源代码见本文末尾~
本文的代码片段用HTML语言书写,适用于网页、微信原生小程序、框架uniapp等……
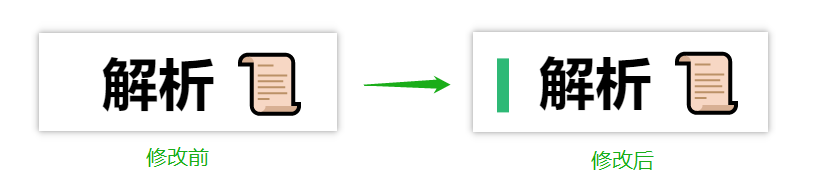
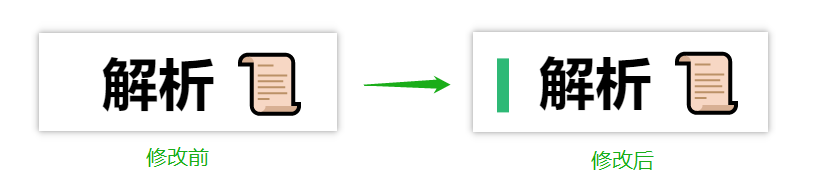
小程序原生开发需要实现这样一个效果。

用伪类啊,这个我熟!先讲讲思路。
因为用before和after的效果是一样的,所以我们任选一个,选择before。
- 伪元素
::before 需要根据文本容器定位,所以给伪元素添加一个绝对定位属性 position: absolute;
- 再给文本所在容器添加一个相对定位属性
position: relative; ,再一个左边距,给伪元素留出位置。
.xxx {
position: relative;
padding-left: 14px;
}
- 写伪元素的样式,这个很简单,就是一些CSS基础知识,不懂的话看我注释。
.xxx::before {
position: absolute; /*绝对定位*/
top: 50%; /*Y轴方向偏移自身高度的50%*/
transform: translatey(-40%); /*Y轴方向偏移微调*/
left: 0; /*紧靠容器左边缘*/
content: ''; /*伪元素需要有内容才能显示*/
width: 4px; /*伪元素宽度*/
height: 18px; /*伪元素高度*/
background-color: #2EB976; /*伪元素颜色*/
}
- 搞定了!是不是很简单~

HTML 文件
<div>
<h3 class="tips">解析 📜</h3>
</div>
CSS / WXSS 文件
.tips {
position: relative;
padding-left: 14px;
}
.tips::after {
position: absolute; /*绝对定位*/
top: 50%; /*Y轴方向偏移自身高度的50%*/
transform: translatey(-40%); /*Y轴方向偏移微调*/
left: 0; /*紧靠容器左边缘*/
content: ''; /*伪元素需要有内容才能显示*/
width: 4px; /*伪元素宽度*/
height: 18px; /*伪元素高度*/
background-color: #2EB976; /*伪元素颜色*/
}
如果有帮到你,点个收藏和关注再走吧!~ 一起加油!