一些说明和资源
所使用到的软件版本:
| Ubuntu | Nginx | Git | hexo |
|---|
| 20.04 LTS | 1.18.0 | 2.25.1 | 5.4.0. |
其他说明:这里所演示的是在 VirtualBox 中进行的,实际工作场景可以是云服务器上
(因为我通常在虚拟机折腾完之后再同步到服务器hhh)
大致的布局和思路

安装Ubuntu 20.04 LTS
这里先挖个坑,后续再补充文章…
这里可以参考这位老哥的:安装Ubuntu 20.04 LTS服务器的图文教程
服务端
1. 安装并配置Nginx
1.1 安装
先更新源:
$ sudo apt-get update
$ sudo apt-get upgrade
然后安装:
$ sudo apt-get install -y nginx
启动服务器:
$ systemctl start nginx
$ systemctl enable nginx
nginx默认的配置文件的路径是:/etc/nginx/
1.2 修改配置文件
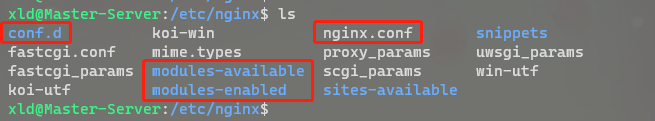
我们可以看到/etc/nginx/目录下的文件

正常来说应该是 nginx.conf 这个文件,我们编辑它:
$ sudo vim nginx.conf
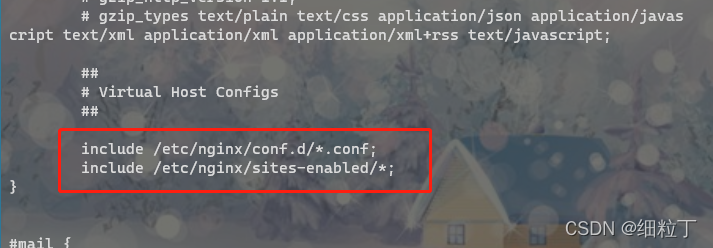
打开后并没有在http下看到我们熟悉的server、listen这些熟悉的东西,但是会看到有这么两行: 
所以我们可以在 /etc/nginx/conf.d/*.conf下进行配置
$ sudo cp sites-available/default conf.d/default.conf
$ sudo vim default.conf
IP改为自己的IP
root改为自己的资源路径,这里要与后面Git的勾子对应
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name 192.168.37.131; // 这里写自己的服务器IP
# root /home/xld/hexo;
# index index.html;
location / {
root /home/xld/hexo;
index index.html;
autoindex on;
}
}
// 还可以简单的配置监听多个端口(具体的可以看其他 nginx 的配置)
// server {
// listen 81;
// listen [::]:81;
// server_name 192.168.37.131;
//
// root /home/xld/api;
// #index index.html;
//
// location / {
// root /home/xld/api;
// autoindex on;
// }
// }
配置完记得保存然后重新加载一下,这里列出几个常用的nginx命令:
$ nginx -t // 查看nginx状态(用来测试配置是否正确)
$ nginx -s reload // 重新载入配置文件
$ nginx -s reopen // 重启 Nginx
$ nginx -s stop // 停止 Nginx
*创建hexo文件夹
$ cd ~
$ mkdir hexo
$ sudo chmod 775 hexo // 这里应该是权限问题我没搞懂,不改的话后面git钩子钩过来但权限不足,导致同步不了。
2. Git仓库
2.1 Git安装和用户创建
安装git:
$ sudo apt-get install git
注:这里往后基本上都是root在进行的,注意切换!
配置git用户:
$ adduser git
修改权限:
$ chmod 740 /etc/sudoers
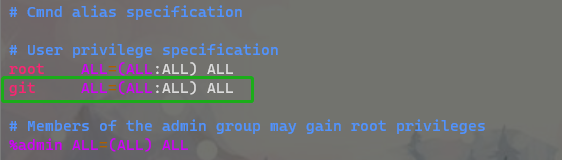
$ vim /etc/sudoers
定位到这里,加上 git用户这一行

然后保存并退出,将sudoers文件权限改回原样:
$ chmod 400 /etc/sudoers
设置git用户的密码:
$ sudo passwd git
切换到git用户,然后在~目录下创建 .ssh文件夹:
$ su git
$ cd ~
$ mkdir .ssh
$ cd .ssh
生成公钥密钥文件:
$ ssh-keygen
将公钥文件复制一份:
$ cp id_rsa.pub authorized_keys
修改authorized_keys的权限:
$ chmod 755 ~
$ chmod 700 ~/.ssh
$ chmod 600 ~/.ssh/authorized_keys
然后保存并退出后,我们就可以利用ssh连接和登陆git用户啦~
2.2 Git的勾子hooks
创建仓库
$ su root
$ cd /home/git
$ git init --bare blog.git // 在/home/git下创建新仓库blog.git
$ chown git:git -R blog.git // 给予git用户权限
在/home/hexo/blog.git/hookd 下创建一个 post-receive 文件
把提交到 /home/git/blog.git 仓库里的文件同步到 /home/xld/hexo(上文nginx的root资源目录) 中。
$ cd blog.git/hooks/
$ vim post-receive
在 post-receive 中添加以下内容:
#!/bin/bash
git --work-tree=/home/xld/hexo --git-dir=/home/git/blog.git checkout -f
保存退出,添加可执行权限:
chmod +x /home/git/blog.git/hooks/post-receive
本地端
1. 安装node.js
菜鸟教程,你值得拥有:Node.js 安装配置
2. hexo
进入到你的blog文件夹下(比如我是windows,就cmd进入到 E:\blog 目录下)
2.1 安装&初始化
安装
$ npm install -g hexo-cli
// 安装成功后可以查看相关信息
$ hexo -v
初始化一个博客
$ hexo init
启动博客
$ hexo s
启动之后我们就可以在浏览器输入localhost:4000进行访问了
然后你就可以看到 Hello World 文章和它的四个常用命令
2.2 部署到服务端
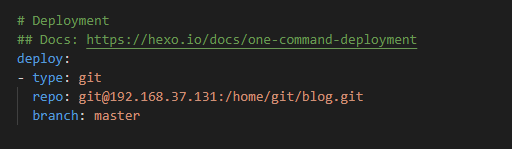
打开文件夹下的 _config.yml 文件:
找到 deploy 这一项,然后按格式添加自己的仓库地址
(如果你有多个仓库的话,按格式接着写就能一次性git上去)

保存退出,然后顺便把服务端也停掉(上面的 hexo s)
清除旧文件&重新生成&发布:
$ hexo clean & hexo g & hexo d
直接 $ hexo d 也行,只不过说一下可以这么用而已…
之后等他自动执行发布就好了,如果有提示你输入git用户/密码,照着输入就行
之后有ssh就会方便一点
3. 访问服务端进行浏览
返回 Ubuntu LTS 上,在 /home/xld/hexo 应该能看到 hexo 自动发布的东西
如果你 nginx 没啥问题的话,这时在其他电脑的浏览器上,输入IP地址,就能访问到刚刚那篇 Hello World 文章啦~
再回过头来看开局的那张图。。。
这简陋的界面多少都有点接受不了吧…这时就可以去到hexo官网 找到一个自己喜欢的主题进行魔改吧~
参考文章
- 安装Ubuntu 20.04 LTS服务器的图文教程
- 从零搭建Hexo博客并部署腾讯云服务器(宝宝级教学)
- hexo官网
- nginx怎么配置
- Git 钩子
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)