CSS
概念
全称:Cascading Style Sheets 层叠样式表(用于美化页面,布局页面)
层叠:多个样式可以作用在同一个html的元素上,同时生效
好处:
功能强大
将内容展示和样式控制分离:
①降低耦合度,解耦 ②让分工写作更容易 ③提高开发效率
CSS的使用
①内联样式:在标签内使用style属性指定css代码
如:<div style="color:red;">hello css</div>
②内部样式:在head标签内,定义style标签,style标签的标签体内容就是css代码
<style>
div{
color:blue;
}
</style>
<div>hello css</div>
③外部样式
定义css资源文件
在head标签内,定义link标签,引入外部的资源文件
div{
color:green;
}
<link rel="stylesheet" href="css/a.css">
<div> hello css </div>
<div> hello css </div>
注意:
①②③种方式,css作用范围越来越大
①方式不常用,②③常用
③方式中格式可写为
<style>
@impot "css/a.css"
</style>
语法:

选择器(筛选具有相似特征的元素)
(1)基础选择器
id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
语法:#id属性值{}
元素选择器:选择具有相同标签名称的元素
语法: 标签名称{}
注意:id选择器优先级高于元素选择器
类选择器:选择具有相同的class属性值的元素。
语法:.class属性值{}
注意:类选择器选择器优先级高于元素选择器
(2) 扩展选择器
选择所有元素:
语法: *{}
并集选择器:
选择器1,选择器2{}
子选择器:筛选选择器1元素下的选择器2元素
语法: 选择器1 选择器2{}
父选择器:筛选选择器2的父元素选择器1
语法: 选择器1 > 选择器2{}
属性选择器:选择元素名称,属性名=属性值的元素
语法: 元素名称[属性名="属性值"]{}
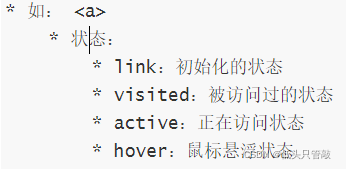
伪类选择器:选择一些元素具有的状态
语法: 元素:状态{}

css属性

JavaScript
概念
一门客户端脚本语言
1.运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎
2.脚本语言:不需要编译,直接就可以被浏览器解析执行了
功能
可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
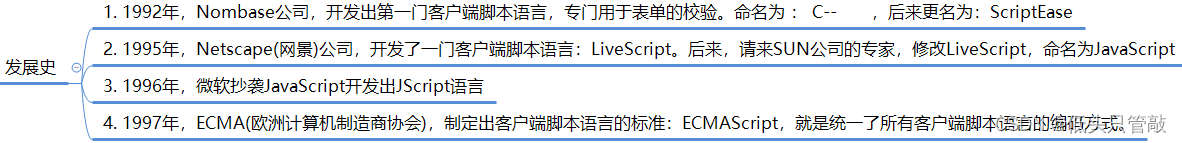
发展史

JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
ECMAScript(客户端脚本语言的标准)
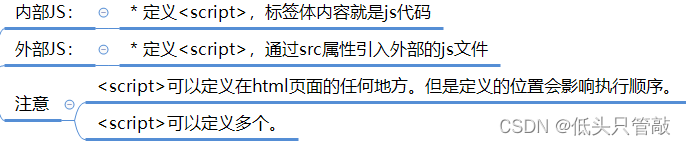
与html结合方式

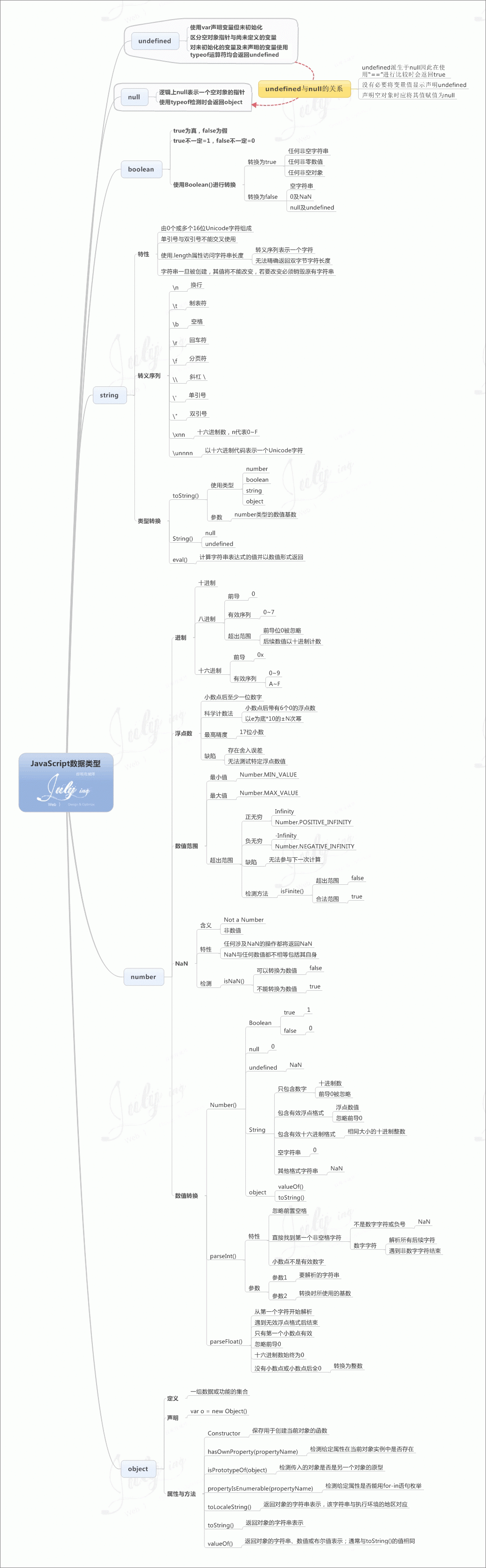
数据类型

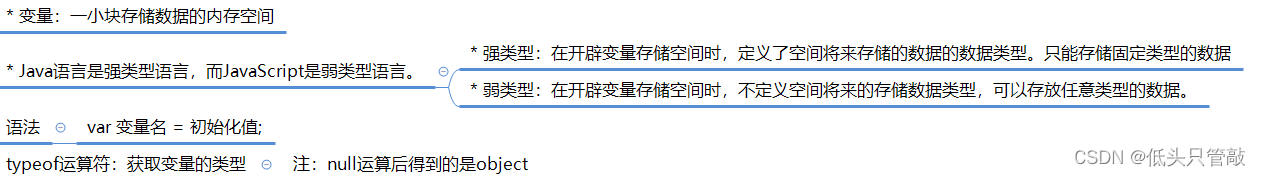
变量

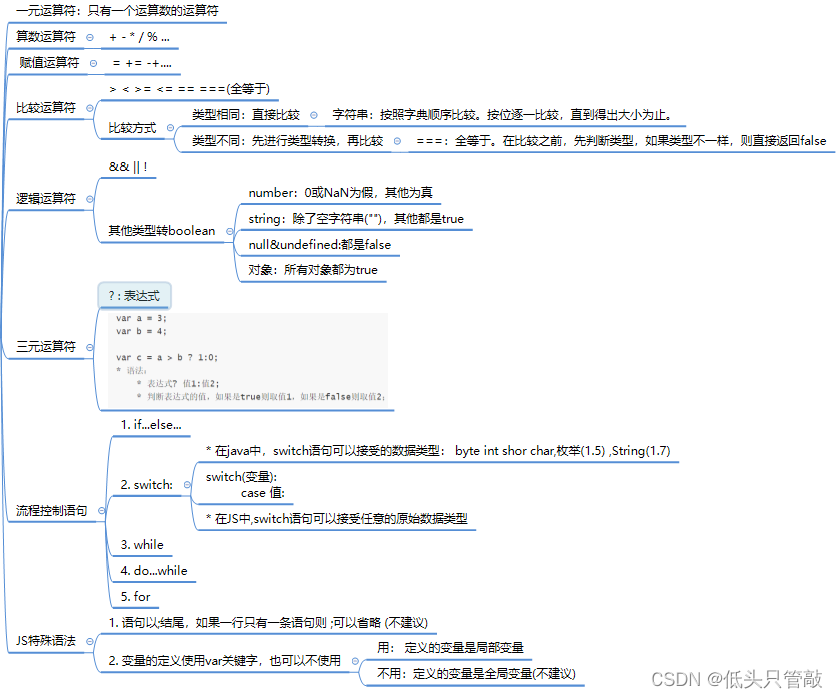
运算符

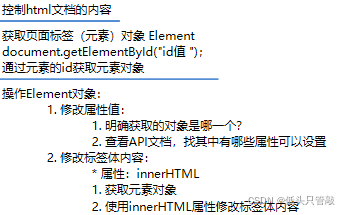
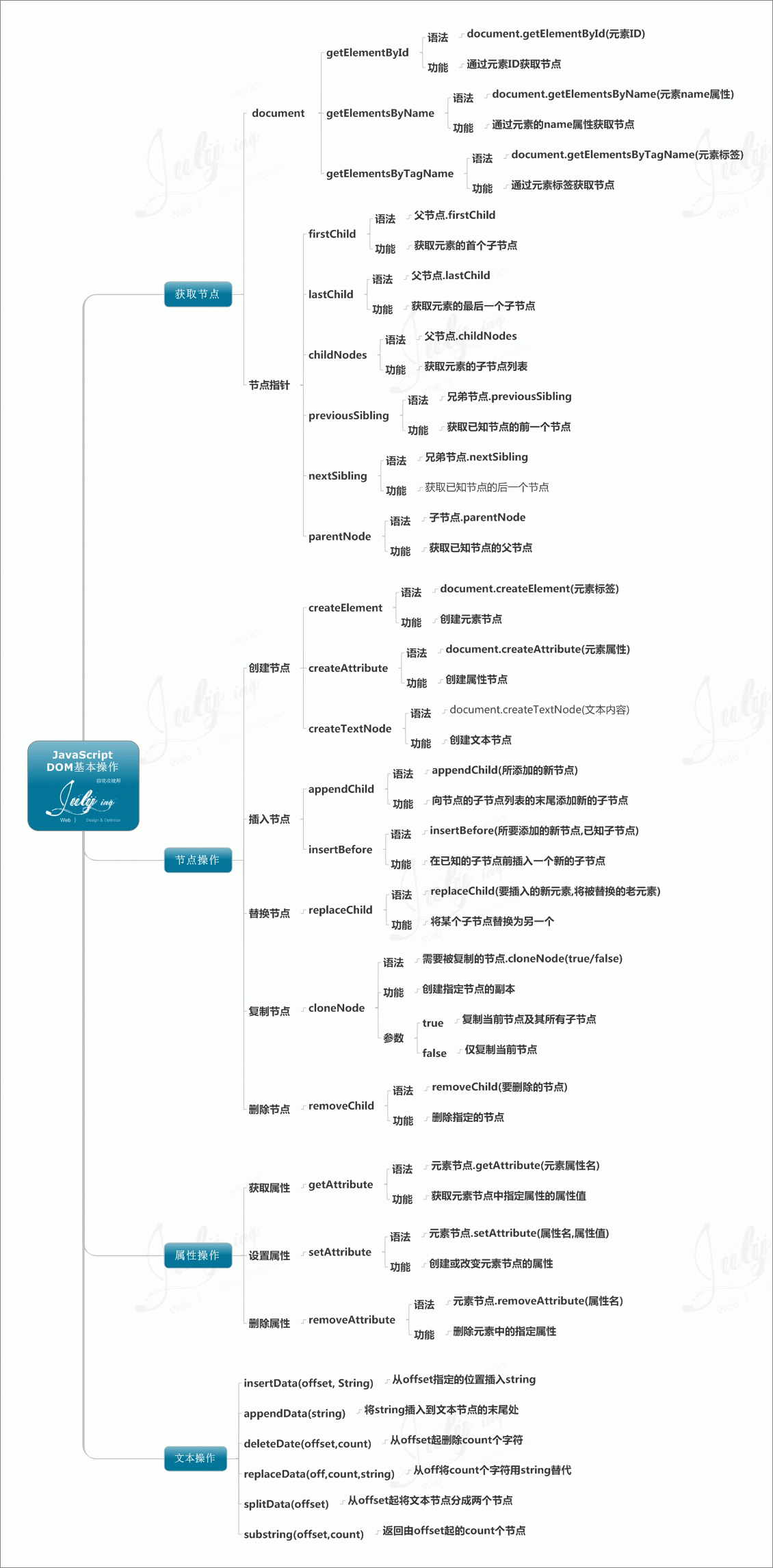
DOM( Document Object Model 文档对象模型)
功能:

DOM操作图:

BOM(Browser Object Model 浏览器对象模型)
组成
* Window:窗口对象
* Navigator:浏览器对象
* Screen:显示器屏幕对象
* History:历史记录对象
* Location:地址栏对象