网页设计基础——HTML常用标签
一、HTML网页框架;
格式:
<html>
<head>
<title>网页标题</title>
<style>
/* CSS代码 */
</style>
</head>
<body>
<!-- HTML代码 -->
</body>
</html>
二、块级标签;
1.标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h1>
<h5>五级标题</h2>
<h6>六级标题</h3>
2.段落标签
<p>段落标签</p>
3.分区标签
<div>分区标签</div>
4.列表标签
<ul>
<ol>
<li>列表标签</li>
<li>列表标签</li>
<li>列表标签</li>
</ol>
</ul>
5.水平线标签
<hr>
三、行级标签;
1.文本格式化标签
<b>加粗</b>
<i>斜体</i>
<s>删除线</s>
<u>下划线</u>
2.超链接标签
<a href="https://www.baidu.com">外部链接</a>
<a href="xxx.html">内部链接</a>
<a href="目标文件名.html">链接到同一级目录中的网页文件</a>
<a href="子目录名/目标文件名.html">链接到下一级目录中的网页文件</a>
<a href="../目标文件名.html">链接到上一级目录中的网页文件</a>
<a href="https://www.baidu.com/" target="_blank"></a> <!-- 在新窗口打开链接 -->
<a href="#"></a> <!-- 空链接 -->
3.图片标签
<img src="图片名称.jpg" alt="图片未显示时加载的文本" title="鼠标移动到图片上后显示的文本">
4.突出显示文本标签
<p>正常CSS样式<span>特殊CSS样式</span>正常CSS样式</p>
5.换行标签
<br>
6.空格标签
<p>此处空了 半格</p>
<p>此处空了 一格</p>
四、表格;
规则:
-
table:表示整个表格。
- caption:定义表格的标题
- tr:表示表格的一行。
- td:表示行中的一个列,需要嵌套在
<tr> 标签内。
- th:表示表头单元格. 会居中加粗。
格式:
<table border="x"> <!-- 边框宽度为x -->
<caption>标题</caption>
<tr>
<th></th>
<td></td>
<td></td>
</tr>
</table>
例如:
<html>
<head>
<title>表格</title>
</head>
<body>
<table border="3"> <!-- 边框宽度为3 -->
<caption>课程表</caption>
<tr>
<th></th>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
<th>Thursday</th>
<th>Friday</th>
</tr>
<tr>
<th>第一节</th>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr>
<th>第二节</th>
<td>生物</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
</tr>
</table>
</body>
</html>
网页效果:

五、表单;
规则:
<form>:定义供用户输入的表单标签。<input>:输入标签。action属性:规定当提交表单时,向何处发送表单数据——用于动态网页,了解即可。method属性:规定发送表单数据的方式 【URL 变量(method="get")或者 HTTP post (method="post")】——用于动态网页,了解即可。type属性:定义输入类型,如文本域text、密码字段password、提交按钮submit。name属性:定义表单的名称,用于在表单提交之后引用表单数据,或者在 JavaScript 中引用元素——用于动态网页,了解即可。placeholder属性:定义输入框中的提示信息。
格式:
<form>
<input type="~~~" name="~~~" placeholder="~~~">
</form>
例如:
<html>
<head>
<title>表单</title>
</head>
<body>
<form>
账号:<input type="text" name="user_acount" placeholder="请输入学号"><br>
密码:<input type="password" name="user_password"><br> <!-- 默认隐藏输入的内容 -->
<input type="submit" value="提交"> <!-- 此处的value用于定义按钮上的文字 -->
</form>
</body>
</html>
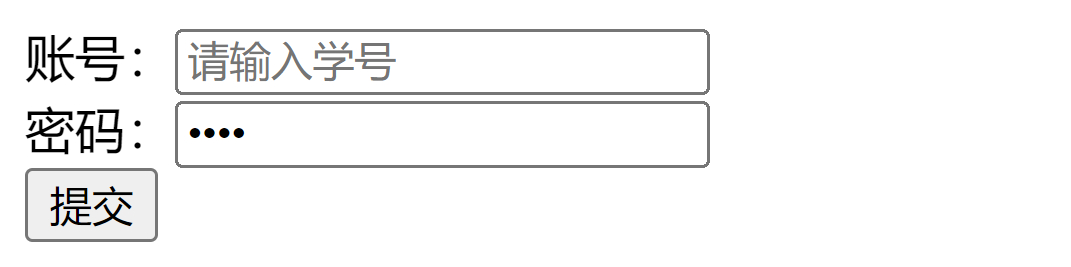
网页效果: