1. 负载均衡部署方式
负载均衡设备在具体实现中分直连和旁挂两种部署方式。此外,为了提高网络可用性,负载均衡设备的双机热备部署也是十分必要的。
常用负载均衡部署方式
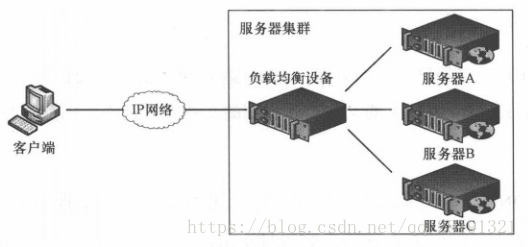
(1)直连部署方式
直连部署方式比较简单,就是将负载均衡设备直接部署在报文必经之路上,作为服务器和客户端之间的路由设备,来往报文均直接由负载均衡设备进行路由。

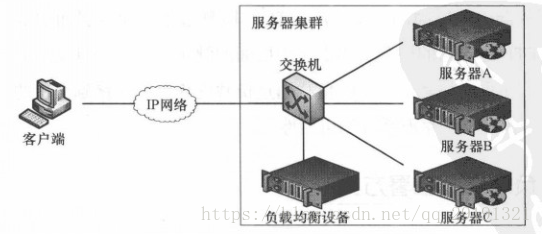
(2)旁挂部署方式
负载均衡设备的旁挂部署方式是指负载均衡设备并不作为服务器和客户端之间的路由设备,而只是旁挂在通用路由设备上,例如以扳卡的形式插在路由设备的扩展插槽中。

在如图所示的旁挂模式中,用于中转报文的路由交换设备的配置非常重要,因为客户端发送给服务器的请求流量如果要首先被负载均衡设备接收,就必须在