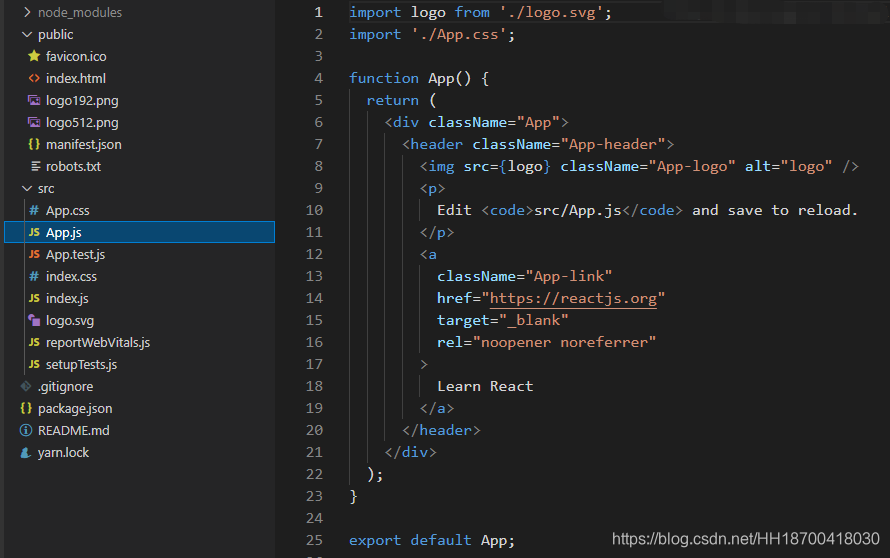
接上一篇,搭建的项目基本结构如下:

上面可以看到,React 应用程序是由 组件 组成的。一个组件是 UI(用户界面)的一部分,有自己的逻辑和外观。组件可以小到一个按钮,也可以大到整个页面。
JSX
React 组件是返回标签的 JavaScript 函数,示例如下:
function MyButton() {
return (
<button>This is a button!</button>
);
}
app.js 根组件里面的内容使用的是 render 模板,也就是jsx 语法。
在 return 内部 ,看起来像一个简单的 HTML 元素。这里的内容被称为 JSX 。
React 使用 JSX 来替代常规的 JavaScript,JSX 是一个看起来很像 XML 的 JavaScript 语法扩展。
优点
JSX 有以下优点:
-
JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化;
- 它是类型安全的,在编译过程中就能发现错误;
- 使用
JSX 编写模板更加简单快速。
JSX 是在 JavaScript 内部实现的。
应用
元素是构成 React 应用的最小单位,JSX 就是用来声明 React 当中的元素。
与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 React 元素保持一致。
要将 React 元素渲染到根 DOM 节点中,通过把它们都传递给 ReactDOM.render() 的方法来将其渲染到页面上,如下:
src/App.js :
import './assets/css/App.css';
function App () {
return (
<div className="App">
</div>
);
}
export default App;
src/index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render( App, document.getElementById('root')
);
也可以嵌套多个 HTML 标签,新建一个 Welcome.js 文件:
使用 ES6 类来创建一个名为 Welcome 的 React 组件,render() 方法,这是类组件中唯一必须的方法,用于渲染 DOM 节点。
import React, { Component } from 'react'
class Welcome extends Component {
render(){
return <p>Hello,world!</p>
}
}
export default Welcome
然后,在 app.js 中引入:
import logo from './assets/images/logo.svg';
import './assets/css/App.css';
import Welcome from './components/Welcome'
function App () {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
改一下文字 <code>src/App.js</code> Hello World!.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
学习 React
</a>
</header>
<Welcome />
</div>
);
}
export default App;
注意:由于 JSX 就是 JavaScript,一些标识符像 class 和 for 不建议作为 XML 属性名。作为替代,React DOM 使用 className 和 htmlFor 来做对应的属性。
在 React 中,使用 className 来指定一个 CSS 的 class,它与 HTML 的 class 属性的工作方式相同。
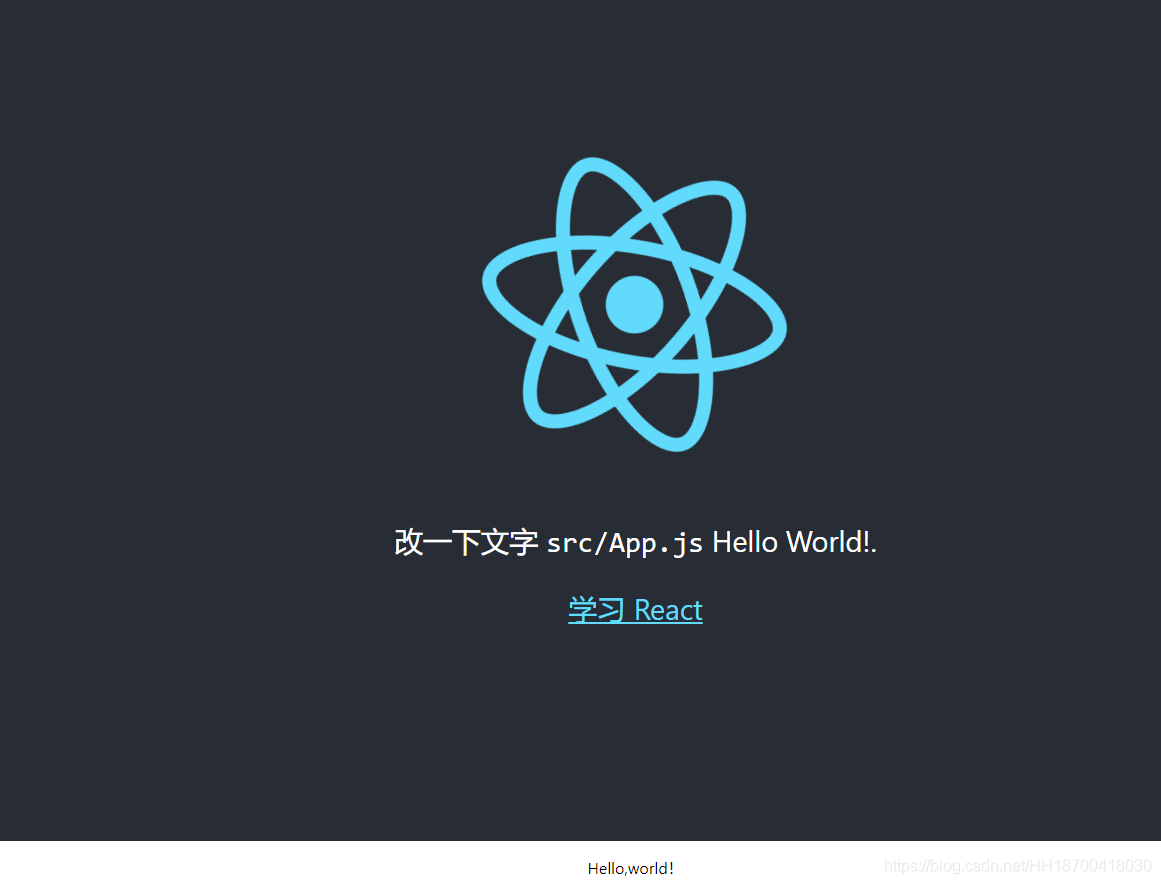
现在,我们可以看到组件的页面效果啦:

程序员的 demo 通常从 Hello World! 开始,哈哈!
JavaScript 表达式
可以在 JSX 中使用 JavaScript 表达式,表达式写在花括号 {} 中。如下:
ReactDOM.render(
<div>
<h1>{3+2}</h1>
</div>
,
document.getElementById('example')
);
在 JSX 中不能使用 if else 语句,但可以使用 conditional (三元运算) 表达式来替代。如下:
let num = 2
ReactDOM.render(
<div>
<h1>{num==1?'true':'false'}</h1>
</div>
,
document.getElementById('example')
);
样式
React 推荐使用内联样式。可以使用 camelCase 语法来设置内联样式。 React 会在指定元素数字后自动添加 px 。如下:
let myStyle = {
fontSize: 30,
color: '#FFF000'
}
ReactDOM.render(
<div>
<h1 style={myStyle}>{3+2}</h1>
</div>
,
document.getElementById('example')
);
数组
JSX 允许在模板中插入数组,数组会自动展开所有成员。如下:
let arr = [
<h1>11111111111</h1>,
<h1>22222222222</h1>,
<h1>33333333333</h1>
]
ReactDOM.render(
<div>
<div>{arr}</div>
</div>
,
document.getElementById('example')
);
总代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React demo</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
let num = 2
let myStyle = {
fontSize: 30,
color: '#FFF000'
}
let arr = [
<h1>11111111111</h1>,
<h1>22222222222</h1>,
<h1>33333333333</h1>
]
ReactDOM.render(
<div>
<h1>{3+2}</h1>
<h1>{num==1?'true':'false'}</h1>
<h1 style={myStyle}>{3+2}</h1>
<div>{arr}</div>
</div>
,
document.getElementById('example')
);
</script>
</body>
</html>
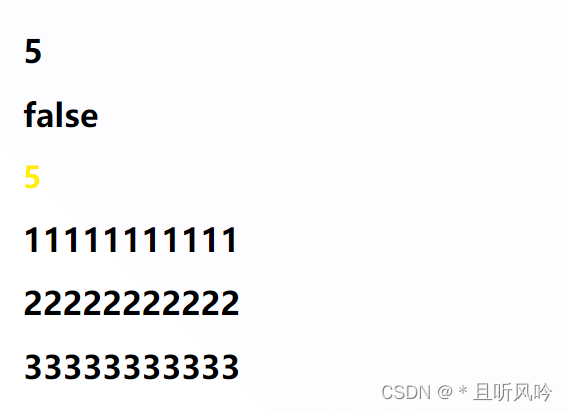
页面效果: