五、MassMarks海量点标记
let mass;
//此处我定义了6种海量点图标,此处url我用的是项目中本地引入的图片,也可以填在线url链接,props.infoList是项目后端返回的所有点的信息数组,其中每个点对象有个style字段,取值是0,1,2,3,4,5对应我定义的6种图标,接口这个字段返回哪个值就取哪个图标显示。这个style可以是单个对象也可以是数组,此处我展示的是数组的用法。
style = [
{
url: personOffline,
anchor: new AMap.Pixel(14, 15), //图标显示位置偏移量
size: new AMap.Size(26, 30), //图标的尺寸
zIndex: 5 //点展示优先级,默认为使用样式的索引值
},
{
url: personOnline,
anchor: new AMap.Pixel(14, 15),
size: new AMap.Size(20, 30),
zIndex: 4
},
{
url: carOffline,
anchor: new AMap.Pixel(18, 20),
size: new AMap.Size(36, 36),
zIndex: 3
},
{
url: carOnline,
anchor: new AMap.Pixel(18, 20),
size: new AMap.Size(36, 36),
zIndex: 2
},
{
url: deviceOffline,
anchor: new AMap.Pixel(18, 20),
size: new AMap.Size(36, 36),
zIndex: 1
},
{
url: deviceOnline,
anchor: new AMap.Pixel(18, 20),
size: new AMap.Size(36, 36),
zIndex: 0
}
];
mass = new AMap.MassMarks(props.infoList, {
opacity: 0.8,
zIndex: 2,
cursor: "pointer",
style: style
});
mass.setMap(map);
// 监听海量点点击事件
mass.on("click", function (e) {
//使用热力图插件实现点击某个海量点出现高亮效果,详细代码见 五、HeatMap热力图
renderHeatmap(e.data);
});
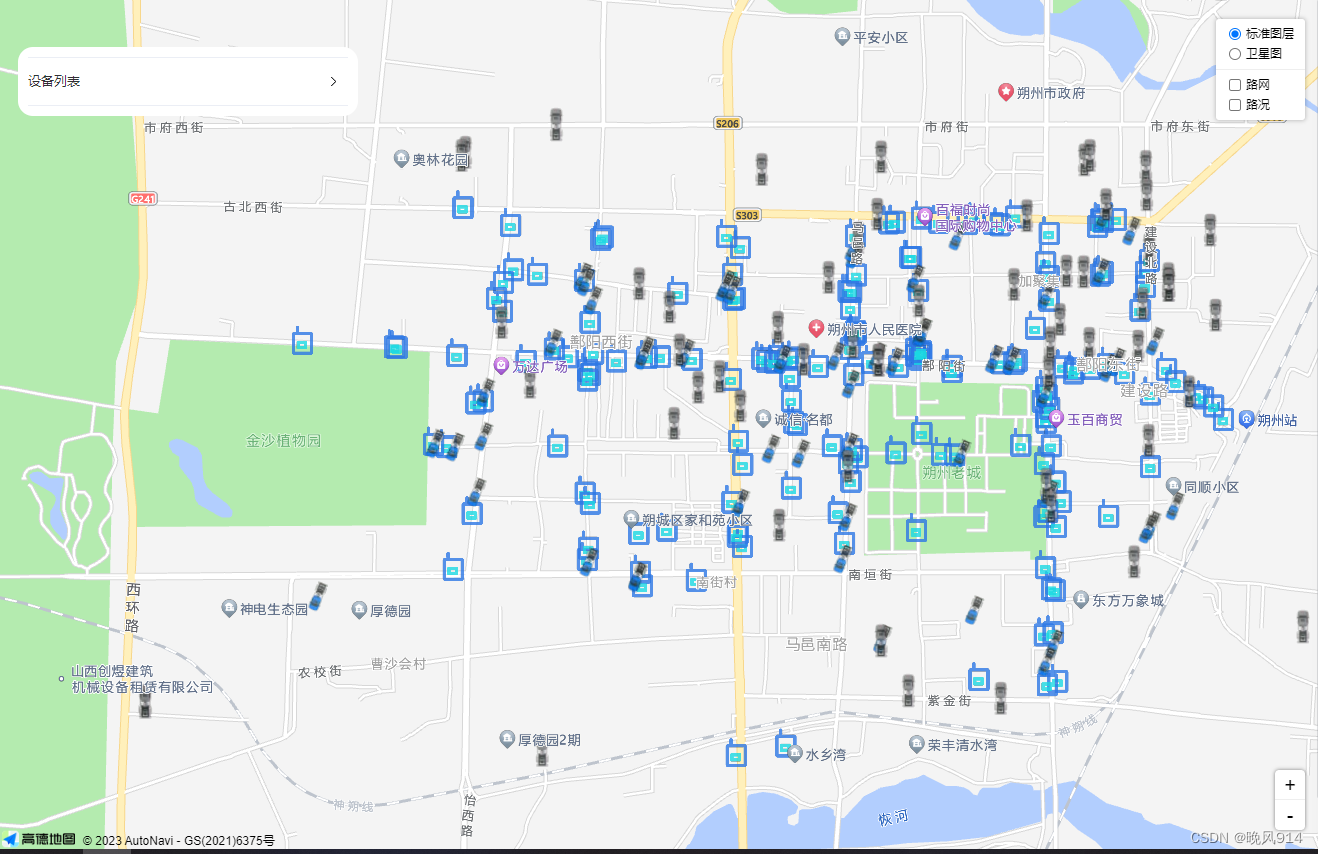
效果如图:

六、HeatMap热力图
let heatmap;
//点击某个设备,在地图中跳转到指定位置并高亮图标
function renderHeatmap(ele) {
//判断如果存在热力图,隐藏之前的高亮点
if (heatmap) {
const originData = heatmap.getDataSet();
// 针对需要清除高亮点的数据点,将权值设置为0
originData.data[0].count === 0;
// 更新数据集
heatmap.setDataSet({
data: originData,
max: 100
});
// 展示更新后的数据集
heatmap.show();
}
heatmap = new AMap.HeatMap(map);
// 设置热力图的数据
heatmap.setDataSet({
data: [{ lng: ele.lnglat[0], lat: ele.lnglat[1], count: 62 }],//count为高量程度
max: 100
});
openInfoWindows(ele);//打开信息窗体,详见 七、InfoWindow信息窗体
map.setCenter(ele.lnglat);//跳转到指定位置
const zoom = map.getZoom();//判断当前地图层级,如果地图层级小于15就把地图层级放大到15
if (zoom < 15) {
map.setZoom(15);
}
}
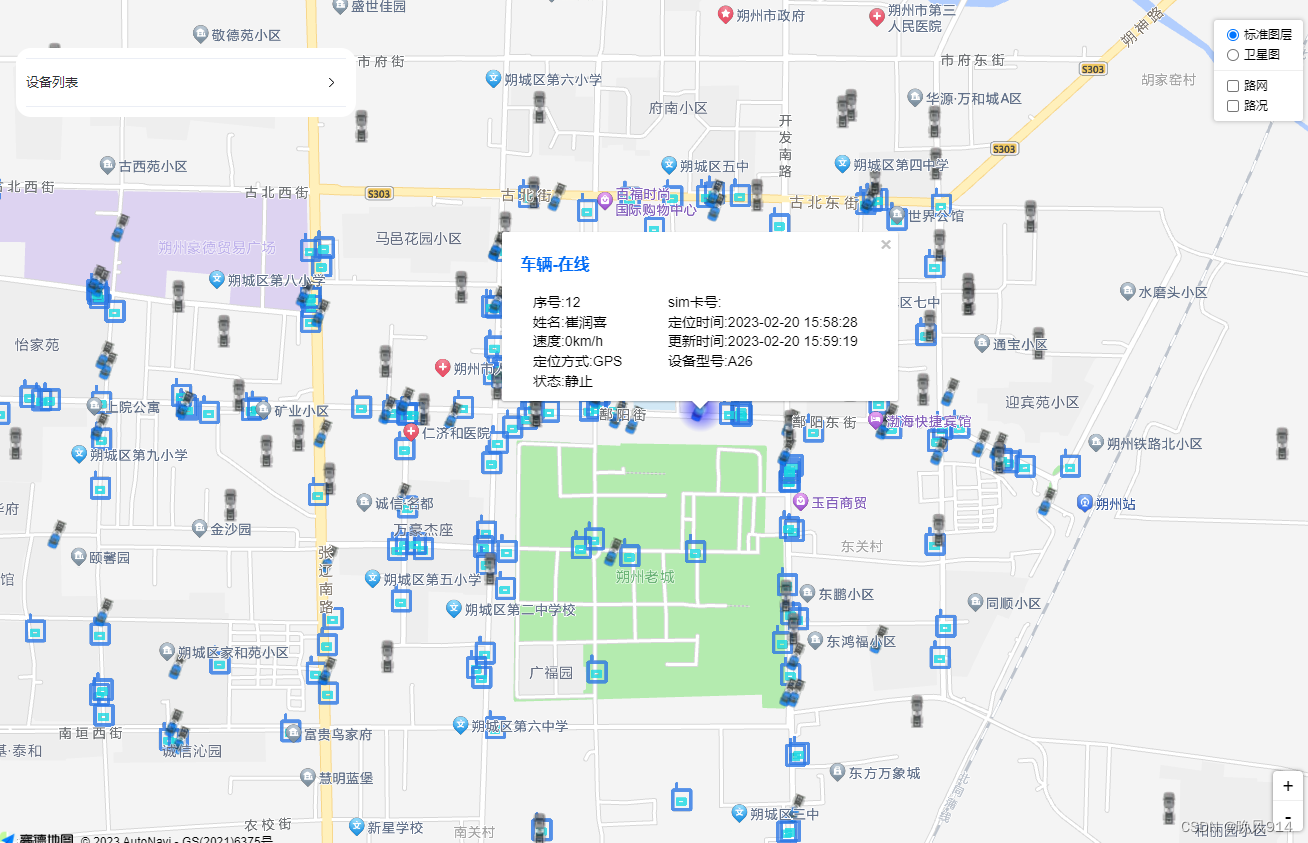
效果如图:

六、 InfoWindow信息窗体
(此处我使用的是高德地图默认窗体样式,还有其他样式窗体可去官方文档查阅)
let InfoWindow;
//构建信息窗体中显示的内容
if (infoWindow) {
infoWindow.close();
}
const infos = `
<div class='content-window-card'>
<p class="title-type">${
infoData.personOrCar === "0"
? "人员-离线"
: infoData.personOrCar === "1"
? "人员-在线"
: infoData.personOrCar === "2"
? "车辆-离线"
: infoData.personOrCar === "3"
? "车辆-在线"
: infoData.personOrCar === "4"
? "设备-离线"
: "设备-在线"
}</p>
<div class='info-windows'>
<div class='left-info'>
<span>序号:${infoData.number}</span>
<span>姓名:${infoData.fullName}</span>
<span>速度:${infoData.speed}km/h</span>
<span>定位方式:${infoData.locationType}</span>
<span>状态:${infoData.state}</span>
</div>
<div class='right-info'>
<span>sim卡号:${infoData.sim}</span>
<span>定位时间:${infoData.gpsTime}</span>
<span>更新时间:${dayjs(Number(infoData.updTime)).format(
"YYYY-MM-DD HH:mm:ss"
)}</span>
<span>设备型号:${infoData.macName}</span>
</div>
</div>
</div>
`;
infoWindow = new AMap.InfoWindow({
content: infos //使用默认信息窗体框样式,显示信息内容
});
infoWindow.open(map, infoData.lnglat);
结合五、六、七效果如图:

圆形围栏、多边形围栏、轨迹线等请看上篇:
vue3使用高德地图api,海量点,多边形围栏,热力图,轨迹线(一)