一、蜂鸣器的概念
1、分类
1、无源蜂鸣器:必须方波信号驱动才能发声;
2、有缘蜂鸣器:给高电平驱动即可发声;
2、工作原理
1、无源蜂鸣器:波信号(PWM)输入谐振装置转换为声音信号输出;

2、有缘蜂鸣器:直流电源输入经过振荡系统的放大取样电路在谐振装置作用下产生声音信号;

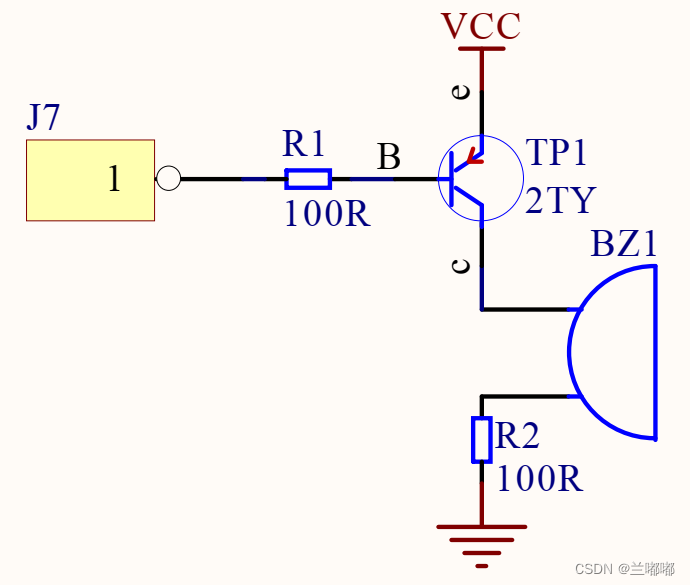
3、原理图
J7连接到P0.0

二、让蜂鸣器响起来
延时函数
void Delay(int time)
{
unsigned int cnt = 100;
while(time)
{
time--;
while(cnt)
cnt--;
}
}
主函数
#include <reg51.h>
sbit BZ = P0^0;
void Delay(int time);
void main()
{
while(1)
{
BZ = !BZ;
Delay(10);
}
}
三、用定时器控制蜂鸣器音调
定时器初始化
void Timer_Init(void)
{
TMOD = 0x01;
TH0 = (65535 - CNT) >> 8;
TL0 = (65535 - CNT) & 0x00FF;
TR0 = 1; //打开定时器
ET0 = 1; //打开定时器中断
EA = 1; //打开总中断
}
中断函数
void Tm0_isr() interrupt 1 using 1
{
BZ = !BZ;
EA = 0;
TH0 = (65535 - CNT) >> 8;
TL0 = (65535 - CNT) & 0x00FF;
EA = 1;
}
主函数
#include <reg51.h>
sbit BZ = P0^0;
#define CNT 50
void Timer_Init(void);
void main()
{
Timer_Init();
while(1)
{
}
}
四、蜂鸣器发出滴滴声
在上一节的基础上,修改中断函数即可,代码如下:
void Tm0_isr() interrupt 1 using 1
{
static unsigned int count = 0;
ET0 = 0;
count++;
if(count < 5000)
{
BZ = !BZ;
}
else if(count < 10000)
{
BZ = 1;
}
else
count = 0;
TH0 = (65535 - CNT) >> 8;
TL0 = (65535 - CNT) & 0x00FF;
ET0 = 1;
}
总结
1、本节介绍了有源蜂鸣器和无源蜂鸣器的工作原理;
2、复习了定时器、计数器、I/O的操作方法;