前言
最近,在搞一个SASS系统,将原有的单服务,每次卖出一套啥软件就需要部署一套环境,使得运维人员有些捉襟见肘。产品调整为SASS,旨在为了将运维的工作减轻。
实现需求
功能实现完成了,就需要为每个租户配置自己的租户访问地址,其实最后指向的都是一套服务及页面!
实现的需求:就是通过访问如下地址:
http://192.168.0.118:38888/current_juser
其实也很好理解, 我们后台映射的前端页面地址就是IP+端口,如上http://192.168.0.118:38888
现在想通过在加上后面的current_juser来实现访问后端页面。
Nginx配置访问前端
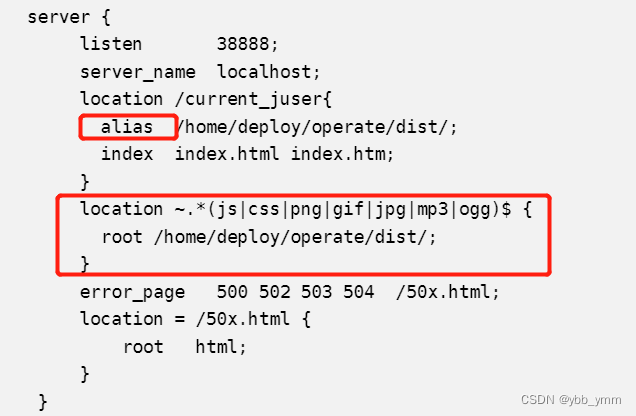
正确配置
server {
listen 38888;
server_name localhost;
location /current_juser{
alias /home/deploy/operate/dist/;
index index.html index.htm;
}
location ~.*(js|css|png|gif|jpg|mp3|ogg)$ {
root /home/deploy/operate/dist/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
上面是我们的正确配置,接下来我们看一下注意点
注意点

从上图中,我们看到了两个红色框框圈中的内容,我们来看一下具体的内容:
alias的含义
Nginx他指定文件路径是有两种方式root和alias来实现的,这两者的用法区别在于对URI的处理方法不同。
要讲到alias那么就必须说一下他和root的区别:
1、alias是一个目录别名的定义,root则是最上层目录的定义。
2、还有一个重要的区别是alias后面必须要用“/”结束,否则会找不到文件的。而root则可有可无。
举个栗子
alias:
location /testAlias/{
alias /tools/nginx/html/admin/;
}
这个配置的意思就是访问/testAlias/目录里面的文件时,ningx会自动去/tools/nginx/html/admin目录找文件。
root:
location /testRoot/ {
root /tools/nginx/html/admin;
}
#若按照这种配置的话,则访问testRoot/目录下的文件时,nginx会去/tools/nginx/html/admin/testRoot下找文件。
静态文件及js等404错误
第二个红框就是帮我们解决这个404的问题,如果我们没有配置此信息,则会造成js或者css等静态文件的404,导致我们的页面无法正常打开。
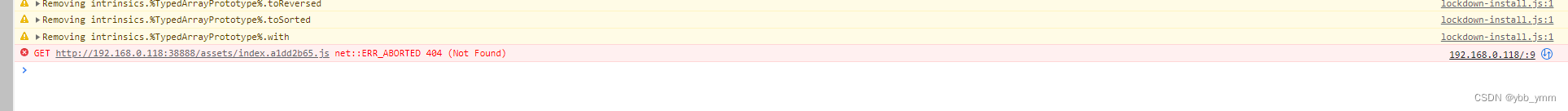
我们看一下如果不配置的错误提示,如下:

我们将鼠标放在右侧的ip处,可以看到错误信息,在上面会显示页面访问的完整路径。提示我们找不到这个文件。
通过添加红框内的配置,location说明如果你要访问js,png,css等结尾的文件,你需要在你的访问路径前加上root。
这个root实际上就是替换了网页上的http://192.168.0.118:38888。如果加了这个location,那么网页在访问http://192.168.0.118:38888/xxx/xxx/xxx.js。这个路径的时候,因为文件结尾是js匹配到了这个location,然后网页就会访问
root+[匹配路径],即为: /home/deploy/operate/dist/xxx.js,这样就找到文件了。
欢迎大家点击下方卡片,关注《coder练习生》