一、简介
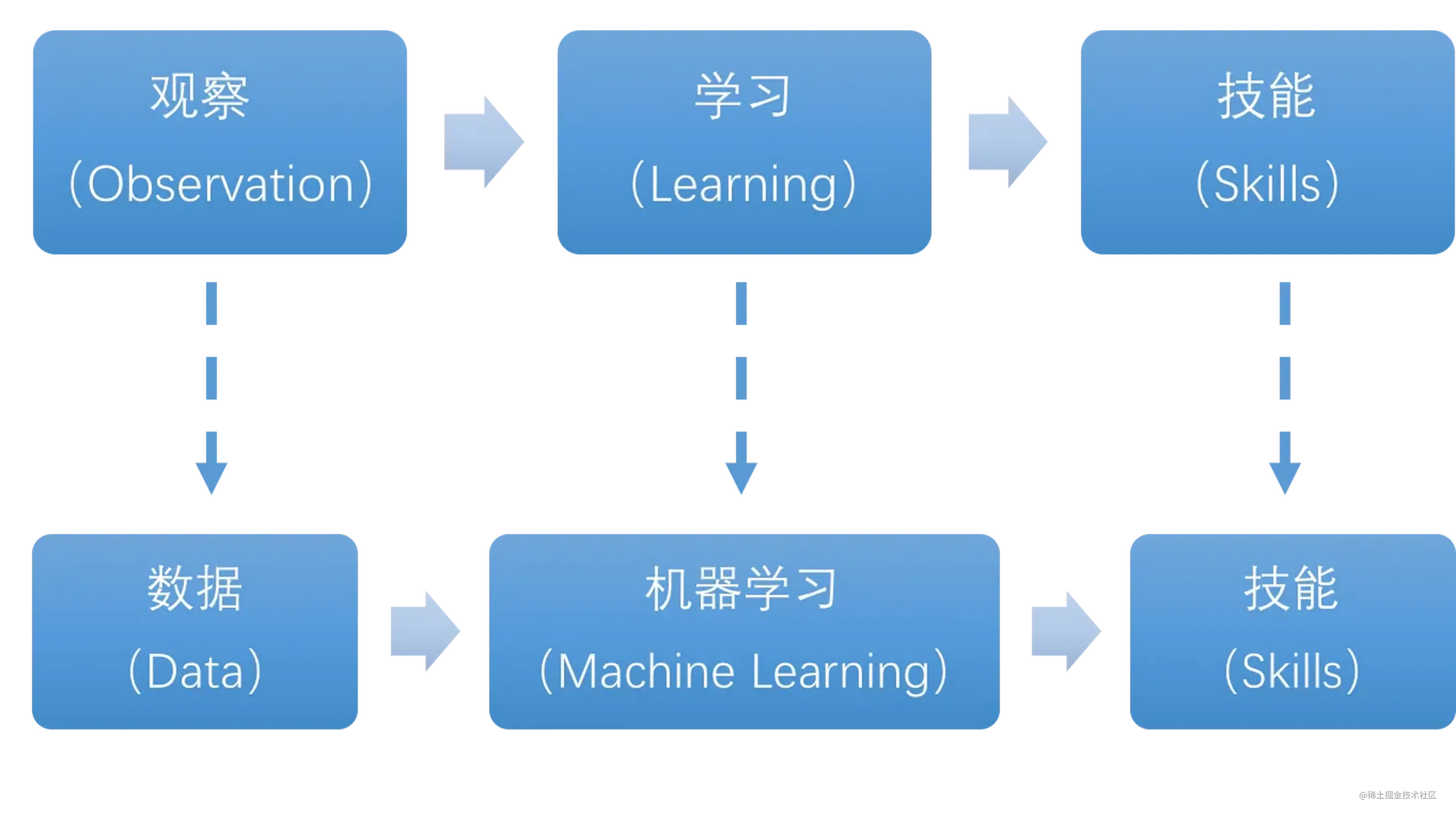
机器学习是从大量的数据中学习到相关的规律和逻辑,然后利用他们来预测未知的事物。它通过学习模拟人类的学习行为,能够自身组织和整理已学习到的知识,并在应用中不断地完善自身缺陷。

二、机器学习的步骤
- 获取数据
- 数据处理
- 特征工程 -- 标准化
- 机器学习
- 模型评估
三、fit、transform、fit_transform的区别
其实,fit、transform没有任何的关系,他们仅仅是数据处理的两个不同的环节,而fit_transform是融合了fit和transform,让开发人员更加便捷,代码更加高效。
sklearn封装了各种算法,在使用特征工程时,我们都要对训练集和测试集进行相同的标准化或者归一化处理,使数据更加集中,达到训练的更好结果。
fit原义是指安装、使适合的意思,其实有train的含义,但是和train不同,它并不是一个训练的过程,而是一个适配的过程,过程都是确定的,最后得到一个可用于转换的有价值的信息。
fit(): Method calculates the parameters μ and σ and saves them as internal objects.
解释:简单来说,就是求得训练集X的均值,方差,最大值,最小值,这些训练集X固有的属性。
transform(): Method using these calculated parameters apply the transformation to a particular dataset.
解释:在fit的基础上,进行标准化,降维,归一化等操作(看具体用的是哪个工具,如PCA,StandardScaler等)。
fit_transform(): joins the fit() and transform() method for transformation of dataset.
解释:fit_transform是fit和transform的组合,既包括了训练又包含了转换。 transform()和fit_transform()二者的功能都是对数据进行某种统一处理(比如标准化~N(0,1),将数据缩放(映射)到某个固定区间,归一化,正则化等)
fit_transform(trainData)对部分数据先拟合fit,找到该part的整体指标,如均值、方差、最大值最小值等等(根据具体转换的目的),然后对该trainData进行转换transform,从而实现数据的标准化、归一化等等。
根据对之前部分trainData进行fit的整体指标,对剩余的数据(testData)使用同样的均值、方差、最大最小值等指标进行转换transform(testData),从而保证train、test处理方式相同。
用法如下:
# 数据标准化处理
std_x = preprocessing.StandardScaler()
x_train = std_x.fit_transform(x_train)
x_test = std_x.transform(x_test)
复制代码
- 在程序中,必须先用fit_transform(x_train)
- 如果fit_transfrom(trainData)后,使用fit_transform(testData)而不transform(testData),虽然也能归一化,但是两个结果不是在同一个“标准”下的,具有明显差异。(一定要避免这种情况)