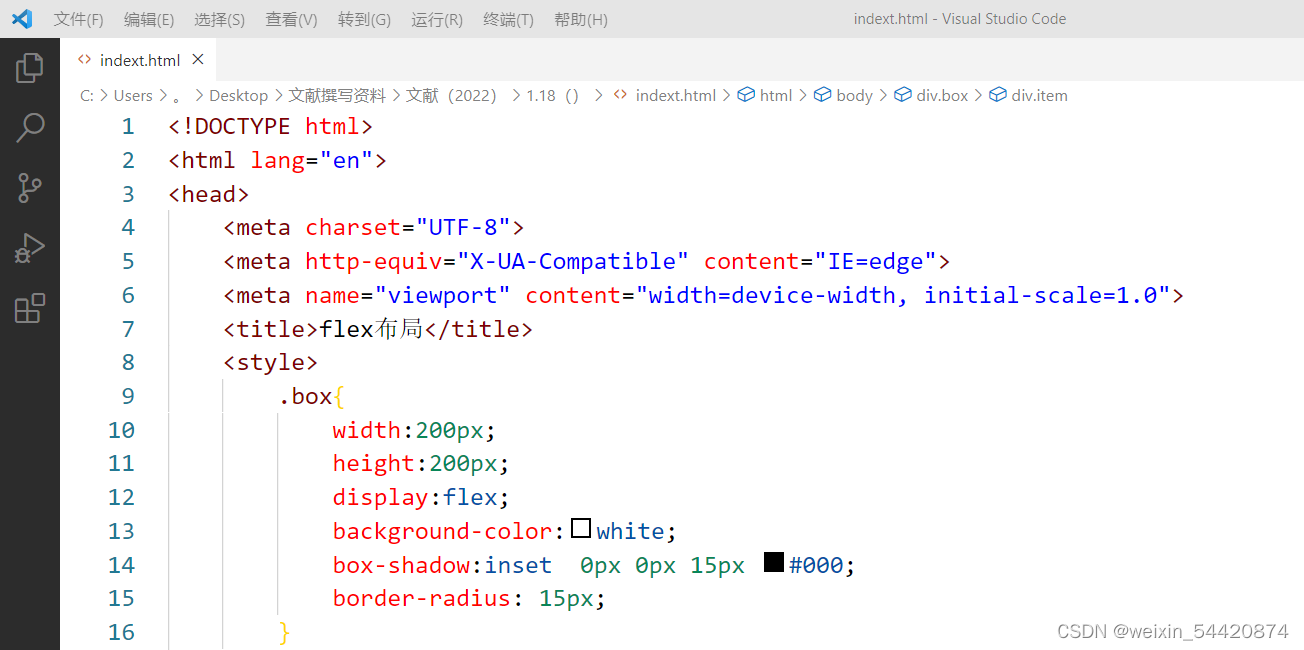
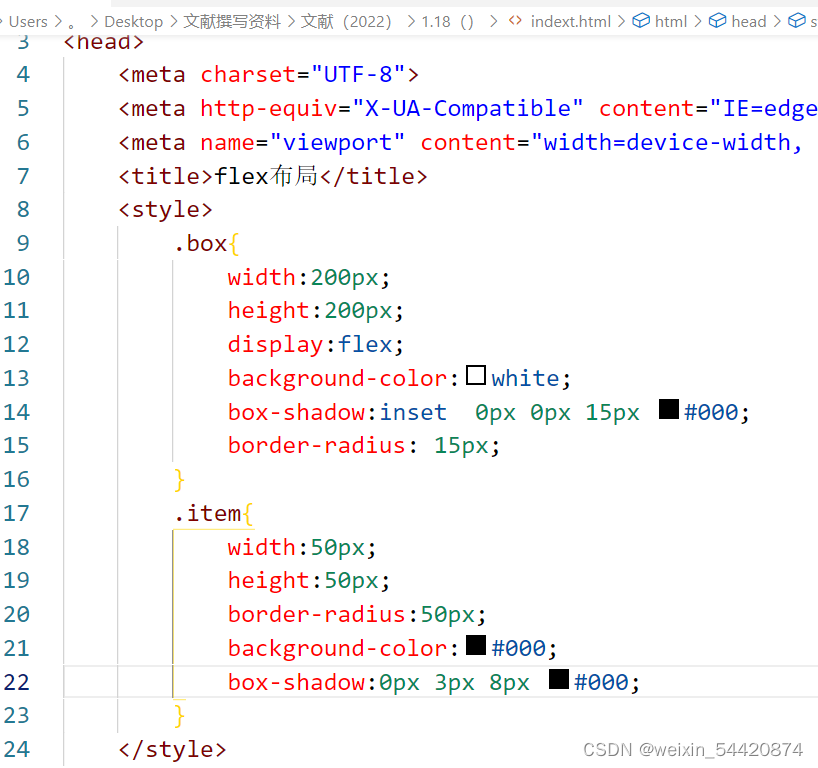
4、大概轮廓已经形成,现在就可以细细雕琢,首先,先设置骰子的白色内容(也就是大盒子),200像素的宽度和200像素的高度、显示方式为flex,背景颜色为白色(可以用英文的white表示,也可以用颜色中的#fff十六进制来表示)、接下来是内阴影,上下左右的范围和模糊程度为0像素,向内扩散的范围为15像素,颜色就是十六进制中的黑色、最后是圆角15像素。

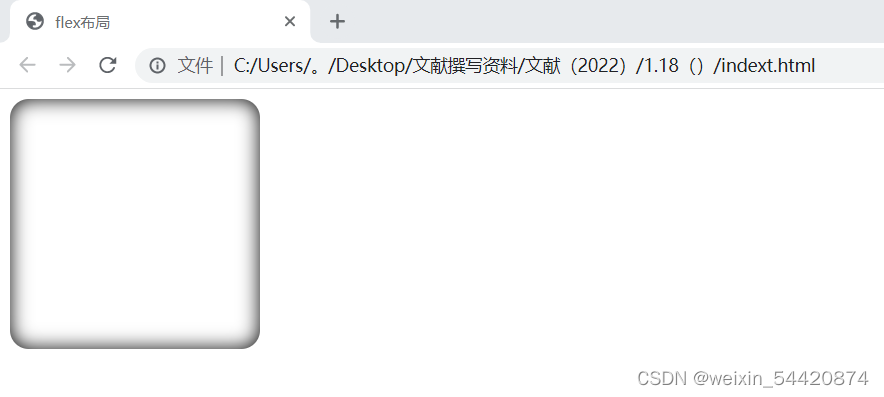
5、这就是大盒子的样式,跟现实中的骰子区别应该不大。但大部分一致。这就是骰子的白色部分。现实可能没有那个内部阴影,但在这为了能更好的显示出效果就设置了内阴影。

6、接下来就是两个圆点了,50像素的宽度和50像素的高度,圆角也是50像素的这样就会呈现圆形,背景颜色是黑色(同样也可以用英文的black,也可以用十六进制的#000000。)。上下的模糊程度和范围为0像素,左右的模糊程度和范围为3像素、向外扩散的范围为8像素,颜色为黑色。

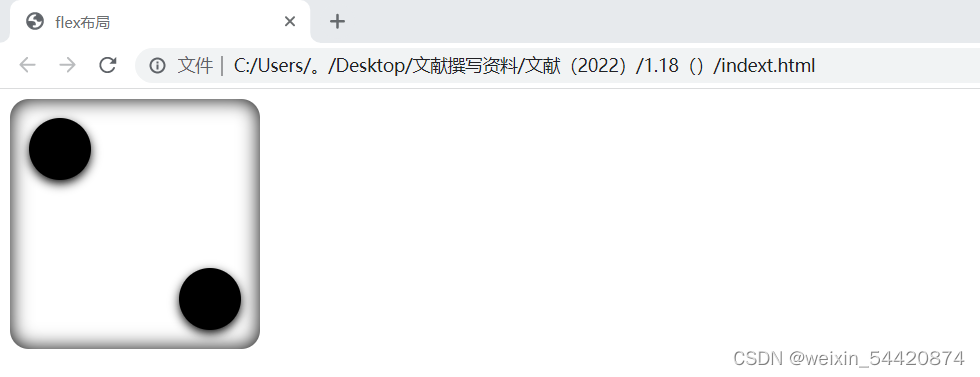
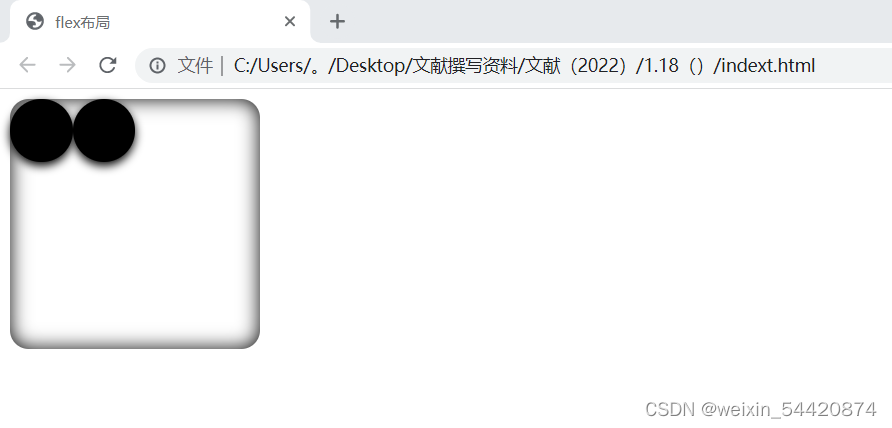
7、这样骰子的基础形状就形成了,也是加了两个圆点的模样,更能看出这是个骰子了。只是现实中的骰子是多方位了实物,而在这只是一个虚拟的一个面而已。

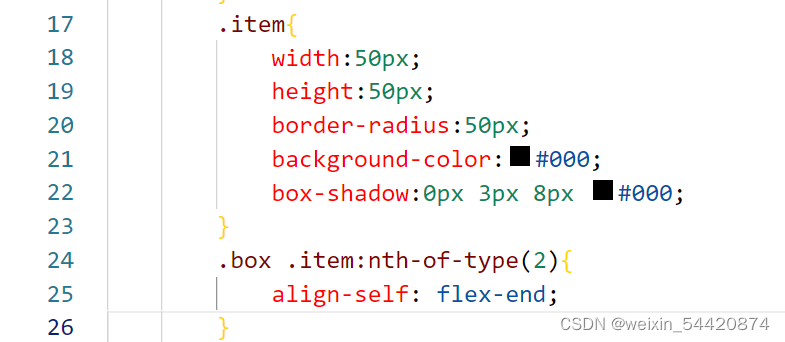
8、该让第二个圆点到大盒子的的底部了。两个圆点一个在顶部、一个在底部。用到了align-self:flex-end;使它到底部

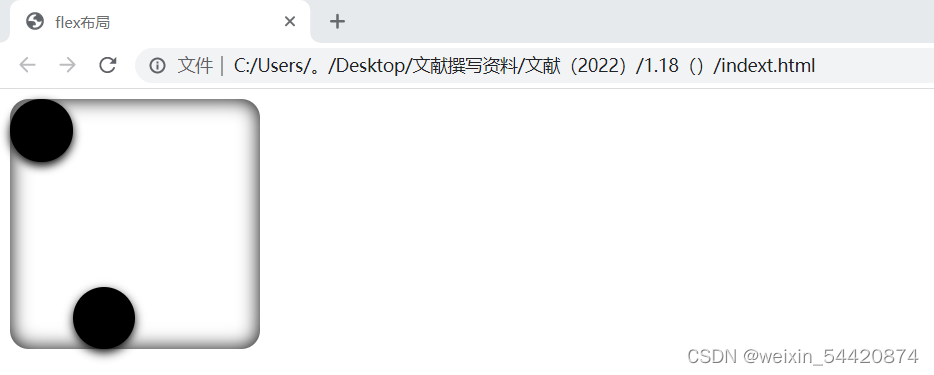
9、这就是圆点到底部的样子。做到现在已经是能看出这是个骰子,只是还差几个步骤去完善这个骰子。

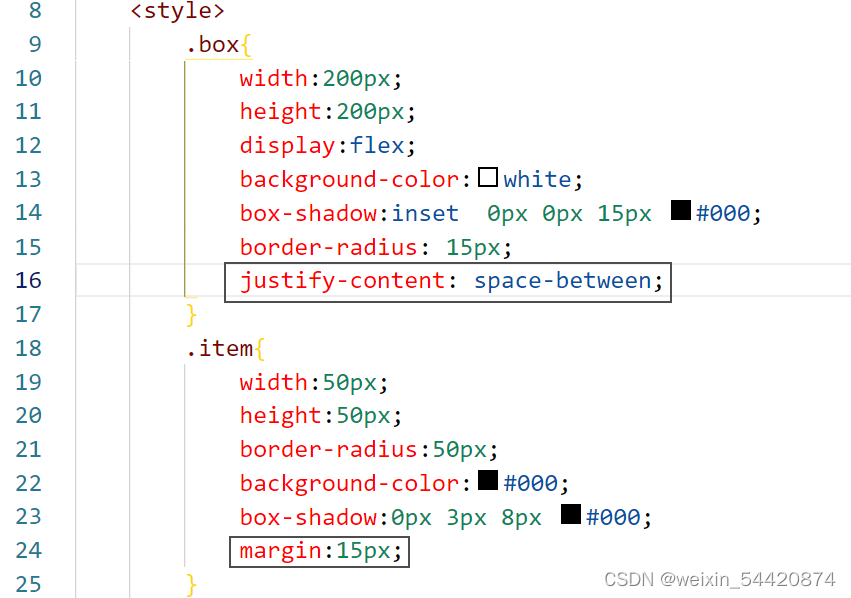
10、就是在大盒子加上justify-content:space-between;在圆点后面加上15像素的外边距。这样就完善得差不多了。

11、这就是做完后的效果了,其实看着还是挺像一回事了。若说的有不对的地方还希望你们批评。