Tesseract简介
Tesseract是惠普布里斯托实验室在1985到1995年间开发的一一个开源的OCR引擎,曾经在1995 UNLV精确度测试中名列前茅。但1996年后基本停止了开发。2005年,惠普将其对外开源,2006 由Google对Tesseract进行改进、消除Bug、优化工作。官网项目地址:https://github.com/tesseract-ocr/tesseract
Tesseract.js是基于Tesseract——OCR引擎的一个纯JavaScript接口。
图片测试地址:https://tesseract.projectnaptha.com/
官网地址:https://github.com/naptha/tesseract.js#tesseractjs
1.安装node.js
官网给出的示例基本都使用了node.js,安装这个主要是为了下一步利用npm工具下载安装Tesseract.js的相应文件,以实现离线的文字识别。
node.js的安装可以参考菜鸟教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
2.从官网下载Tesseract.js的离线版本
在官网中可以找到链接,这里也给出:https://github.com/jeromewu/tesseract.js-offline
直接将其下载下来,当然你也可以选择使用git工具clone到本地

下载下来之后,将其解压。
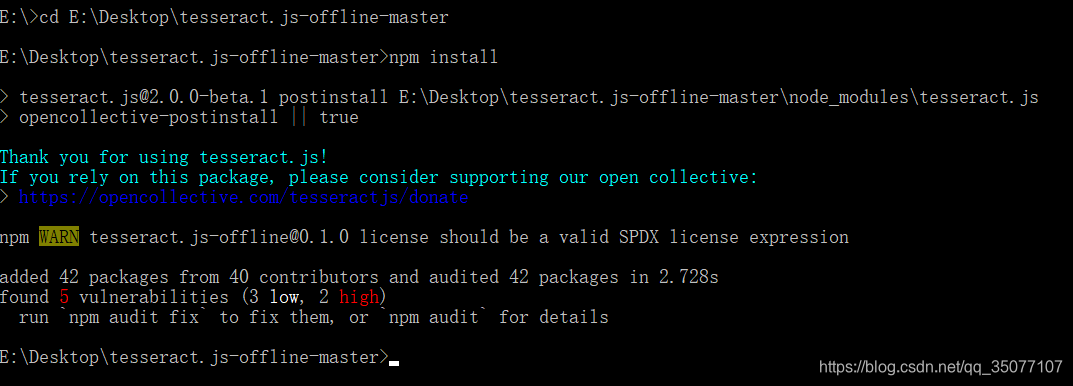
3.命令行进入上一步解压的文件夹,使用npm install命令下载安装相关包。
截图示例:

在它下载安装完成后,你会发现在该目录文件夹下多了一个名为node_modules的文件夹,这个文件夹下的东西就是刚刚安装下载的东西,其中包含了所有文字识别需要的组件及库。
4.运行程序
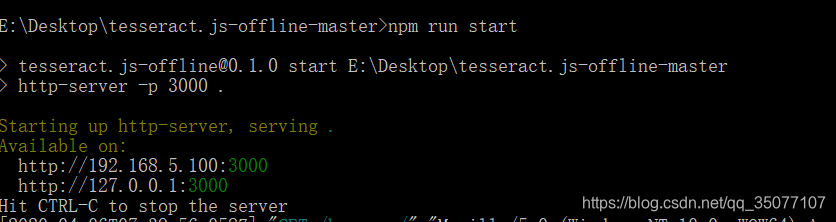
这一步可以先试一试参照官方文档的示例,在上一步的命令行中输入
npm run start
截图如下:

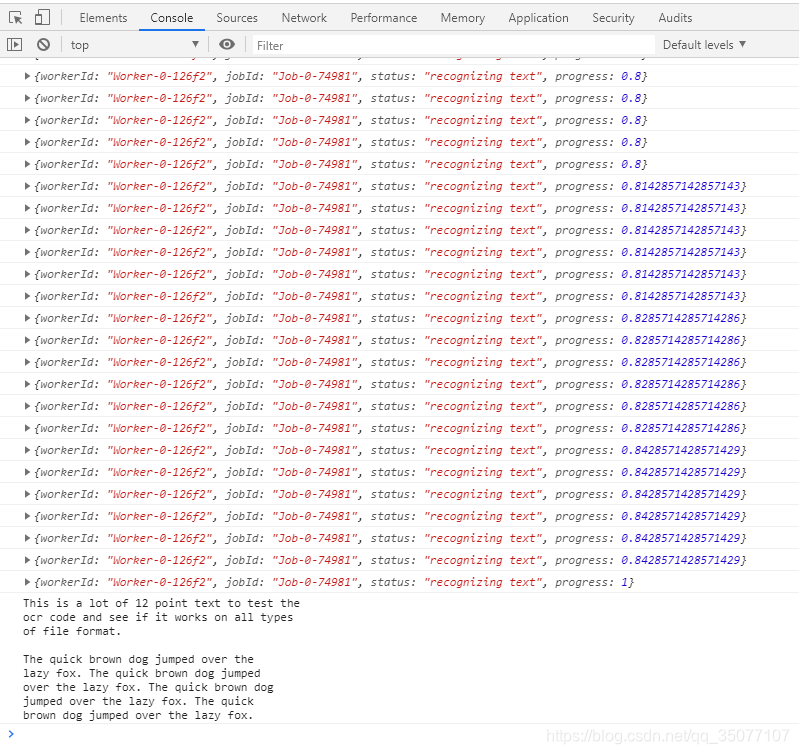
这时服务器已经启动,在浏览器中输入http://localhost:3000/browser/访问,再按F12,查看浏览器控制信息,会发现程序正常运行,识别了该程序内置的图片,识别的结果在控制台中已经输出了,控制台截图如下:

其中最下面的文字时识别图片后的文本。
5.让其在本地idea的浏览器环境中直接运行
将该文件夹复制到你的idea项目中,然后找到F:\Projects\IdeaProjects\springboot01helloworld\src\main\resources\static\html\OCR\tesseract.js-offline-master\browser\index.html,即该目录下的browser文件夹下的index.html文件(前面的路径应该是你的具体本地),再选择使用浏览器打开,即可得到和第四步一样的结果。
6.在浏览器识别中文
这个tesseract.js的离线版本,只支持对英文的识别,不支持中文,如果你放一张中文的图片,会发现识别的结果是一堆乱码。
这里需要修改其中的代码,同时要去官网上下载对应的中文语言识别包。
1.下载中文识别包
tesseract.js的语言包下载地址为https://github.com/naptha/tessdata/tree/gh-pages/4.0.0
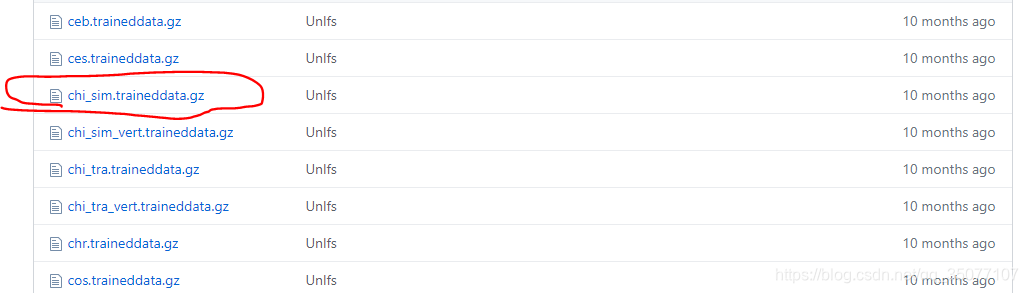
进入该网址,下载对应的中文语言包,具体名称为chi_sim.traineddata.gz,截图如下:

下载完成后,将该文件放到tesseract.js-offline-master\lang-data文件夹下,该文件夹存放了所有语言识别包文件。
2.修改相应的代码,实现识别中文
修改第五步中的index.html中的代码即可,程序逻辑很简单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tesseract.js Offline</title>
<script src="../node_modules/tesseract.js/dist/tesseract.min.js"></script>
<script>
const { createWorker } = Tesseract;
const worker = createWorker({
workerPath: '../node_modules/tesseract.js/dist/worker.min.js',
langPath: '../lang-data',
corePath: '../node_modules/tesseract.js-core/tesseract-core.wasm.js',
logger: m => console.log(m),
});
(async () => {
await worker.load();
await worker.loadLanguage('chi_sim');
await worker.initialize('chi_sim');
const { data: { text } } = await worker.recognize('../images/合同测试图片.png');
console.log(text);
await worker.terminate();
})();
</script>
</head>
<body>
</body>
</html>
主要修改的是这三句
await worker.loadLanguage('chi_sim');
await worker.initialize('chi_sim');
const { data: { text } } = await worker.recognize('../images/合同测试图片.png');
修改后,再在idea中使用浏览器打开,会发现已经能够正常识别中文了。
贴一波结果:
识别时使用的图片:

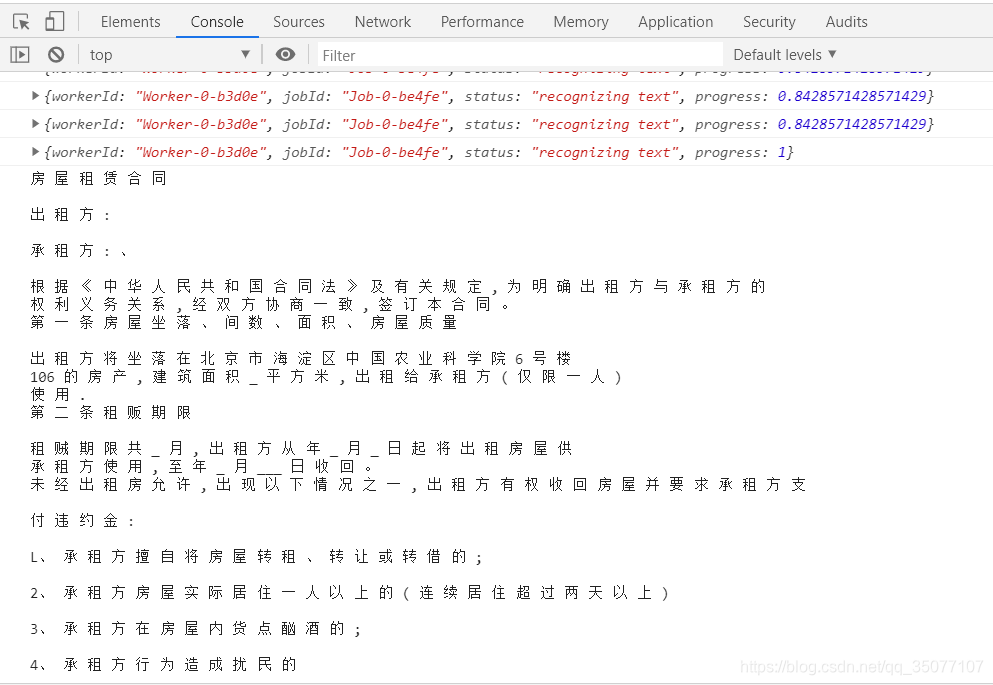
识别的结果截图:

可以看出,识别的效果还是不错的。
题外话及过程记录
一开始是有一个在浏览器端实现离线文字识别的需求,查找资料后找到了 Tesseract.js这个开源库,但网上特别关于Tesseract.js这个js版本的学习文章介绍特别少,我参考了几篇文章,在实际使用的时候都会报错,始终无法识别。
迫于无奈,只能自己看官网的文档资料,发现官网的例子基本上是都用到了node.js以及npm,给出的例子都是,先用npm安装相应的包,然后启动node.js服务器,最后通过浏览器访问相应的服务器地址,实现了识别。这让我一度以为,这个框架不能离线识别,必须连接服务器。
在去补了下node.js以及npm的入门知识后,经过一番操作,终于是实现了不开启服务器,只打开浏览器即可实现文字识别的功能。
在这个过程中,踩了一些坑,同时也学会了要看官方文档,官方文档是最权威的,也是最详细的,英语看不惯,别急,可以一步步慢慢来,这样有时候比起网上无厘头找教程反而要快。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)