问题
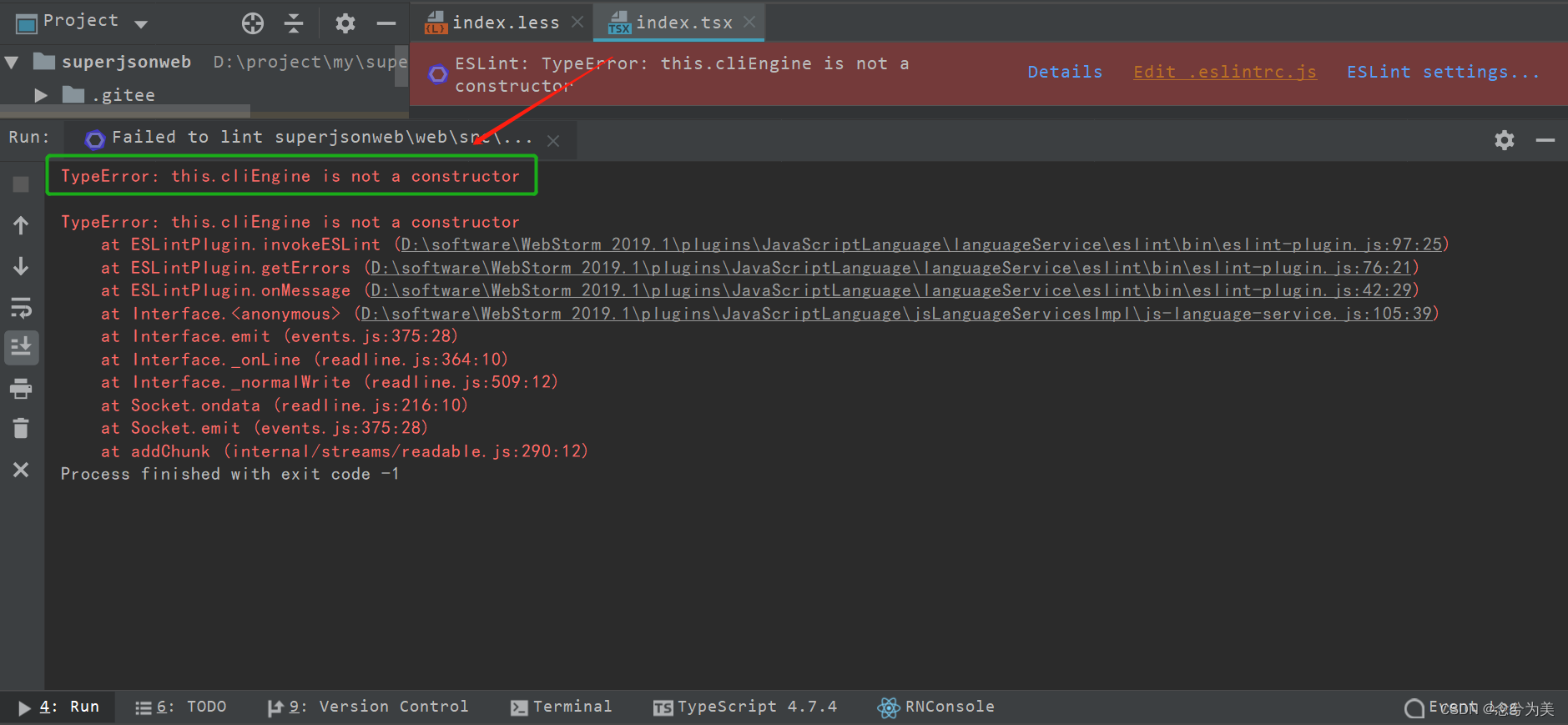
今天打开webStorm,准备编写index.tsx文件,便遇到如下问题:
TypeError: this.cliEngine is not a constructor
TypeError: this.cliEngine is not a constructor
at ESLintPlugin.invokeESLint (D:\software\WebStorm 2019.1\plugins\JavaScriptLanguage\languageService\eslint\bin\eslint-plugin.js:97:25)
at ESLintPlugin.getErrors (D:\software\WebStorm 2019.1\plugins\JavaScriptLanguage\languageService\eslint\bin\eslint-plugin.js:76:21)
at ESLintPlugin.onMessage (D:\software\WebStorm 2019.1\plugins\JavaScriptLanguage\languageService\eslint\bin\eslint-plugin.js:42:29)
at Interface.<anonymous> (D:\software\WebStorm 2019.1\plugins\JavaScriptLanguage\jsLanguageServicesImpl\js-language-service.js:105:39)
at Interface.emit (events.js:375:28)
at Interface._onLine (readline.js:364:10)
at Interface._normalWrite (readline.js:509:12)
at Socket.ondata (readline.js:216:10)
at Socket.emit (events.js:375:28)
at addChunk (internal/streams/readable.js:290:12)
Process finished with exit code -1
即下图文件:

遇到问题不要着急,一步一步进行如下分析。
分析问题
找到原文件
分析上述报错信息中的第一行: at ESLintPlugin.invokeESLint (D:\software\WebStorm 2019.1\plugins\JavaScriptLanguage\languageService\eslint\bin\eslint-plugin.js:97:25)
它说问题出现在eslint-plugin.js文件的第97行,如下图所示:

然而,实际问题不是这一行。
定位问题所在的位置
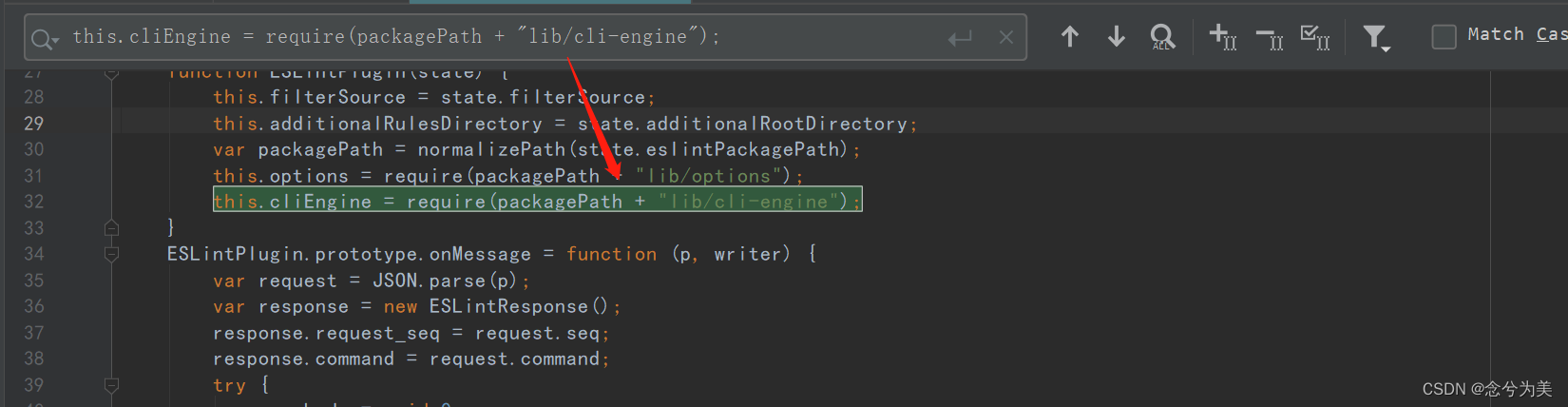
我们需要在eslint-plugin.js文件中搜索如下代码:
this.cliEngine = require(packagePath + "lib/cli-engine");
搜索结果如下图所示,大概在32行的位置:

将这行代码this.cliEngine = require(packagePath + "lib/cli-engine");替换成如下代码:
this.cliEngine = require(packagePath + "lib/cli-engine").CLIEngine;
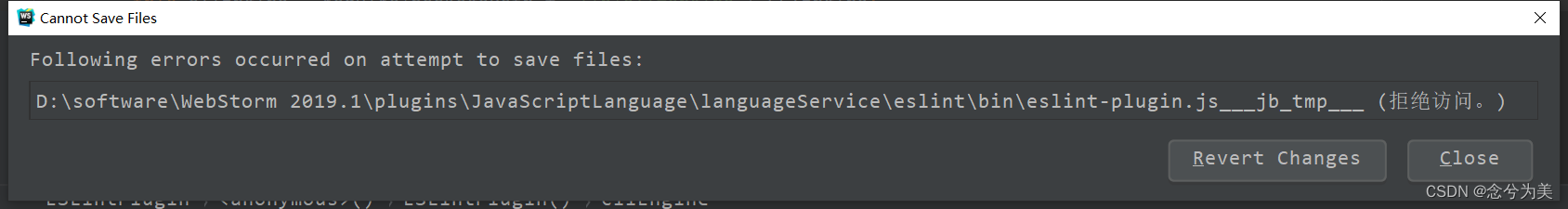
ctrl + s保存时,却出现如下问题:

分析拒绝访问的问题
因为,我们没有权限修改eslint-plugin.js文件 ,需要使用管理员权限修改这个文件。
解决问题
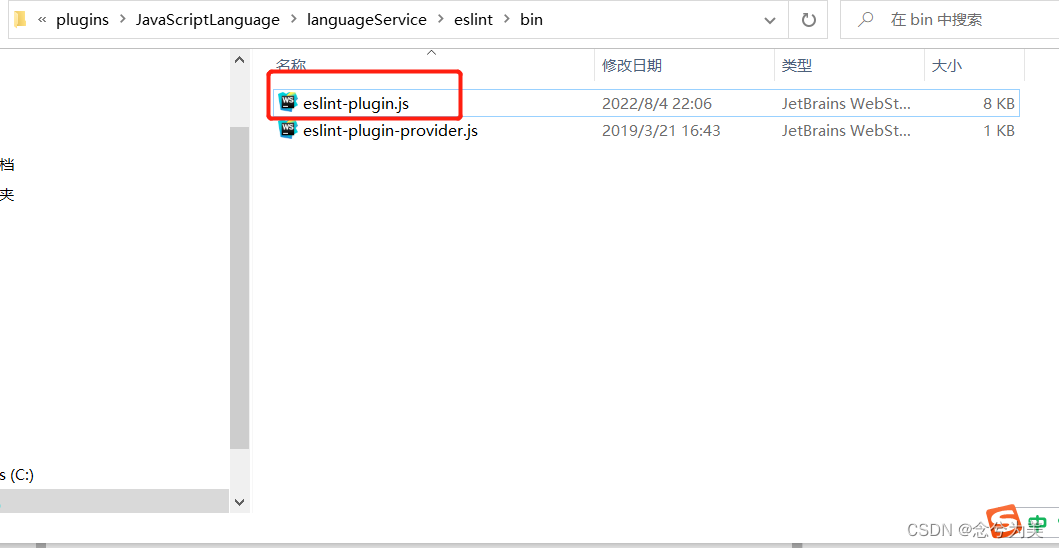
找到原文件路径
我们首先定位到eslint-plugin.js文件所在的路径,即我的电脑的这个路径(你们的电脑可能是其他路径,你们视情况而定。)D:\software\WebStorm 2019.1\plugins\JavaScriptLanguage\languageService\eslint\bin\,如下图所示:

修改原文件
我们不能直接在该目录下直接修改,因为需要管理员权限才能修改该文件,因而,我们需要把文件移到桌面去修改,如下图所示:

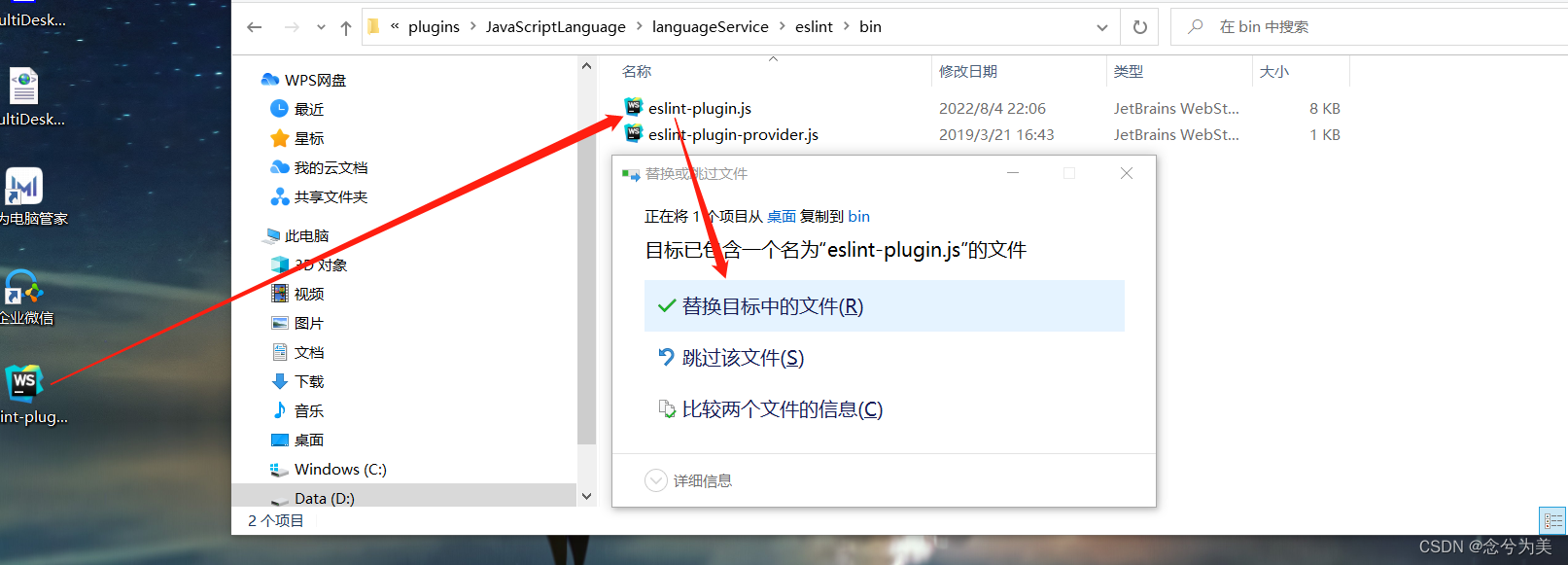
修改完成后,把该文件移到原目录下,以替换原文件即可,如下图所示:

重新打开webStorm

其他解决方案
以上可能没有解决你的问题,你的问题可能是下面这种情况:

那么你可以按照上述方式,将eslint-plugin.js的如下代码:
this.cliEngine = require(this.basicPath + "lib/cli-engine");
替换成:
this.CLIEngine = require(this.basicPath + "lib/cli-engine");
重启编辑器即可。