说明
淘宝ajax获取数据的方式为jsonp请求,所以在chrome中使用xhr拦截请求中加密参数的方式拦截不到
解决办法
目前我使用的方法是 添加DOM断点的方法去监听页面元素的变化,同时使用charles去监听页面发送的请求,后面就是一步一步去调试,具体走到哪一步发送的请求,再进一步去调试,最终找到具体的加密位置
调试步骤
-
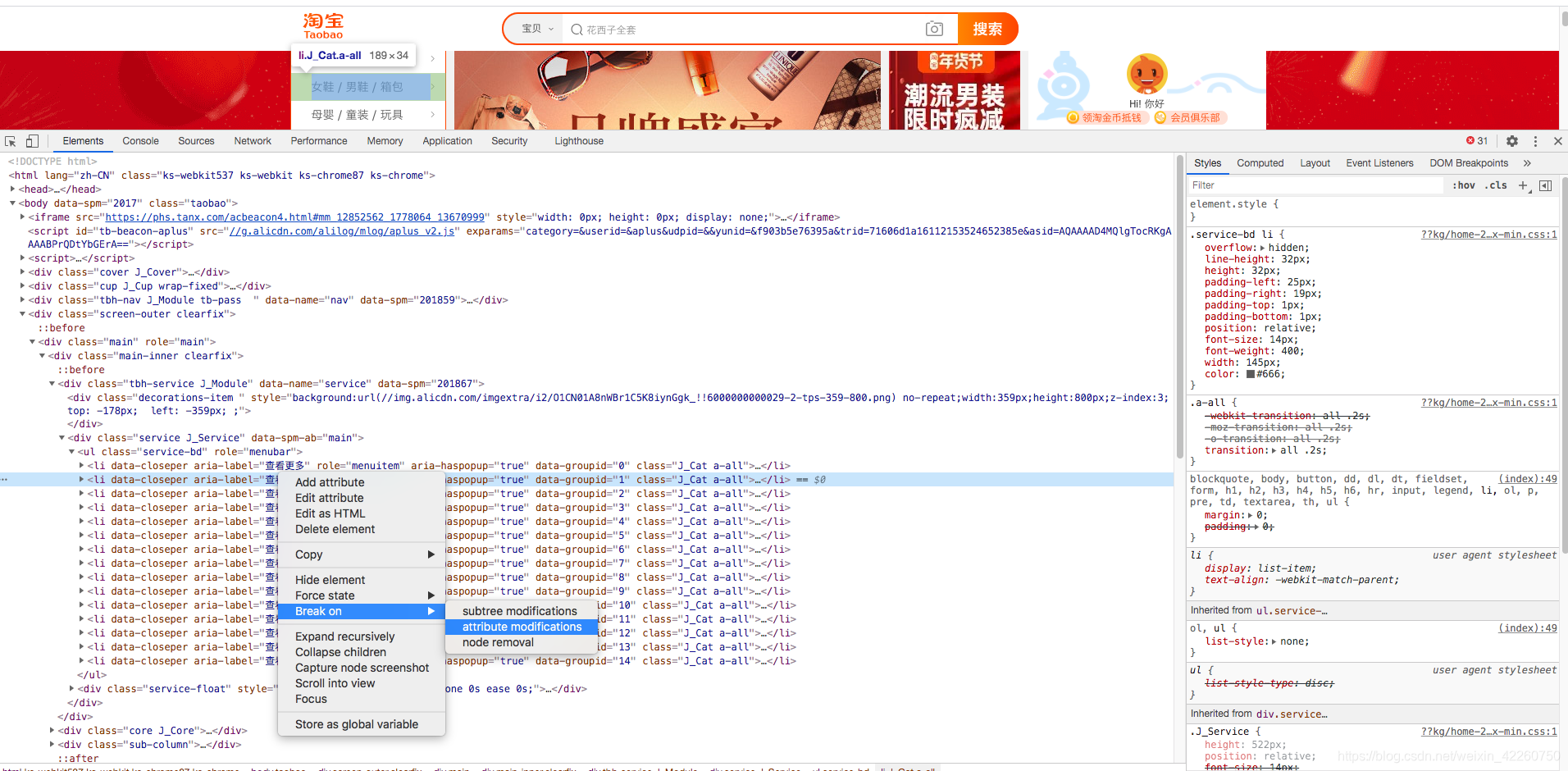
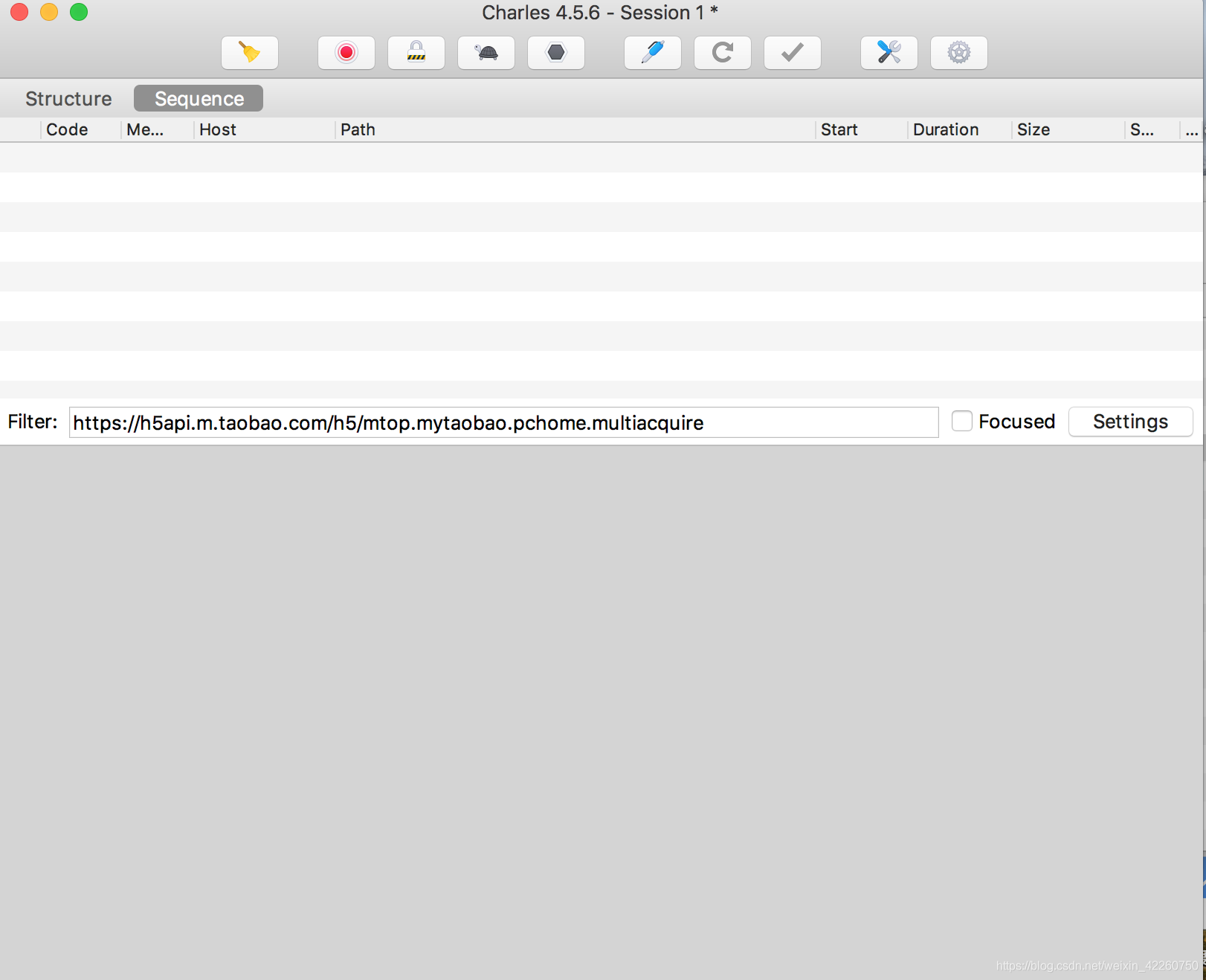
DOM元素打上断点鼠标移动到 发送请求的DOM元素位置,通过charles请求加上过滤条件,发现现在还没有监听到页面发送的jsonp请求,所以按F10继续往下走,同时继续查看charles(适当的时候加上断点,快速跳出循环,一次走多步)


-
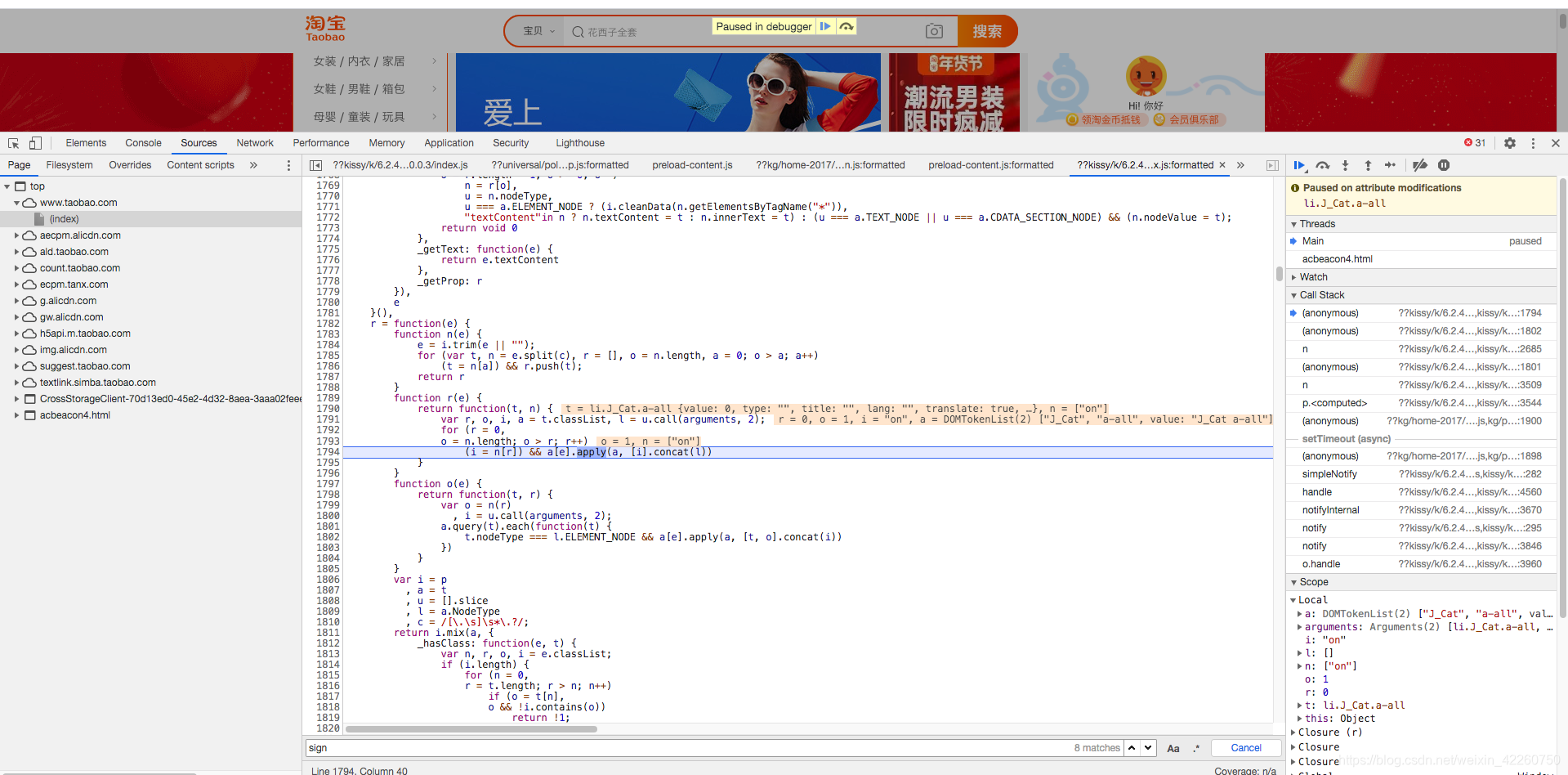
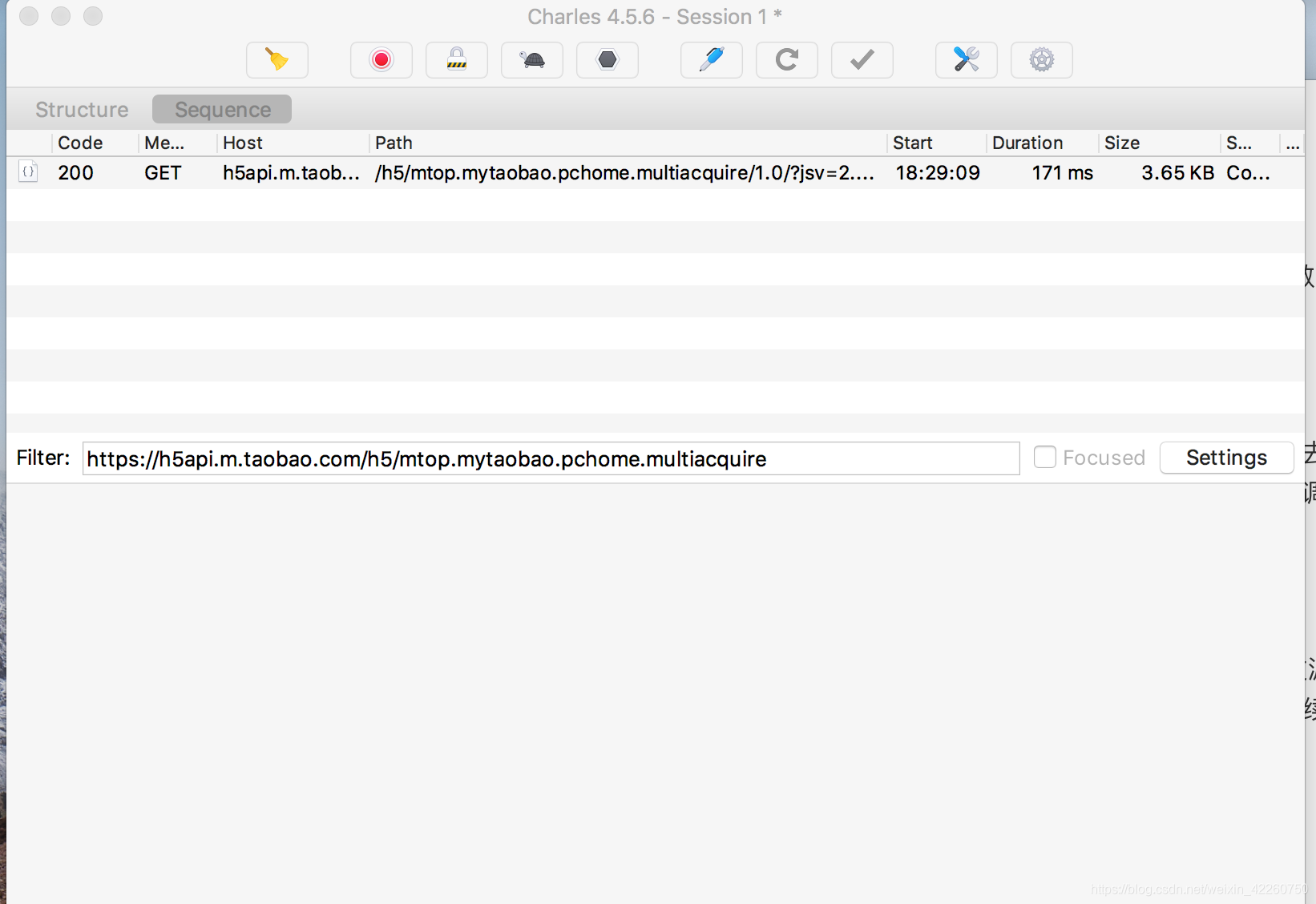
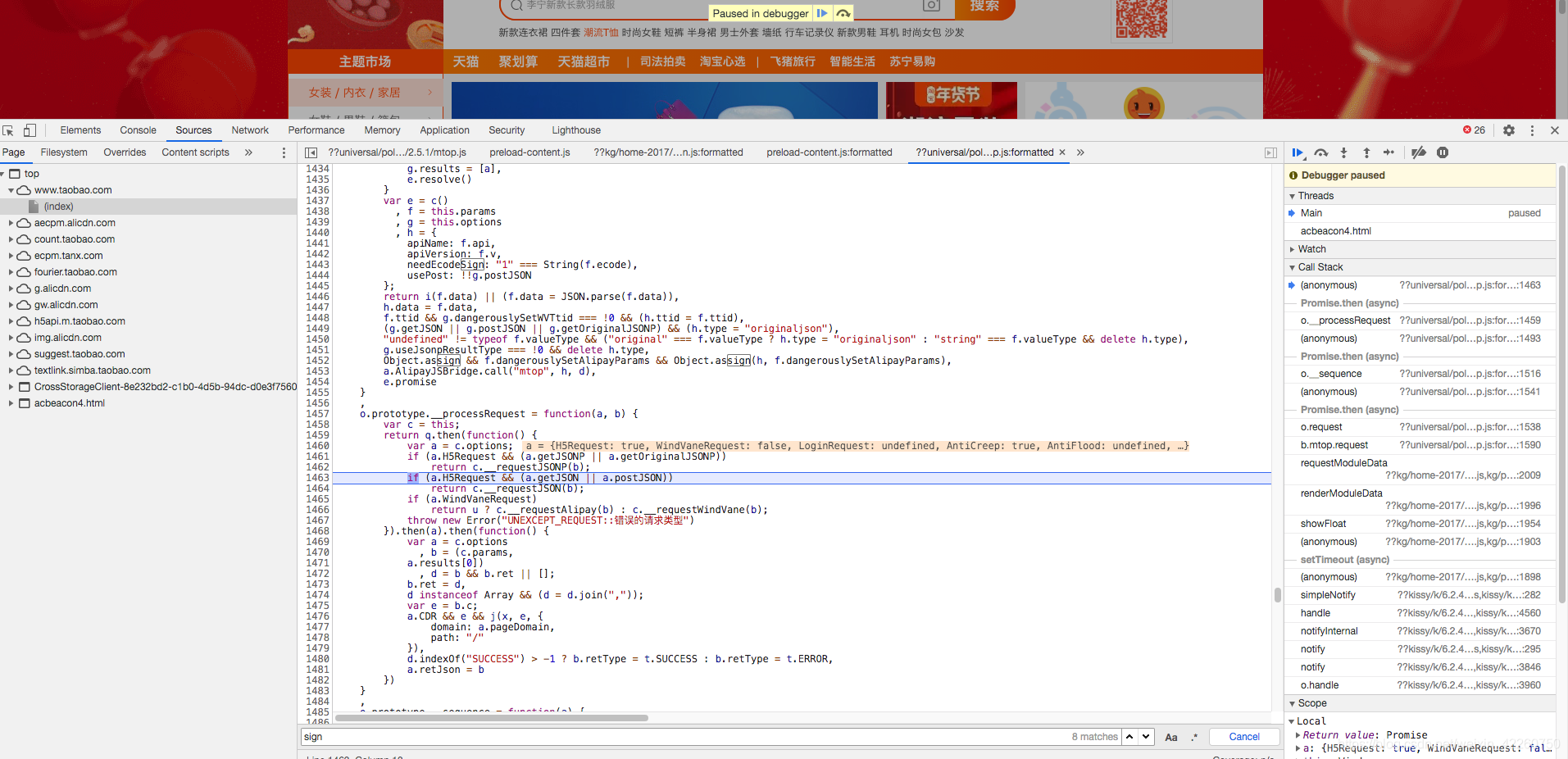
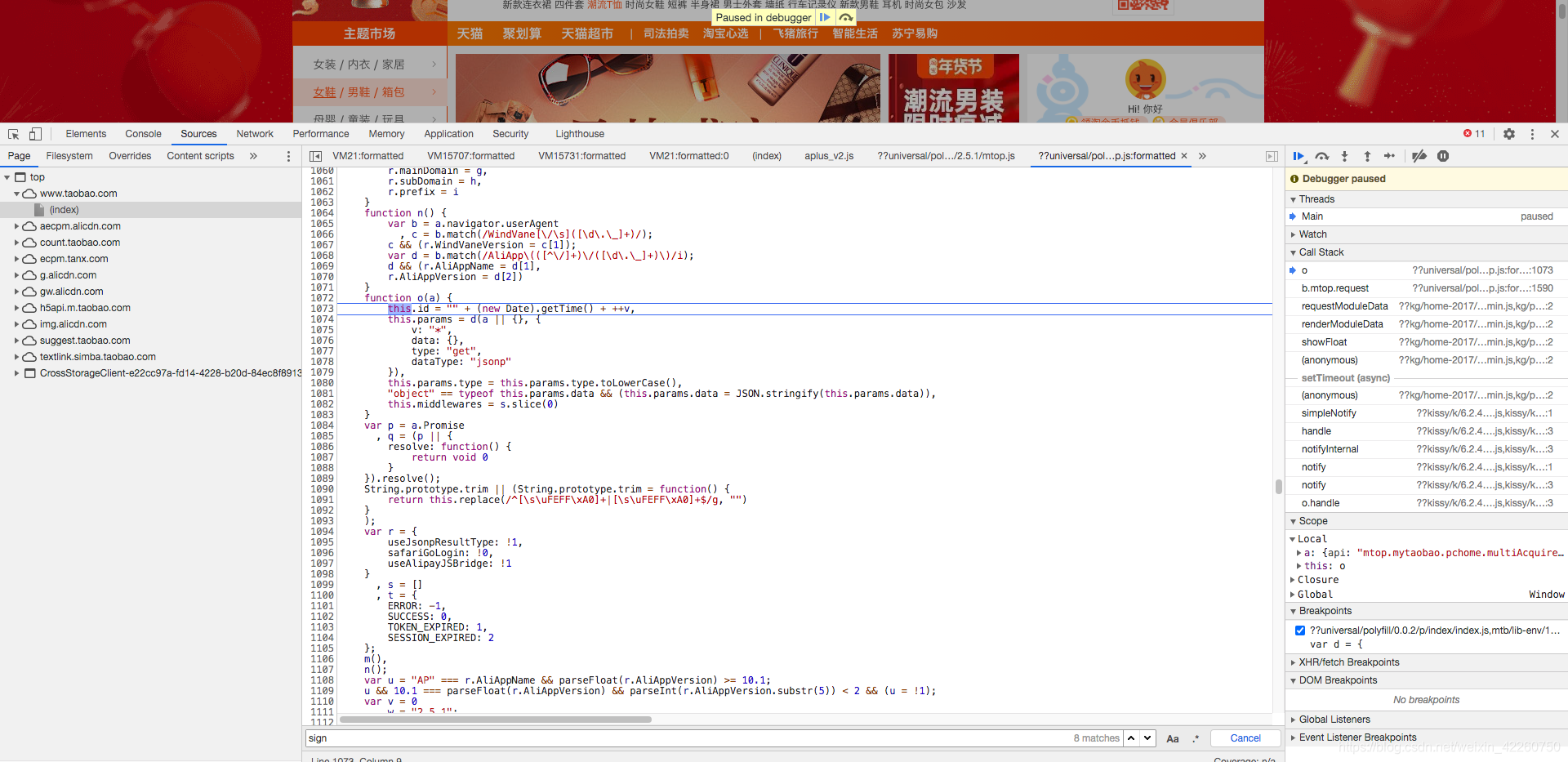
调试到这一步骤,在charles发现发送的获取数据的请求,然后我们就在调用栈中寻找可疑的步骤,每次用鼠标放到可疑的参数上面,查看参数的值,可以看到a这个参数里面就存在了sign这个值,说明在这个位置就已经生成了参数,继续往上找


-
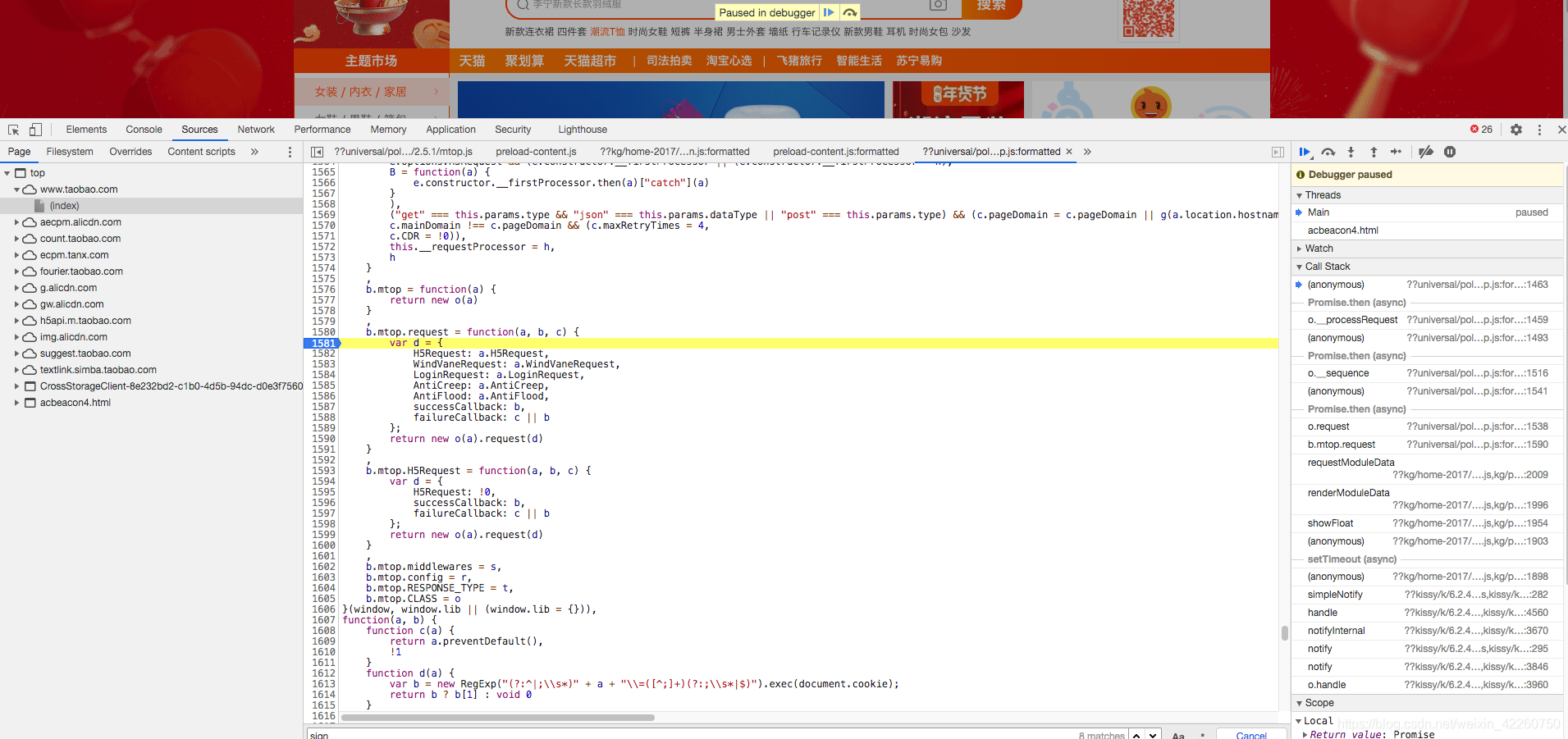
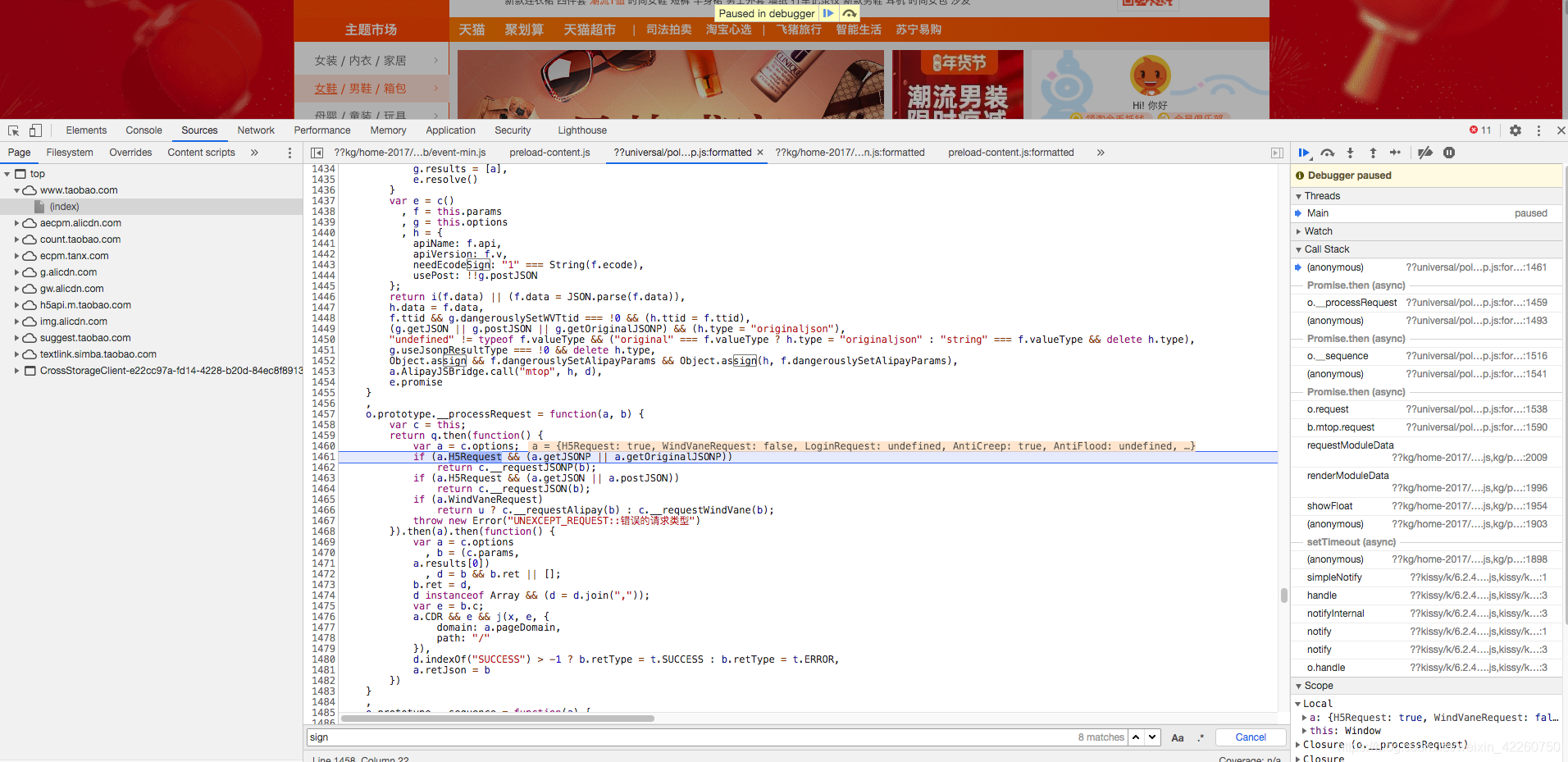
在这个位置应该有点东西,打上断点,并把DOM的断点取消,看看情况


-
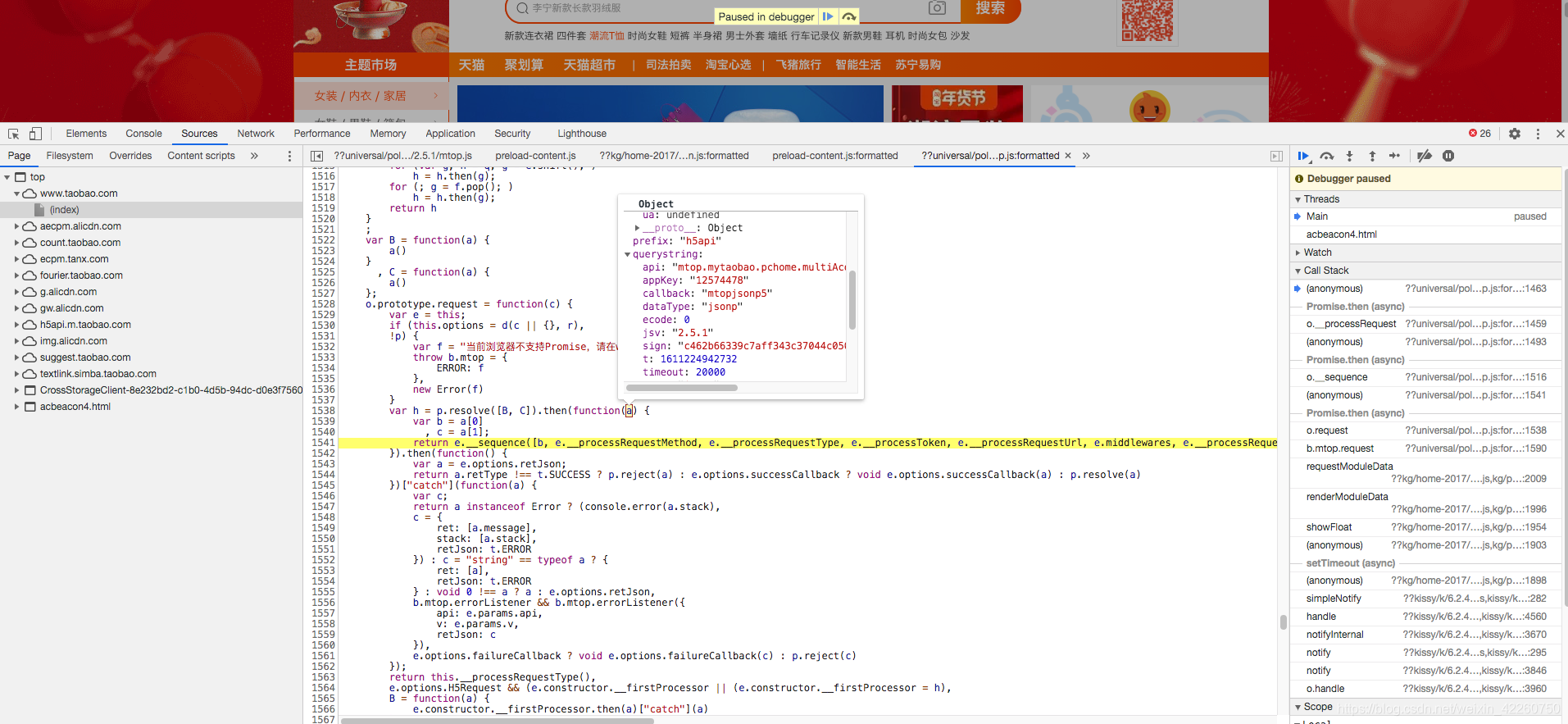
在这个位置发现参数还没有生成,可以继续往下走了

-
到这个位置要进到函数里面看看是否存在有价值的东西(发现没有,继续往下找)


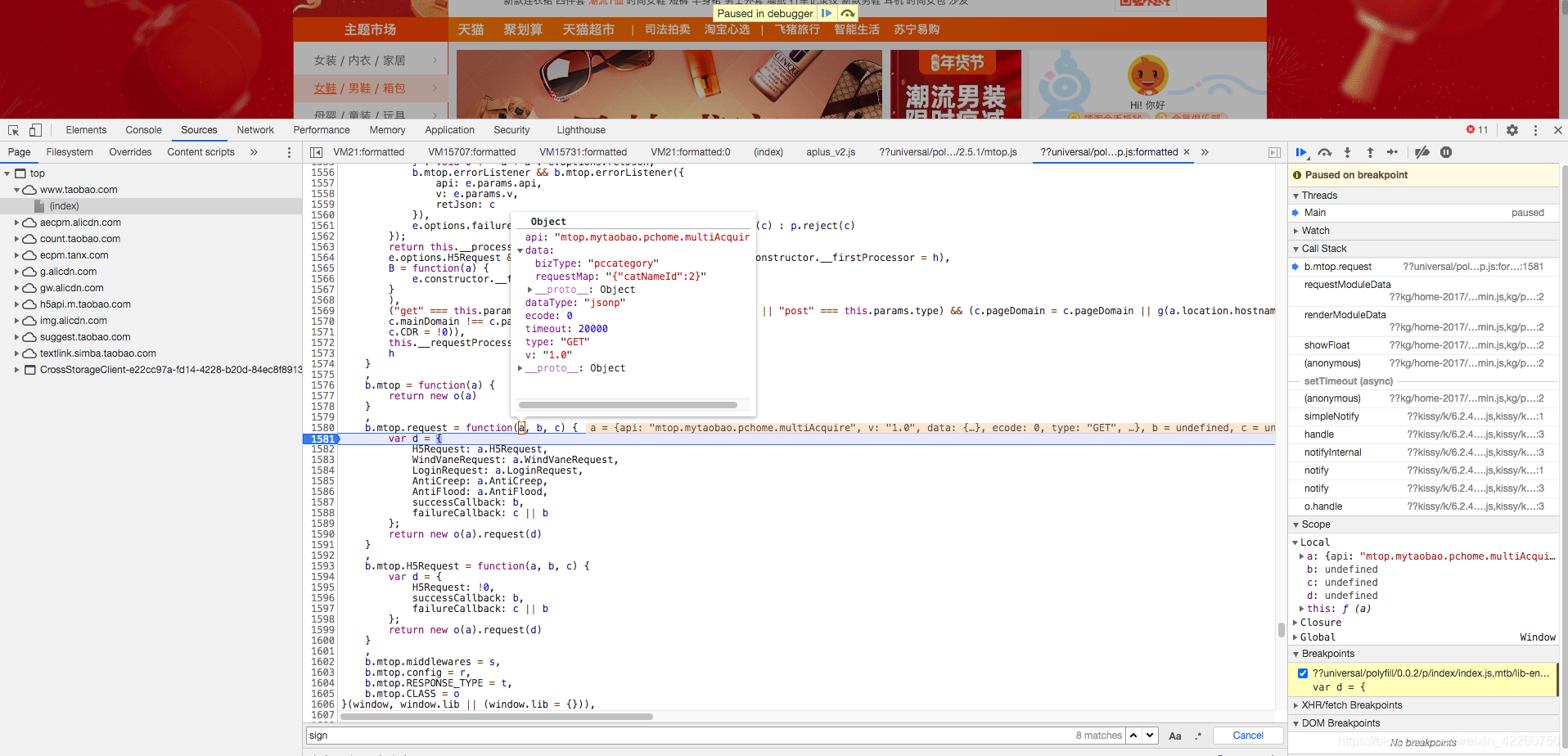
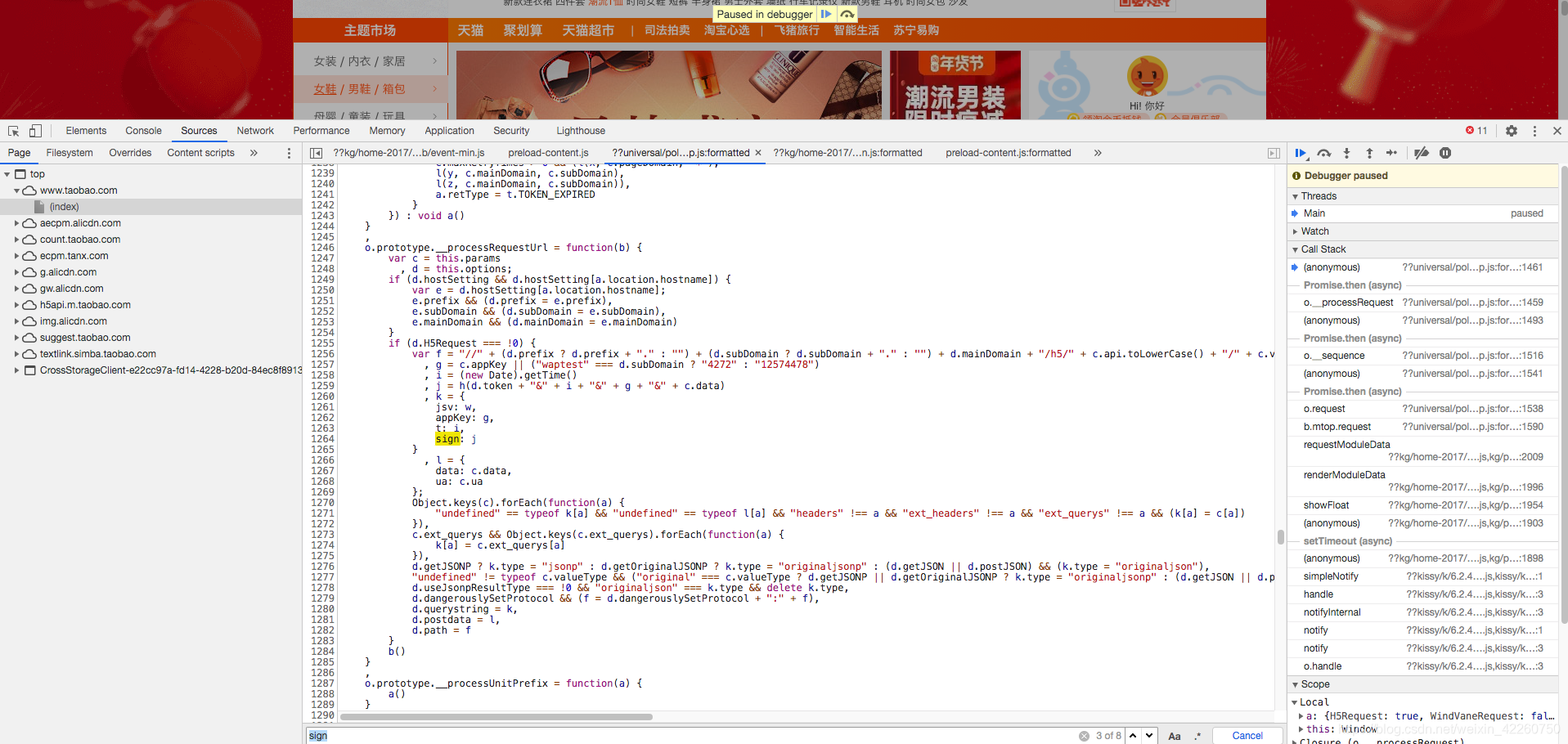
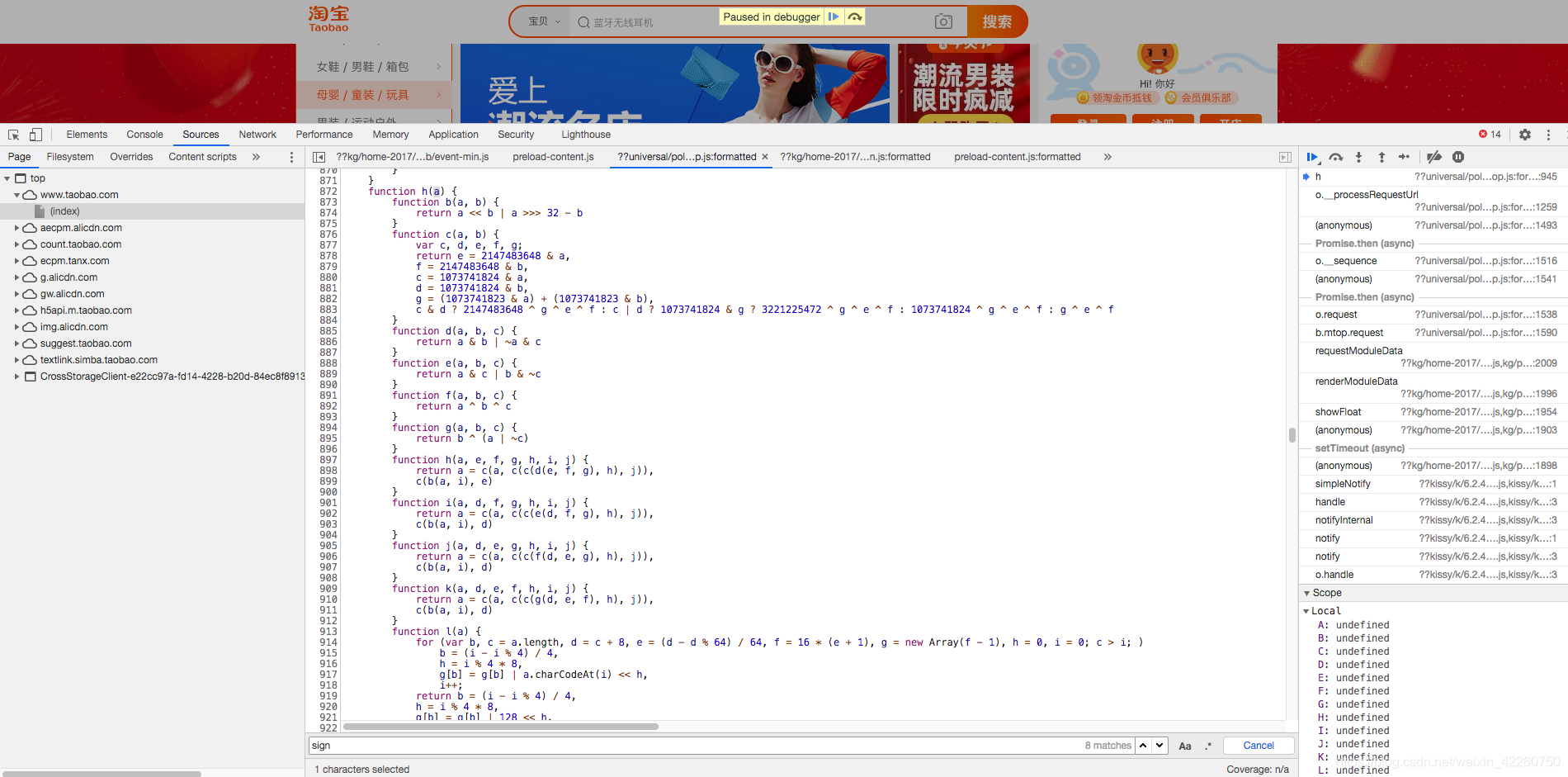
- 最后又走到了,这一步,有个this,并且a已经有值了,说明这个this的sign参数就是在外面的大函数中生成的,试一试在这个文件中搜一下sign参数,然后就发现了sign参数


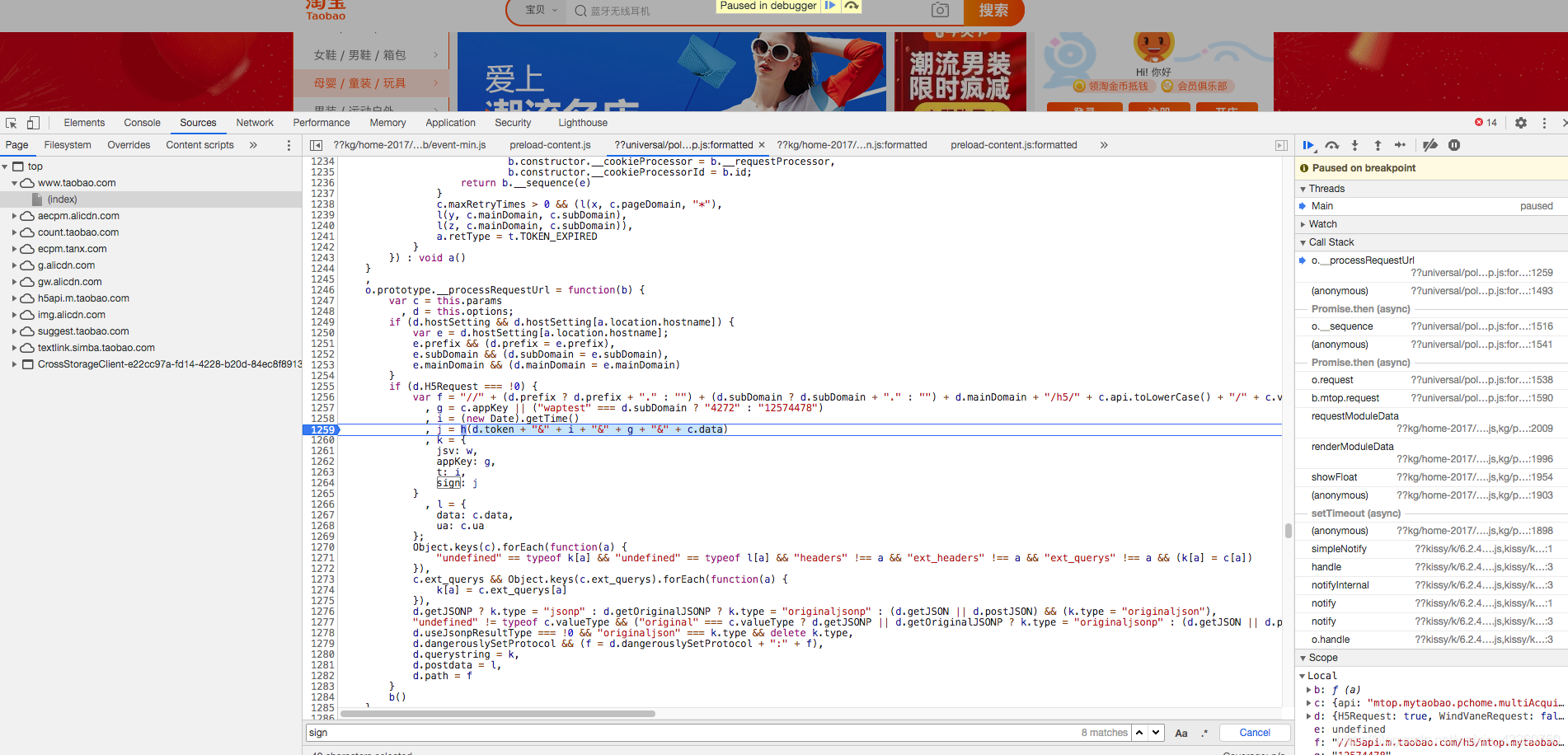
- 在这个位置打上断点

- 之后就知道j的值就是这个sign参数 可以进到h函数里面具体查看生成的方法

- 把这个h函数整体拿出来就可以了,之后加上参数测试一波(坑:h函数里面的a参数里面是要带斜杠的 例如
bb1b48c58fa0d230aed2f0dc5ef8d451&1611226626563&12574478&{"bizType":"pccategory","requestMap":"{\"catNameId\":3}"})不然和页面的不一致,其实就是使用md5加密的参数