- 项目需求:
- App中要使用H5的支付宝或者微信支付(官方是不推荐这样使用的)
微信支付
- 首先请求后台的下单接口,接口会返回一个可以跳转的URL地址
https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx07152955146476636e656fb9a1ff050000&package=1611623092&redirect_url=encodeURIComponent(支付完成要回调的页面,该地址的域名需要跟微信公众平台配置的域名一致,不然不能跳转)
- 点击微信支付跳转URL
- 注意点:
- 用 window.location.href打开URL
-
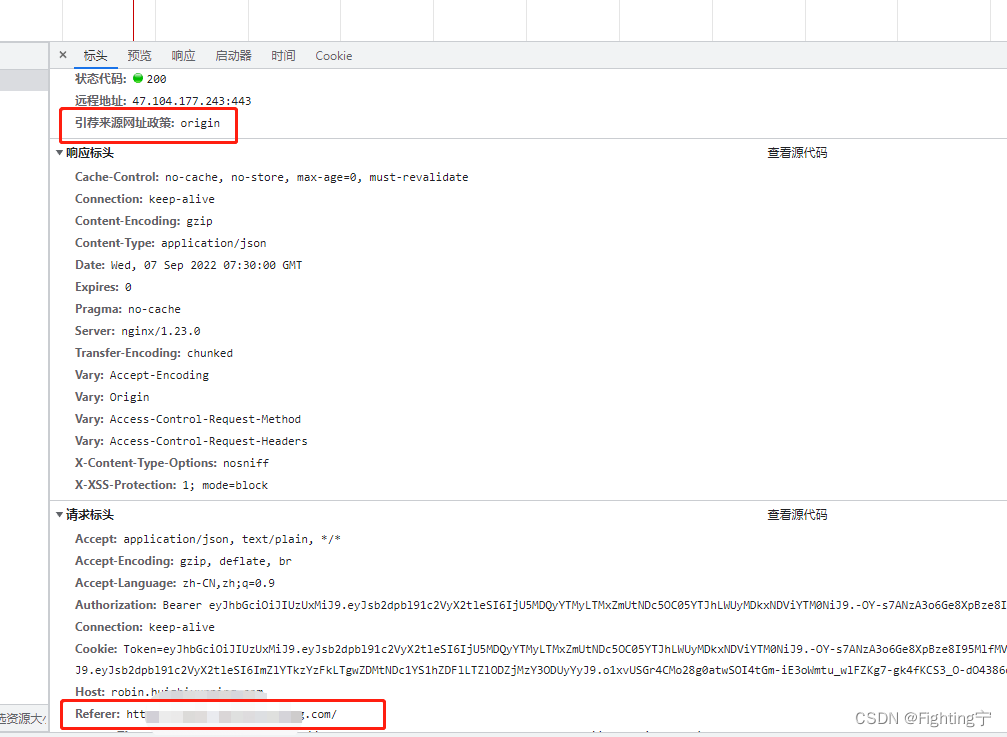
在index.html页面配置meta,(meta name=“referrer” content=“origin” )这个配置很重要配置完成后,浏览器的请求头上会佩戴上,请求的域名

- 代码写完,需要部署到服务器上调试,(微信公众号配置的域名服务器)
- 实现的效果
- ios手机app内嵌H5使用微信支付(安卓一样效果)
- 效果:直接拉起微信支付,没有中间页,支付成功后,会回跳到app中,总体还可以
- 微信中打开H5网页
- ios手机自带浏览器打开H5网页
- 效果:直接拉起微信支付,没有中间页,支付成功后,会回跳到网页中,总体还可以
支付宝支付
- 首先请求后台的下单接口,接口会返回一个form表单
- 打开form表单
const div = document.createElement('div')
/* 此处form就是后台返回接收到的数据 */
div.innerHTML = res.data.data
document.body.appendChild(div)
document.forms[0].submit()