安装vue-cli 脚手架命令
npm install -g vue-cli 适用于vue-cli 2.0
npm install -g @vue/cli 适用于vue-cli 3.0
一、初次安装 vue-cli 3.0 步骤:
1、全局安装vue-cli 3.0 脚手架
npm install -g @vue/cli
2、创建项目文件夹(文件夹名必须写,并且文件夹名称不能包含大写字母)
vue create testdemo

按键盘方向键 向下键 选择: 自定义配置,回车
二、配置选择
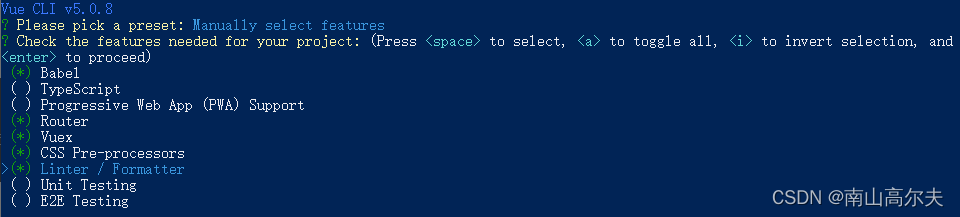
 选择用哪些配置,按上下键 选择哪一个,按空格键确定,所有的都选择好后,按enter键进行下一步,这里我选择的:Babel、Router、Vuex、CSS Pre-processors
选择用哪些配置,按上下键 选择哪一个,按空格键确定,所有的都选择好后,按enter键进行下一步,这里我选择的:Babel、Router、Vuex、CSS Pre-processors



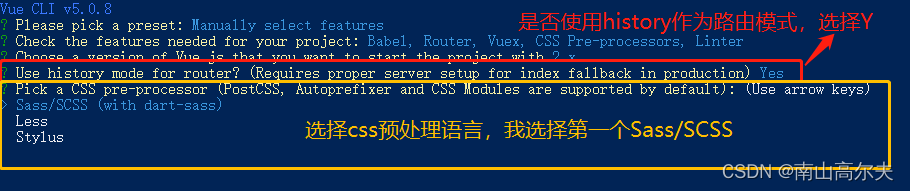
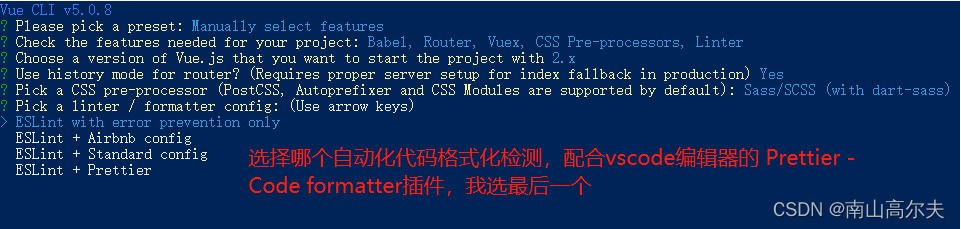
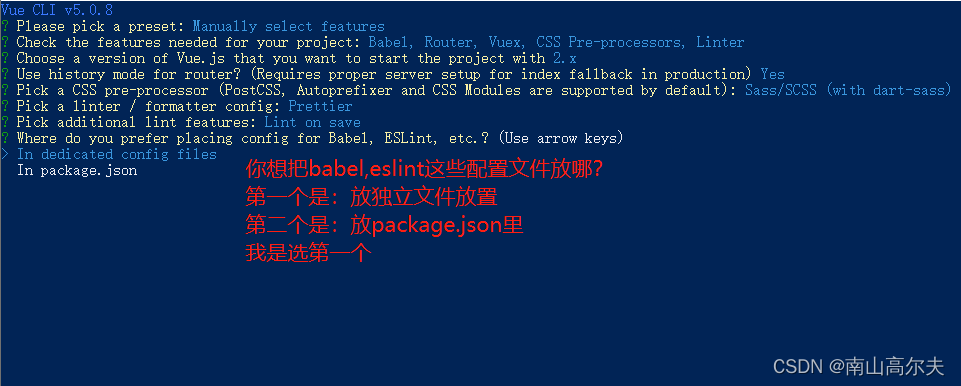
按上下键 选择哪一个,选择好后,按enter键进行下一步




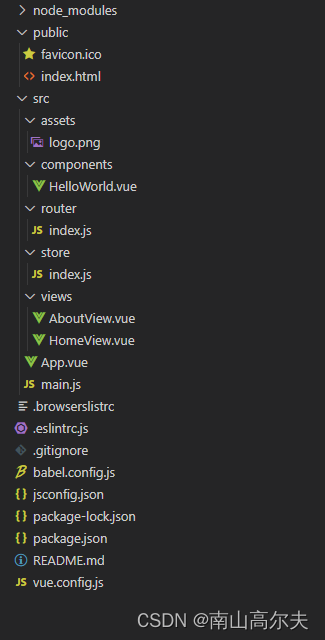
搭建完成的项目目录,运行npm run serve启动项目
