-
empty 伪类 : 匹配空标签元素
例如:
<div class="cs"></div>
.cs:empty{
width: 120px;
height:120px;
border:10px dashed;
}
此时,div元素就会匹配:empty伪类
用法:
- 隐藏空元素
例如,某个模块里的内容是动态的,可能是列表,也可能是按钮,这些模块容器常包含影响布局的CSS属性,如margin、padding属性等。当然,这些模块里面有内容的时候,布局显示效果是非常好的,然儿一旦这些模块里面的内容为空,页面上就会有一块很大的明显的空白,效果就不好,这种情况下使用:empty伪类控制一下就再好不过了:(注意:当列表内容缺失的时候,一定要把空格和换行也去掉,,否则:empty伪类不会匹配)
.cs:empty {
display: none;
}
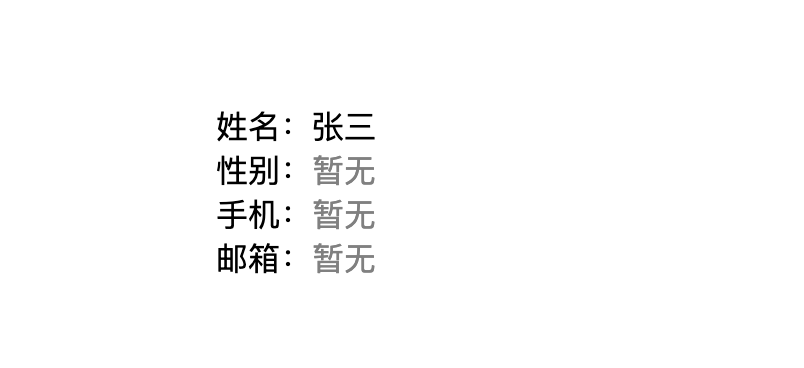
<dl>
<dt>姓名:</dt>
<dd>张三</dd>
<dt>性别:</dt>
<dd></dd>
<dt>手机:</dt>
<dd></dd>
<dt>邮箱:</dt>
<dd></dd>
</dl>
dd:empty::before {
content: '暂无';
color: gray;
}

.cs-search-module:empty::before{
content: '没有搜索结果';
display: block;
line-height: 300px;
text-align: center;
color: gray;
}
-
:only-child伪类 : 匹配没有任何兄弟元素的元素
https://juejin.im/post/6844903567707357197
- grid布局
最强大的 CSS 布局 —— Grid 布局