HTML5现在本领太大了,PC端已经无法满足它的胃口了,它将强势攻入移动端,所以移动端中各种特效也得基于HTML5实现,看看我们将要介绍的slideout.js,能帮我们实现怎么样的侧边栏滑动特效呢
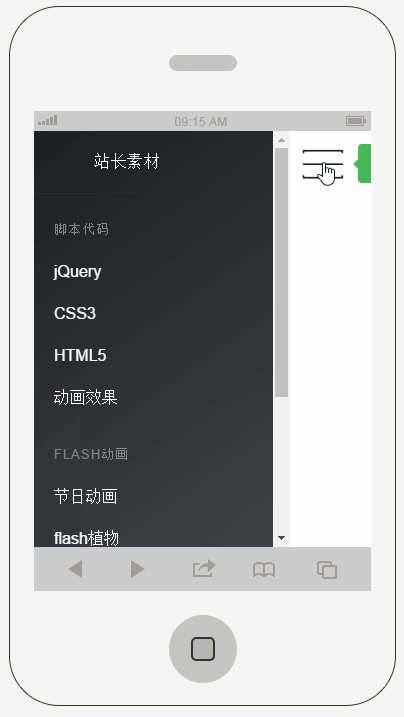
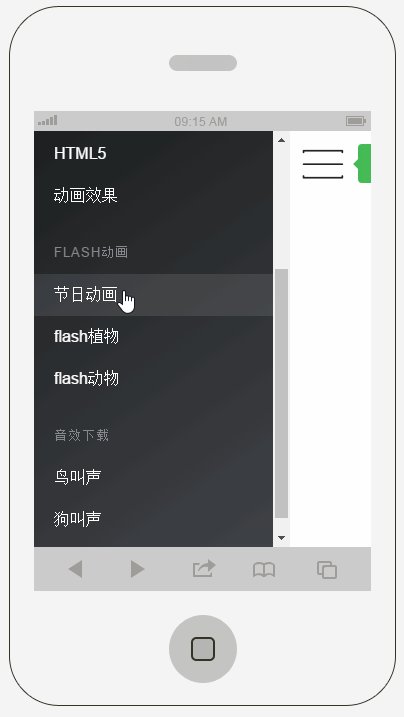
先看下运行效果:

一、准备资料
只需要准备slideout.js库即可:
小图标:

二、实现代码
HTML代码:
适合移动手机的侧边栏滑动代码 - 站长素材
主题
脚本代码
flash动画
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)