vue3组合式api中 父组件通过在子组件上通过v-bind传递给子组件数据

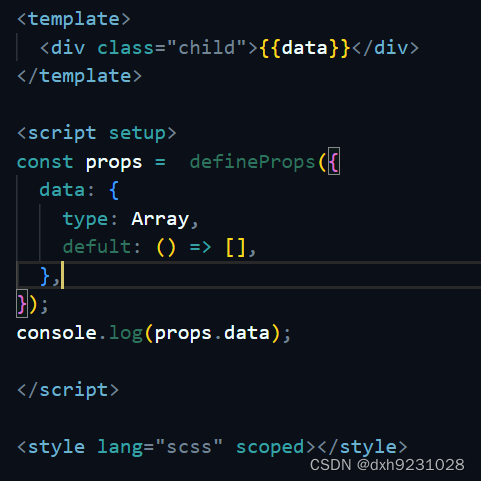
子组件通过defineprops函数在子组件中定义父组件中传入子组件的数据就可以接收这些数据,然后可在template中直接使用

但是想要在setup中使用父组件传递的数据时,必须定义变量接收defineprops的返回值才能使用

如果不定义一个变量接受,直接取data是undefinded
以上是基本使用==============================================================
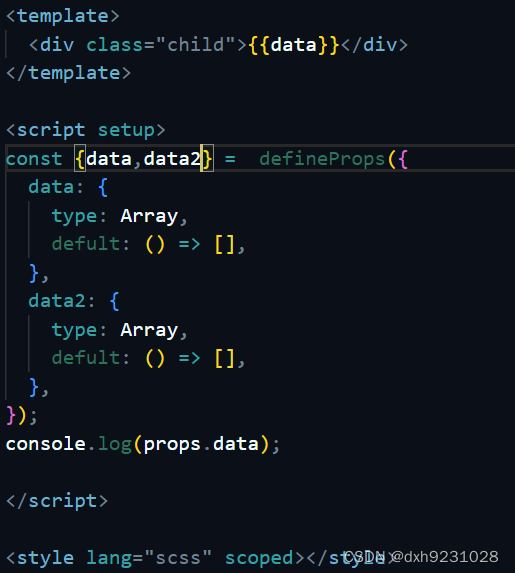
为了方便使用父组件的值,子组件一般会直接解构拿到父组件传下来的值(为了方便演示,我加了一个data2)

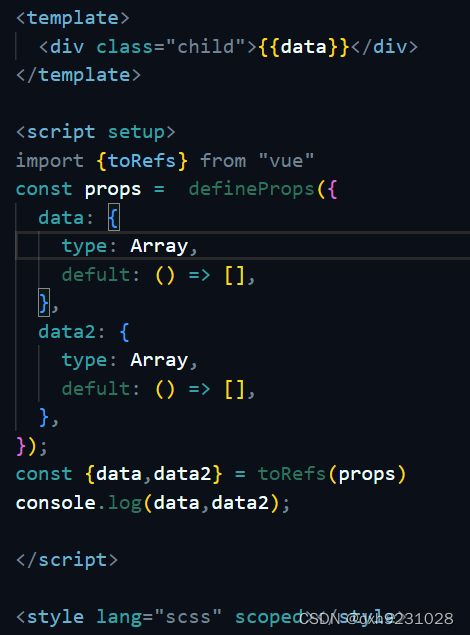
这样做可以直接使用data和data2,无需props.data,但有一个致命的缺陷,数据会失去响应式,所以结构时,需要用torefs包裹,因为props本质上时reactive对象,torefs可以把reactive的每个属性变成ref对象,这样解构出来依旧是响应式。(torefs使用需要引入,defineprops不需要)

注意:torefs不能直接包裹defineprops函数,会报错defineprops未定义
细节方面(基本没用,感兴趣可以看看)========================================================================
当父组件传给子组件是响应式对象,那么此数据是原数据的代理对象,因为vue3响应式的构建是通过代理对象完成的,这样通过解构props出来后依然是代理对象,但是如果不通过torefs包裹,此代理对象在子组件中仍然无法完成响应式,因为响应式是通过在ref或reactive对象的set方法中添加组件实例的渲染函数,所以此响应式在哪个组件声明,那个组件实例才能随着数据的变化完成响应式
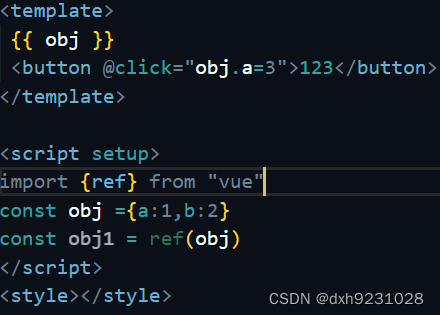
还有一个因为响应式原理引发的有趣现象,首先我们定义一个obj对象,然后定义另一个obj1 ref对象包裹obj,如下图

此时通过obj更改对象内属性a ,属性成功更改,但dom并没有响应式更新,原因就是通过obj更改,并没有调用obj1的set方法,所以没有触发该实例的渲染函数,普通类型的数据也是一样,只要不是通过ref对象本身更改,都不会调用set方法,就不会调用组件实例渲染函数,也就不会响应式。所以一般这种情况,需要其他变量定义响应式变量时,可以通过computed函数,即可响应式(ref包裹对象时,本质还是通过reactive包裹,所以一样会深度监听,所以没有响应式的原因就是没有调用set方法,跟ref能否深度监听无关)
用torefs包裹reactiv会使其每个属性值都变成ref对象,单独具有响应式,所以结构出来不会失去响应式,但此ref对象和普通的ref对象不同,有两个普通ref对象没有的key属性和object属性,其中key属性是解构出来的属性的属性名,object是原reactive对象,当我们获取value值时,ref的get属性并不会直接返回value,而是通过key值向object属性值,也就是原reactive对象上获取,同样的,set方法也是更改原reactive对象,所以即使解构出来,单独使用,也会和原对象的值保持一致