前言
刚进新公司,有幸接触到从前后端不分离到前后端分离的一个过程,最开始对vue不太熟悉,下班自学一周就开始做了,可能会有很多问题,若有写不好的地方大佬们可以提出。
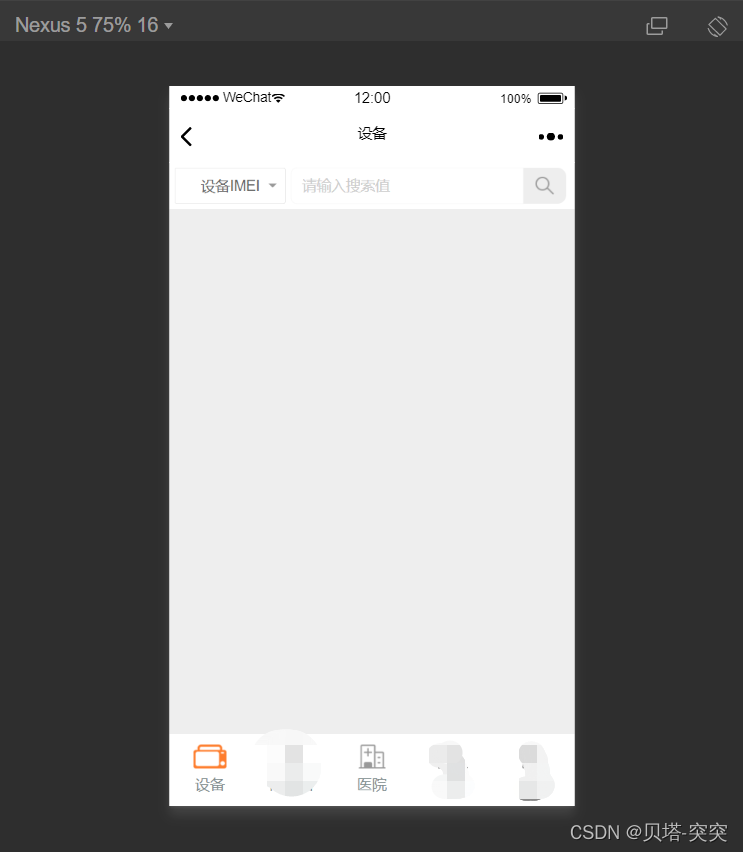
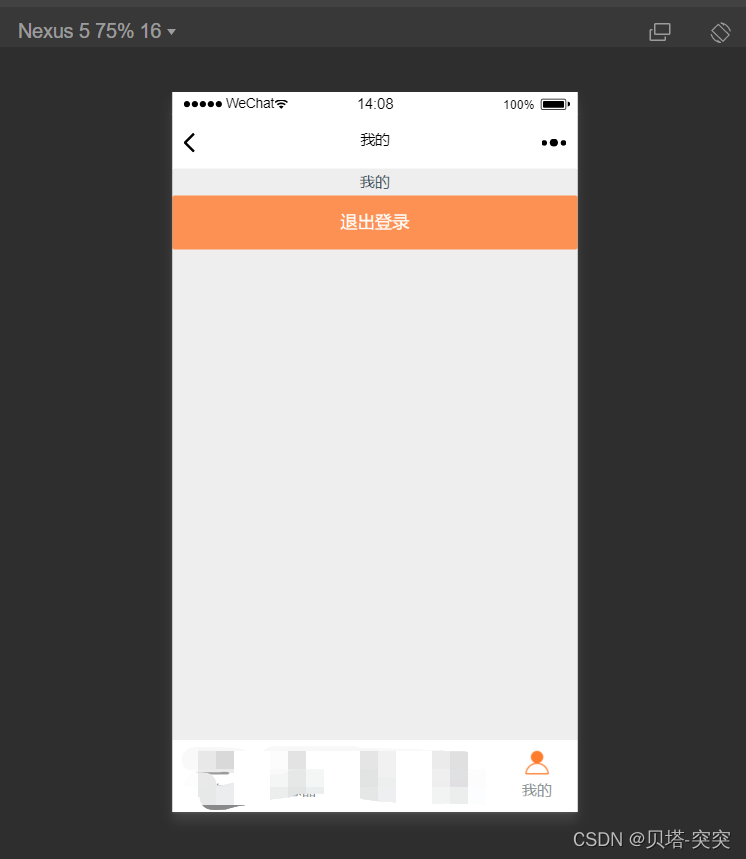
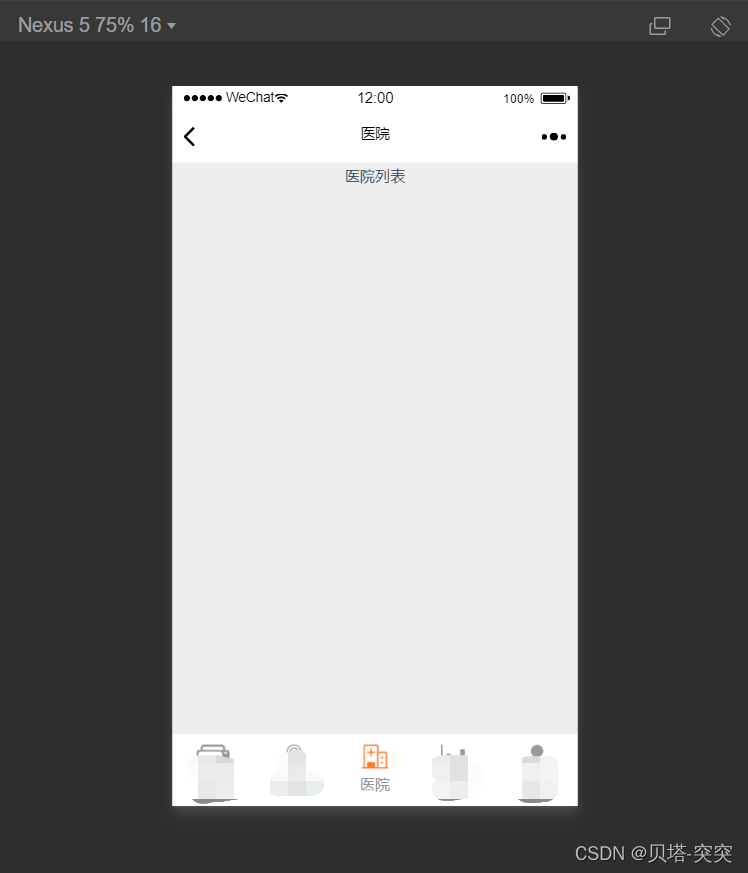
一、实现效果
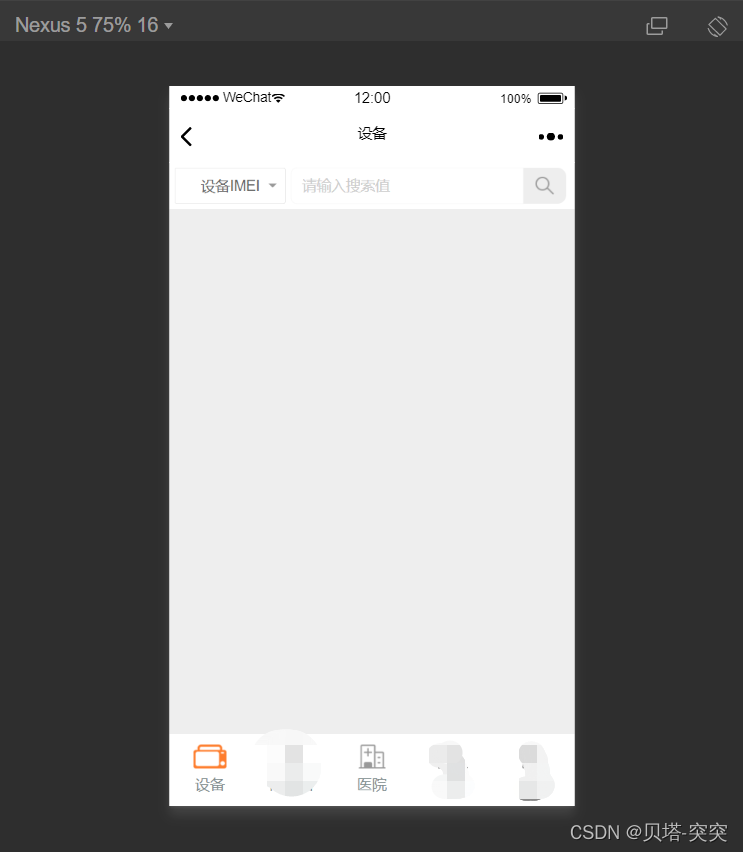
需求:vue底部导航点击切换图标
效果:


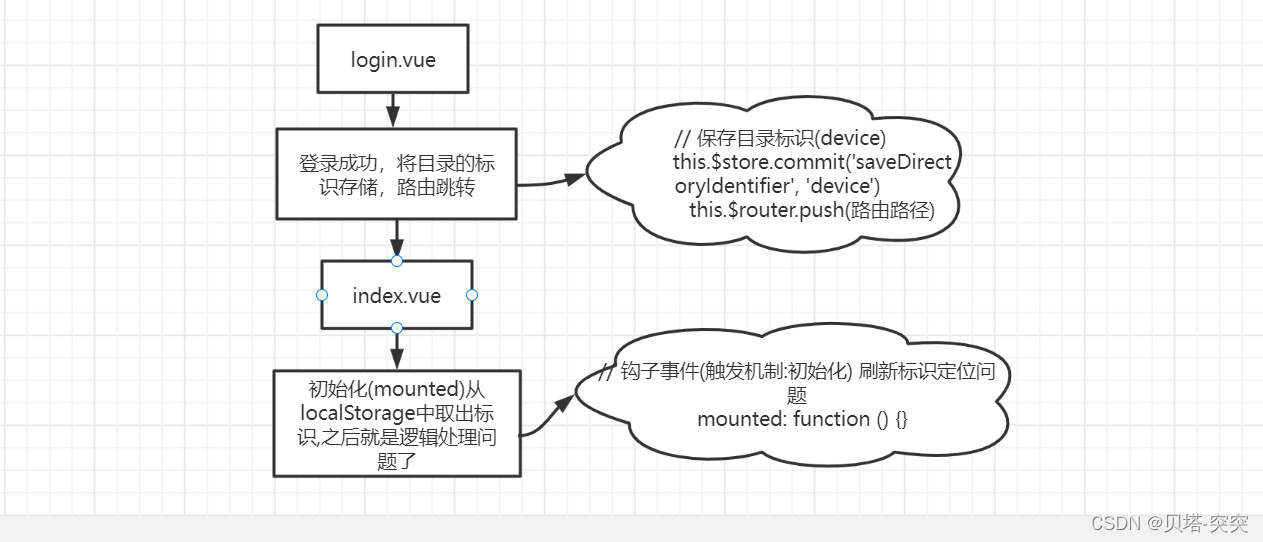
二、大概思路图

三、代码实现
index.js(vuex)
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
// 目录标识(感觉不应该使用 localStorage,应该使用sessionStorage)
DirectoryIdentifier: localStorage.getItem('DirectoryIdentifier') ? localStorage.getItem('DirectoryIdentifier') : ''
},
mutations: {
// 保存目录标识
saveDirectoryIdentifier (state, directoryIdentifier) {
localStorage.setItem('DirectoryIdentifier', directoryIdentifier)
state.DirectoryIdentifier = directoryIdentifier
}
}
})
export default store
login.vue
methods: {
login () {
if (this.loginForm.username === '' || this.loginForm.tmpPassword === '') {
this.showPopup('账号或密码不能为空')
} else {
api.login(this.loginForm).then((data) => {
console.log(data)
if (data.code === '1') {
// 保存目录标识(device)
this.$store.commit('saveDirectoryIdentifier', 'device')
this.$router.push('/home/device')
} else {
this.showPopup(data.message)
}
})
}
}
index.vue
<template>
<div class = "main">
<div><router-view></router-view></div>
<ul class="nav-bottom">
<li @click="directoryIdentifierClick('device')" v-if="isShowDevice">
<router-link to="/home/device">
<div>
<span class="nav-bottom-span nav-img"><img :src='deviceImgUrl'></span>
<span class="nav-bottom-span">名称</span>
</div>
</router-link>
</li>
<li @click="directoryIdentifierClick('deviceSensor')" v-if="isShowDeviceSensor">
<router-link to="/home/device_sensor">
<div>
<span class="nav-bottom-span nav-img"><img :src='deviceSensoImgUrl'></span>
<span class="nav-bottom-span">名称</span>
</div>
</router-link>
</li>
<li @click="directoryIdentifierClick('hospital')" v-if="isShowHospital">
<router-link to="hospital" >
<div>
<span class="nav-bottom-span nav-img"><img :src='hospitalImgUrl'></span>
<span class="nav-bottom-span">名称</span>
</div>
</router-link>
</li>
<li @click="directoryIdentifierClick('doctorReport')" v-if="isShowdDoctorReport">
<router-link to="/home/doctor_report">
<div>
<span class="nav-bottom-span nav-img"><img :src='doctorReportImgUrl'></span>
<span class="nav-bottom-span">名称</span>
</div>
</router-link>
</li>
<li @click="directoryIdentifierClick('user')" v-if="isShowUser">
<router-link to="/home/user">
<div>
<span class="nav-bottom-span nav-img"><img :src='userImgUrl'></span>
<span class="nav-bottom-span">名称</span>
</div>
</router-link>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
deviceImgUrl: '../../../static/img/device-nav-out.png',
deviceSensoImgUrl: '../../../static/img/device-sensor-out.png',
hospitalImgUrl: '../../../static/img/hospital-nav-out.png',
doctorReportImgUrl: '../../../static/img/prescription-nav-out.png',
userImgUrl: '../../../static/img/user-out.png',
isShowDevice: false,
isShowDeviceSensor: false,
isShowHospital: false,
isShowdDoctorReport: false,
isShowUser: false
}
},
// 钩子事件(触发机制:初始化) 刷新标识定位问题
mounted: function () {
// 这个是获取权限,如果没有可以去掉
this.getWechatChanelAcl()
// mounted - 初始化定位标识
this.initIdentifier()
},
// 钩子事件(触发机制:数据修改时)
beforeUpdate: function () {
// 这个是获取权限,如果没有可以去掉
this.getWechatChanelAcl()
},
methods: {
directoryIdentifierClick (directory) {
this.setGrayIdentifier(directory)
this.$store.commit('saveDirectoryIdentifier', directory)
},
// 设置灰色图片
setGrayIdentifier (directory) {
this.deviceImgUrl = (directory === 'device' ? '../../../static/img/device-nav-active.png' : '../../../static/img/device-nav-out.png')
this.deviceSensoImgUrl = (directory === 'deviceSensor' ? '../../../static/img/device-sensor-active.png' : '../../../static/img/device-sensor-out.png')
this.hospitalImgUrl = (directory === 'hospital' ? '../../../static/img/hospital-nav-active.png' : '../../../static/img/hospital-nav-out.png')
this.doctorReportImgUrl = (directory === 'doctorReport' ? '../../../static/img/prescription-nav-active.png' : '../../../static/img/prescription-nav-out.png')
this.userImgUrl = (directory === 'user' ? '../../../static/img/user-active.png' : '../../../static/img/user-out.png')
},
// mounted - 初始化定位标识
initIdentifier () {
let directoryIdentifier = this.$store.state.DirectoryIdentifier
if (directoryIdentifier === null) {
this.deviceImgUrl = '../../../static/img/device-nav-active.png'
} else {
this.setGrayIdentifier(directoryIdentifier)
}
},
// mounted-beforeUpdate 获取目录资源权限
getWechatChanelAcl () {
let wechatChanelAcl = JSON.parse(this.$store.state.WechatChanelAcl)
for (let index = 0; index < wechatChanelAcl.length; index++) {
const chanelAcl = wechatChanelAcl[index]
if (chanelAcl.permission === 'wecharsalechanel:rp_device:list') {
this.isShowDevice = true
} else if (chanelAcl.permission === 'wecharsalechanel:device_sensor:list') {
this.isShowDeviceSensor = true
} else if (chanelAcl.permission === 'wecharsalechanel:hospital:list') {
this.isShowHospital = true
} else if (chanelAcl.permission === 'wecharsalechanel:doctor_report:list') {
this.isShowdDoctorReport = true
} else if (chanelAcl.permission === 'wecharsalechanel:user:list') {
this.isShowUser = true
}
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.main {
background: #eee;
}
.nav-bottom {
padding-top: 0;
width: 100%;
position: fixed;
bottom: 0;
border-top: 1px solid #eee;
color: gray;
background: #fff;
height: 4rem;
}
.nav-bottom>li {
float: left;
width: 20%;
text-align: center;
box-sizing: border-box;
height: 4rem;
}
.nav-bottom-span {
font-size: 14px;
display: block;
line-height: 0.6rem;
padding-top: 0.6rem;
}
.nav-img img {
height: 1.3rem;
}
</style>
测试