10.
CSS3社交关系网模拟动画
这次我们要给大家分享一款CSS3模拟社交关系网的动画特效,社交网的中心是用户的头像图片,由中心连线展开到各个社交网络的Logo图片,同时每一条连接线上面都会有一个圆点由中心向各个节点移动,形成关系网的模拟动画,利用CSS3,我们可以让点运动,也可以让图片变成圆形,还是比较有趣的。

在线演示源码下载
9.Jquery
CSS3弧形曲线循环菜单导航DEMO演示
jQuery圆形旋转切换菜单DEMO演示
jQuery圆形多选菜单选项DEMO演示
jQuery SVG高端圆形菜单导航DEMO演示
jQuery水平滑动菜单 可筛选菜单项DEMO演示
8.CSS菜单目录
CSS3菜单 | HTML5资源教程 | 第2页
jQuery多功能日历插件 带事件记录功能
21,514 人浏览
1条回复
2014-12-13 21:36:22
本文作者html5tricks,转载请注明出处
之前我们也已经分享过不少jQuery日历插件,有些应用了CSS3的特性,外观就特别漂亮。今天要分享的这款jQuery日历插件不仅有着绚丽的外观,而且带有日期事件记录功能,点击日期即可展开事件记录窗口,你可以设置事件的描述以及提醒的时间,是一款相对实用的jQuery日历插件。

接下来我们一起来看看实现这款jQuery带事件记录功能的日历插件的实现过程及源码,代码主要由HTML、CSS和jQuery组成。
HTML代码:
<div id="myId" class="jalendar">
<div class="added-event" data-date="14/12/2017" data-time="Tüm Gün" data-title="WWDC 13 on San Francisco, LA"></div>
<div class="added-event" data-date="16/12/2017" data-time="20:45" data-title="Tarkan İstanbul Concert on Harbiye Açık Hava Tiyatrosu"></div>
<div class="added-event" data-date="17/12/2017" data-time="21:00" data-title="CodeCanyon İstanbul Meeting on Starbucks, Kadıköy"></div>
<div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Front-End Design and Javascript Conferance on Haliç Kongre Merkezi"></div>
<div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Lorem ipsum dolor sit amet"></div>
</div>
CSS代码:
.jalendar {
position: relative;
width: 300px;
margin: 30px auto;
}
.jalendar .left {
float: left;
}
.jalendar .clear {
clear: both;
}
.jalendar.mid {
width: 420px;
}
.jalendar .added-event {
display: none;
}
.jalendar-wood {
position: relative;
background: url('../images/jalendar-wood-bg.png') left top;
border-radius: 10px;
box-shadow: inset 0 1px 1px rgba(255,255,255,0.7), inset 0 -2px 10px rgba(255,255,255,0.3);
padding: 15px;
border-bottom: 1px solid rgba(255,255,255,0.2);
border-top: 1px solid #e1bf89;
border-right: 1px solid #b4925d;
border-left: 1px solid #b4925d;
display: inline-block;
z-index: 2;
}
jQuery代码:
$(function () {
$('#myId').jalendar({
customDay: '2017/12/01', // Format: Year/Month/Day
color: '#ed145a', // Unlimited Colors
lang: 'EN' // Format: English — 'EN', Türkçe — 'TR'
});
});
6、
如何在网页上编辑表格数据,这通过自己编写JS和CSS实现都是比较麻烦的,jQuery有很多插件可以完成这种功能,比如这款jQuery简易版的Excel表格功能插件,就可以基本满足网页上的数据编辑。这次我们分享的这款插件是基于Layui的,layui 是一款采用自身模块规范编写的前端UI框架,这款表格插件可以允许你非常方便的添加、删除表格行数据,并且通过服务器接口进行保存。你只需要定制前端的数据列和后端的保存逻辑即可,数据交互均采用JSON格式。

在线演示源码下载
5、
很多现代网站现在都喜欢用卡片式的风格,即在首页中将文章标题、内容和主题图片制作成卡片展示。今天这款就是基于CSS3的卡片动画,卡片中的元素可以是任意HTML元素,这里比较特别的是在文字下方显示一个3D按钮,同时当我们将鼠标滑过卡片时,卡片会呈现3D的翻转动画。

在线演示源码下载
4、
今天给大家分享一款基于jQuery的时间轴插件,它的功能就像是扩展版的jQuery焦点图那样,不仅可以像时间轴那样沿着轴向前翻滚,而且可以点击按钮向前或者向后翻滚,这有点类似传统的焦点图插件,并且这些在时间轴上的事件可以循环滚动。

在线演示源码下载
3、
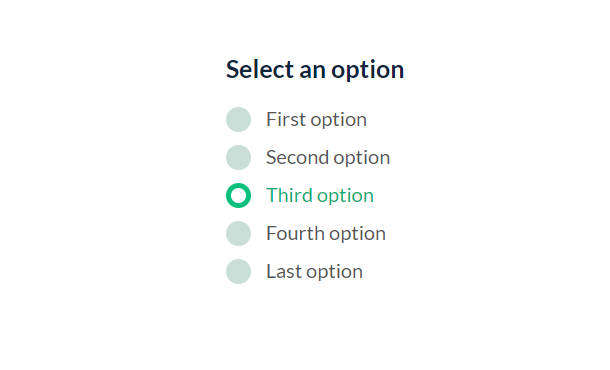
单选框Radiobox是网页表单中比较常用的元素,有时候为了统一网页风格,让页面变得更加协调,我们通常需要重写浏览器单选框的默认样式。今天我们要分享的是一款基于CSS3的个性化自定义样式Radiobox单选框,它不仅有着扁平化的样式外观,而且在选中项切换的时候伴随动画效果。

在线演示源码下载
2、
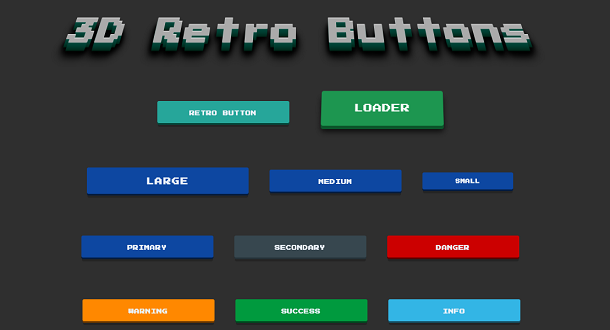
我们分享过很多基于CSS3的3D按钮,很多都非常漂亮,例如这篇7款外观迷人的HTML5/CSS3 3D按钮特效文章中就收藏了不少。这次我们要带来一款也是基于CSS3的3D按钮,它有着复古的风格和字体。第一个按钮根据光标在悬停时的位置向左或向右倾斜,它的风格类似于老式游戏机按钮。 这些按钮配置了sm,md,lg大小类以及bootstrap-esque类,如primary,secondary,dangerous,warning,success和info。第二个按钮是一个加载程序按钮,按下它时会有自己的进度条。 它只会向中心推动,但随后向上打开,在它的正面显示一个进度条。 根据操作的成功与否,它将在完成时显示具体信息。

在线演示源码下载
网页菜单的样式真实多种多样,特别是HTML5和CSS3的流行,让网页菜单的外观更加丰富多彩了。今天我们要给大家分享一个基于CSS3和SVG的圆环形状的菜单,在圆环上一共有7个节点,表示菜单项,当鼠标滑过或者点击其中一个节点时,就会弹出文字菜单项,圆环形状和节点都是采用SVG绘制而成,动画效果也非常不错。

在线演示源码下载
本条目发布于一月 10, 2019。属于HTML5应用分类,被贴了 CSS3菜单、SVG 标签。