elementUI里的组件都预定义了样式,有时我们用class命名并在css中更改样式时,发现不起作用,或者起不到预期的效果。下面以输入框el-input作个例子记录
elementUI输入框为 <el-input></el-input> ,
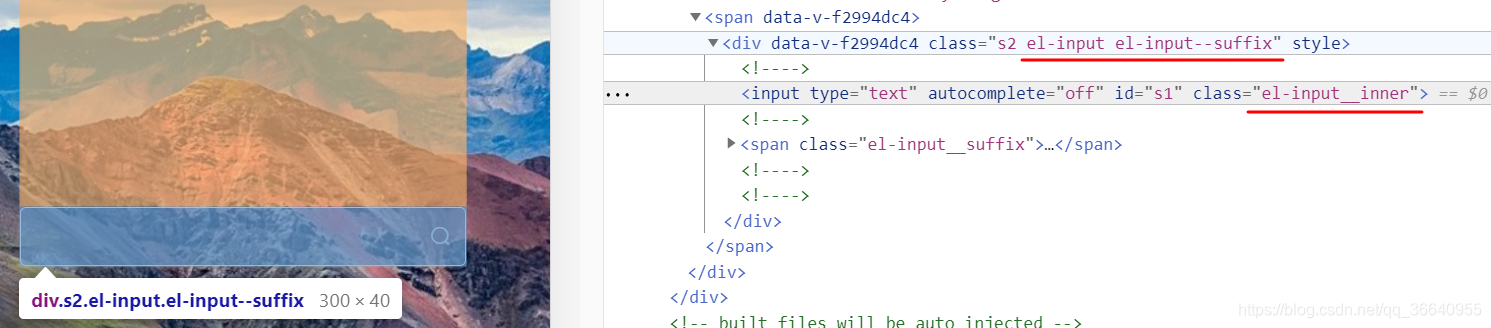
但当它在网页中打开时,分为suffix和inner,一个在外部,一个在内部,如下


当在vue文件中,给el-input添加class命名,然后在style中设置样式,调整的是suffix的样式,要调整inner的样式,需要用到 /deep/ .el-input__inner 或 .s2>>>.el-input__inner (ps:搜索参考vue深度选择器)
如果css起不到预期的效果,应该查看一下在网页上该组件被转换成了什么,然后分清要调整的东西在哪个元素中,再去写css。
下面是调整输入框高度的例子,其中有个搜索图标
<el-input class="s2" suffix-icon="el-icon-search">
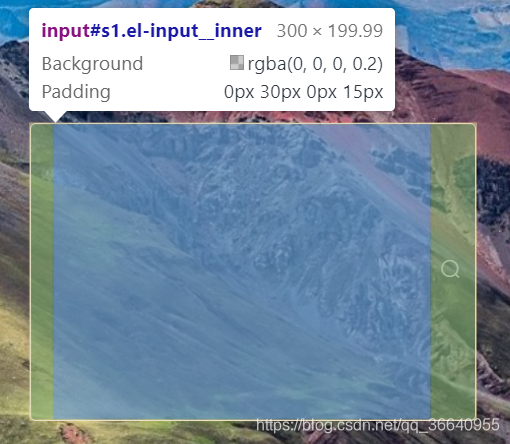
如果直接用 .s2{height:200px} ,会发现输入框大小没变,而且此时会发现搜索图标显示没有跟随在输入框中,这是因为搜索框是位于saffix的中部,而我们用.s2调整的是suffix的高度,而不是inner的高度,如图

所以我们如果想调整输入框的高度,且图标不错位,应该去调整inner的样式,做法如下:
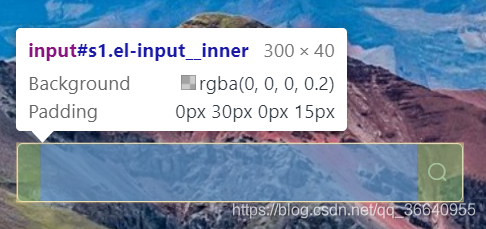
当需要调整背景色、圆角值等样式时,也需区分清这两个元素,大部分是在inner中,inner是输入框内容主题,suffix像是一个空白的外壳div
element其他组件应该也有类似情况
<style scoped>
.s2{ /*s2是我的输入框class*/
margin-top: 200px; /*调整边距*/
width: 300px; /*调整整个组件的宽度*/
}
/deep/ .el-input__inner{ /*或者 .s2>>>.el-input__inner */
background:rgba(0,0,0,0.2); /*调整inner的背景色,透明*/
height: 200px; /*调整inner的高度*/
border-radius: 1px; /*输入框圆角值*/
}
</style>
效果: