一、Ant Design入门
1、什么是Ant Design?
Ant Design是阿里蚂蚁金服团队基于React开发的ui组件,主要用于中后台系统的使用。
官网:https://ant.design/index-cn
特性:
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。
- 使用 TypeScript 构建,提供完整的类型定义文件。
- 全链路开发和设计工具体系。
2、开始使用
2.1、引入Ant Desig
Ant Design 是一个服务于企业级产品的设计体系,组件库是它的 React 实现,antd 被发布为一个 npm 包方便开发者安装并使用。
在 umi 中,你可以通过在插件集 umi-plugin-react 中配置 antd 打开 antd 插件,antd 插件会帮你引入 antd 并实现按需编译。
在config.js文件中进行配置:
export default {
plugins: [
['umi-plugin-react', {
dva: true, // 开启dva功能
antd: true // 开启Ant Design功能
}]
]
};
2.2、小试牛刀
接下来,我们开始使用antd的组件,以tabs组件为例,地址:https://ant.design/components/tabs-cn/
效果:

参考官方给出的示例,进行使用,创建MyTabs.js文件:
import React from 'react'
import {Tabs} from 'antd'
const TabPane = Tabs.TabPane;
const callback = (key) => { console.log(key);
}
class MyTabs extends React.Component {
render() {
return (
<Tabs defaultActiveKey="1" onChange={callback}>
<TabPane tab="Tab 1" key="1">Content of Tab Pane 1</TabPane>
<TabPane tab="Tab 2" key="2">Content of Tab Pane 2</TabPane>
<TabPane tab="Tab 3" key="3">Content of Tab Pane 3</TabPane>
</Tabs>
)
}
}
export default MyTabs;
效果:

到此,我们已经掌握了antd组件的基本使用。
3、布局
antd布局:https://ant.design/components/layout-cn/
在后台系统页面布局中,往往是经典的三部分布局,像这样:

下面,我们通过antd组件来完成这个布局。
3.1、组件概述
- Layout:布局容器,其下可嵌套Header Sider Content Footer或Layout本身可以放在任何父容器中。
- Header:顶部布局,自带默认样式,其下可嵌套任何元素,只能放在Layout本身中。
- Sider:侧边栏,自带默认样式及基本功能,其下可嵌套任何元素,只能放在 中。
- Content :内容部分,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
- Footer:底部布局,自带默认样式,其下可嵌套任何元素,只能放在Layout 中。
3.2、搭建整体框架
在src目录下创建layouts目录,并且在layouts目录下创建index.js文件,写入内容:
import React from 'react'
import { Layout } from 'antd';
const { Header, Footer, Sider, Content } = Layout;
class BasicLayout extends React.Component{
render(){
return (
<Layout>
<Sider>Sider</Sider>
<Layout>
<Header>Header</Header>
<Content>Content</Content>
<Footer>Footer</Footer>
</Layout>
</Layout>
);
}
}
export default BasicLayout;
需要特别说明的是,在umi中约定的目录结构中,layouts/index.js文件将被作为全局的布局文件。
效果:
可以看到,布局已经生成。
3.3、子页面使用布局
前面所定义的布局是全局布局,那么,在子页面中如何使用这个全局布局呢?
首先,需要在布局文件中,将Content内容替换成{this.props.children},意思是引入传递的内容。
接下来配置路由(注意,在布局路由下面进行配置):
说明:下面的路由配置,是表明你需要通过手动配置的方式上进行访问页面,而不采用umi默认的路由方式。
export default {
plugins: [
['umi-plugin-react', {
dva: true ,// 开启dva功能
antd: true // 开启Ant Design功能
}]
],
routes: [{
path: '/',
component: '../layouts', //配置布局路由
routes: [ //在这里进行配置子页面
{
path: '/myTabs',
component: './myTabs'
}]
}]
};
效果:

可以看到,在MyTabs组件中已经应用了全局的布局。其他子页面也就同理了。
3.4、美化页面
接下来,对页面做一些美化的工作:
import React from 'react'
import { Layout } from 'antd';
const { Header, Footer, Sider, Content } = Layout;
class BasicLayout extends React.Component{
render(){
return (
<Layout>
<Sider width={256} style={{ minHeight: '100vh', color: 'white' }}> Sider
</Sider>
<Layout>
<Header style={{ background: '#fff', textAlign: 'center', padding:
0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360
}}>
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>后台系统 ©2018 Created by 租房系统</Footer>
</Layout>
</Layout>
);
}
}
export default BasicLayout;
3.5、引入导航条
使用Menu组件作为导航条:https://ant.design/components/menu-cn/
import React from 'react'
import {Layout, Menu, Icon} from 'antd';
const { Header, Footer, Sider, Content } = Layout;
const SubMenu = Menu.SubMenu;
class BasicLayout extends React.Component{
constructor(props){
super(props);
this.state = {
collapsed: false,
}
}
render(){
return (
<Layout>
<Sider width={256} style={{minHeight: '100vh', color: 'white'}}>
<div style={{ height: '32px', background: 'rgba(255,255,255,.2)',
margin: '16px'}}/>
<Menu
defaultSelectedKeys={['2']} defaultOpenKeys={['sub1']} mode="inline"
theme="dark" inlineCollapsed={this.state.collapsed}
>
<Menu.Item key="1">
<Icon type="pie-chart"/>
<span>Option 1</span>
</Menu.Item>
<SubMenu key="sub1" title={<span><Icon type="mail"/>
<span>Navigation One</span></span>}>
<Menu.Item key="5">Option 5</Menu.Item>
<Menu.Item key="6">Option 6</Menu.Item>
<Menu.Item key="7">Option 7</Menu.Item>
<Menu.Item key="8">Option 8</Menu.Item>
</SubMenu>
</Menu>
</Sider>
<Layout>
<Header style={{ background: '#fff', textAlign: 'center', padding:
0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360
}}>
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>后台系统 ©2018 Created by 租房系统</Footer>
</Layout>
</Layout>
);
}
}
export default BasicLayout;
效果:

3.6、为导航添加链接
在src目录下创建user目录,并且在user目录下创建UserAdd.js和UserList.js文件,用于模拟实现新增用户和查询用 户列表功能。
UserAdd.js:
import React from 'react'
class UserAdd extends React.Component{
render(){
return (
<div>新增用户</div>
);
}
}
export default UserAdd;
UserList.js
import React from 'react'
class UserList extends React.Component{
render(){
return (
<div>用户列表</div>
);
}
}
export default UserList;
为菜单添加链接,在layouts中index.js中:
import React from 'react'
import {Layout, Menu, Icon} from 'antd';
import Link from 'umi/link';
const { Header, Footer, Sider, Content } = Layout;
const SubMenu = Menu.SubMenu;
class BasicLayout extends React.Component{
constructor(props){
super(props);
this.state = {
collapsed: false,
}
}
render(){
return (
<Layout>
<Sider width={256} style={{minHeight: '100vh', color: 'white'}}>
<div style={{ height: '32px', background: 'rgba(255,255,255,.2)', margin: '16px'}}/>
<Menu
defaultSelectedKeys={['1']}
defaultOpenKeys={['sub1']}
mode="inline"
theme="dark"
inlineCollapsed={this.state.collapsed}
>
<SubMenu key="sub1" title={<span><Icon type="user"/>
<span>用户管理</span></span>}>
<Menu.Item key="1"><Link to="/user/UserAdd">新增用户</Link></Menu.Item>
<Menu.Item key="2"><Link to="/user/UserList">用户列表</Link></Menu.Item>
</SubMenu>
</Menu>
</Sider>
<Layout>
<Header style={{ background: '#fff', textAlign: 'center', padding:
0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360
}}>
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>后台系统 ©2018 Created by 租房系统</Footer>
</Layout>
</Layout>
);
}
}
export default BasicLayout;
注意:这里使用了umi的link标签,目的是出现记录点击的菜单。
效果:
4、表格
4.1、基本用法
参考官方文档进行实现:https://ant.design/components/table-cn/
4.2、将数据分离到model中
model的实现:UserListData.js
import request from "../util/request";
export default { namespace: 'userList', state: {
list: []
},
effects: {
*initData(params, sagaEffects) { const {call, put} = sagaEffects; const url = "/ds/user/list";
let data = yield call(request, url); yield put({
type : "queryList", data : data
});
}
},
reducers: {
queryList(state, result) {
let data = [...result.data]; return { //更新状态值
list: data
}
}
}
}
修改UserList.js中的逻辑:
import React from 'react'
import { connect } from 'dva';
import {Table, Divider, Tag, Pagination } from 'antd';
const {Column} = Table;
const namespace = 'userList';
@connect((state)=>{ return {
data : state[namespace].list
}
}, (dispatch) => { return {
initData : () => { dispatch({
type: namespace + "/initData"
});
}
}
})
class UserList extends React.Component{
componentDidMount(){
this.props.initData();
}
render() {
return (
<div>
<Table dataSource={this.props.data} pagination={{position: "bottom", total: 500, pageSize: 10, defaultCurrent: 3}}>
<Column title="姓名" dataIndex="name" key="name"/>
<Column title="年龄" dataIndex="age" key="age"/>
<Column title="地址" dataIndex="address" key="address"/>
<Column title="标签"
dataIndex="tags"
key="tags"
render={tags => (
<span>
{tags.map(tag => <Tag color="blue" key={tag}>{tag} </Tag>)}
</span>)
}
/>
<Column
title="操作"
key="action"
render={(text, record) => (
<span>
<a href="javascript:;">编辑</a>
<Divider type="vertical"/>
<a href="javascript:;">删除</a>
</span>)}/>
</Table>
</div>);
} }
export default UserList;
mock数据:MockListData.js
export default {
'get /ds/list': function (req, res) { //模拟请求返回数据
res.json({
data: [1, 2, 3, 4,5,6],
maxNum: 6
});
},
'get /ds/user/list': function (req, res) {
res.json([{
key: '1',
name: ' 张 三 1',
age: 32,
address: '上海市',
tags: ['程序员', '帅气'],
}, {
key: '2',
name: ' 李 四 ',
age: 42,
address: '北京市',
tags: ['屌丝'],
}, {
key: '3',
name: '王五',
age: 32,
address: '杭州市',
tags: ['高富帅', '富二代'],
}]);
}
}
测试结果

二、Ant Design Pro入门
1、了解Ant Design Pro
Ant Design Pro 是基于Ant Design的一个开箱即用的,企业级中后台前端/设计解决方案。效果:

源码地址:https://github.com/ant-design/ant-design-pro
特性:
2、快速入门
2.1、部署安装
下载地址:https://github.com/ant-design/ant-design-pro
我们使用资料中提供的,已经下载好的文件:ant-design-pro-master.zip
第一步:将ant-design-pro-master.zip解压到任意目录,我的目录是F:\code
第二步,导入项目到Idea中
第三步:进行初始化以及启动:
tyarn install #安装相关依赖
tyarn start #启动服务
测试:

可以看到,系统已经启动完成。
2.2、菜单和路由
默认的菜单是不能直接投入到项目开发的,所以,我们需要搞清楚如何自定义菜单和路由。 在pro中,菜单和路由,在router.config.js配置文件中进行管理:
打开router.config.js后,可以看出,pro提供了有2套路由(布局),分别是/user和/

接下来进行实验,新增一个路由:
// new --start
{
path: '/new',
name: 'new',
icon: 'user', routes: [
{
path: '/new/analysis', name: 'analysis',
component: './Dashboard/Analysis',
},
{
path: '/new/monitor', name: 'monitor',
component: './Dashboard/Monitor',
},
{
path: '/new/workplace', name: 'workplace',
component: './Dashboard/Workplace',
},
],
},
效果:

在这里可以修改文字:
新增配置如下:
'menu.new': '新加的栏',
'menu.new.analysis': 'New 分析页',
'menu.new.monitor': 'New 监控页',
'menu.new.workplace': 'New 工作台',
效果:

发现,已经正常显示了。
2.3、新增页面
上面我们添加了新的菜单,但是页面依然使用的是模板中的页面,那么如何新增页面呢? 所有的页面依然是保存的src/pages中,在pages目录下,以功能为单元创建目录。
创建文件 NewAnalysis.js:
import React from 'react';
class NewAnalysis extends React.Component {
render() {
return (
<div>NewAnalysis</div>
);
}
}
export default NewAnalysis;
修改路由中的路径:

效果:

2.4、pro中的model执行流程
在pro系统中,model是如何执行的,下面我们以表格为例,探究下在Pro中的执行流程。

进入TableList.js代码进行查看:
生成表格的主要逻辑在这里:

在StandardTable中,使用Table组件生成表格,其中数据源是data:

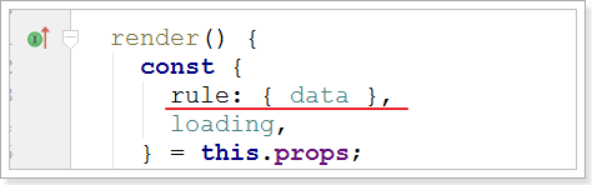
TableList.js中,data数据从构造方法中获取到:

this.props中的rule数据,是通过@connect()修饰器获取: 需要注意的是:{ rule, loading }是解构表达式,从props中获取数据

数据从model中获取,在models下的rule.js中:

在TableList.js中,组件加载完成后进行加载数据:

在rule.js中,进行加载数据:

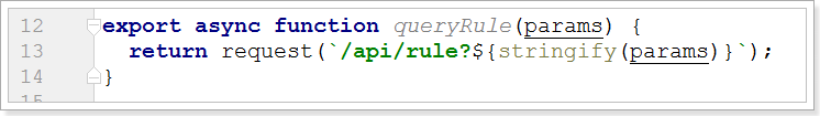
queryRule是在/services/api中进行了定义:

数据的mock是在mock/rule.js中完成。

这就是整个数据的加载、更新流程,至此,Ant Design与Ant Design pro入门结束。