table 表格合并
开发工具与关键技术:DW、JavaScript
作者:刘东标
撰写时间:2019-03-14
<div >
<div>
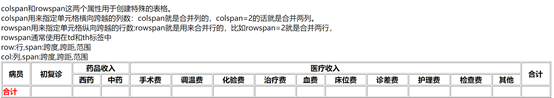
<span>colspan和rowspan这两个属性用于创建特殊的表格。</span></br>
<span>colspan用来指定单元格横向跨越的列数:colspan就是合并列的,colspan=2的话就是合并两列。</span></br>
<span>rowspan用来指定单元格纵向跨越的行数:rowspan就是用来合并行的,比如rowspan=2就是合并两行,</span></br>
<span>rowspan通常使用在td和th标签中</span></br>
<span>row:行,span:跨度,跨距,范围</span></br>
<span>col:列,span:跨度,跨距,范围</span></br>
</div>
<table id="tb" border="1" width="100%">
<thead>
<tr>
<th rowspan="2">病员</th>
<th rowspan=2>初复诊</th>
<th colspan=2>药品收入</th>
<th colspan=10>医疗收入</th>
<th rowspan="2">合计</th>
</tr>
<tr>
<th hidden w_index="Year"></th>
<th hidden w_index="Diana"></th>
<th w_index="Count">西药</th>
<th w_index="ContractNum">中药</th>
<th w_index="Risk">手术费</th>
<th w_index="This">调温费</th>
<th w_index="Credit">化验费</th>
<th w_index="Usable">治疗费</th>
<th w_index="This">血费</th>
<th w_index="This">床位费</th>
<th w_index="This">诊差费</th>
<th w_index="This">护理费</th>
<th w_index="This">检查费</th>
<th w_index="This">其他</th>
</tr>
</thead>
<tfoot>
<tr>
<td style="color:red;font-weight:bold" class="aggcorlor">合计 </td>
<td class="aggcorlor"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,Count"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,ContractNum"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,Risk"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,This"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,Credit"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,Usable"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,Credit"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,This"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,This"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,This"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,This"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,This"></td>
<td class="aggcorlor" style="color:red;" w_agg="Sum,Lixi"></td>
</tr>
</tfoot>
</table>
</div>