原文章:https://segmentfault.com/q/1010000000640869
本文章讲解几个点:
- <script> 标签中 的 defer 和 async 是什么;
- 使用 defer 可以解决什么问题
defer 和 async 是 <script> 标签中的属性。
当浏览器碰到 script 脚本的时候,有下面三种情况:
一、一般情况:(立即脚本、无延缓也没异步)
<script src="script.js"></script>
没有 defer 或 async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该 script 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,浏览器读到脚步就加载并执行。脚本执行完,再继续解析剩下的 html 未解析的部分。
二、异步:asyn
<script async src="script.js"></script>
有 async,加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行(异步)。
三、延缓:defer
<script defer src="myscript.js"></script>
有 defer,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),但是 script.js 的执行要在所有元素解析完成之后,** DOMContentLoaded 事件触发之前完成。
【PS: ** DOMContentLoaded:参见:DOMContentLoaded 事件 和 load 事件(文档加载后触发)
https://blog.csdn.net/weixin_41796631/article/details/89704728】

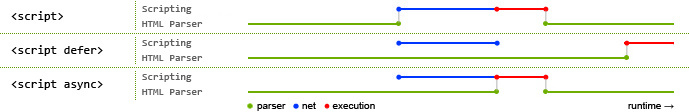
蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
此图告诉我们以下几个要点:
-
defer 和 async 在网络读取(下载)这块儿是一样的,都是异步的(相较于 HTML 解析)
- 它俩的差别在于脚本下载完之后何时执行,显然 defer 是最接近我们对于应用脚本加载和执行的要求的
- 关于 defer,此图未尽之处在于它是按照加载顺序执行脚本的,这一点要善加利用
-
async 则是一个乱序执行的主,反正对它来说脚本的加载和执行是紧紧挨着的,所以不管你声明的顺序如何,只要它加载完了就会立刻执行
- 仔细想想,async 对于应用脚本的用处不大,因为它完全不考虑依赖(哪怕是最低级的顺序执行),不过它对于那些可以不依赖任何脚本或不被任何脚本依赖的脚本来说却是非常合适的,最典型的例子:Google Analytics
使用 defer 可以解决的问题:
很多人也都遇到过这样的问题,需要直接执行别且操作DOM对象的js 总是报找不到对象的错误,原因大家也都知道就是页面还有没有加载完毕,js的操作对象还在下载中
请注意两点:
1、不要在defer型的脚本程序段中调用document.write命令,因为document.write将产生直接输出效果。
2、而且,不要在defer型脚本程序段中包括任何立即执行脚本要使用的全局变量或者函数。
一个常用的优化性能的方法是:当脚本不需要立即运行时,在<SCRIPT>标签中设置“defer”属性。 (立即脚本没有被包含在一个function块中,因此会在加载过程中执行。) 设置“defer”属性后,IE就不必等待该脚本装载和执行完毕。这样页面加载会更快。一般来说,这也表明立即脚本最好放在 function 块中,并在 document或者 body 对象的 onload 句柄中处理该函数。在有一些脚本需要依赖用户操作而执行时----例如点击按钮,或者移动鼠标到某个区域----使用该属性非常有用。但当有一些脚本需要在页面加载过程中或加载完成后执行,使用defer属性得到的好处就不太大。
script中的defer属性默认情况下是false的。按照DHTML编程宝典中的描述,对于Defer属性是这样写的:
Using the attribute at design time can improve the download performance of a page because the browser does not need to parse and execute the script and can continue downloading and parsing the page instead.
也就是说:如果是编写脚本的时候加入defer属性,那么浏览器在下载脚本的时候就不必立即对其进行处理,而是继续对页面进行下载和解析,这样会提高下载的性能。
这样的情况有很多种。比如你定义了很多javascript变量,或者在引用文件(.inc)中写了很多的脚本需要处理,那不妨在这些脚本中加入defer属性,对性能的提高肯定有所帮助。
举例如下:
<script language="javascript" defer>
var object = new Object();
....
</script>
因为defer属性默认是为false的,那么在这里
<script language="javascript" defer>
显式声明defer属性后等同于
<script language="javascript" defer=true>
声明了defer属性之后,需要判断是否有别的变量引用了defer脚本块中的变量,否则的话会导致脚本错误的产生。