第二章:Vue 组件化编程
2.1 模块与组件、模块化与组件化


2.1.1 模块
1. 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件
2. 为什么:js 文件很多很复杂
3. 作用:复用 js, 简化 js 的编写,提高 js 运行效率
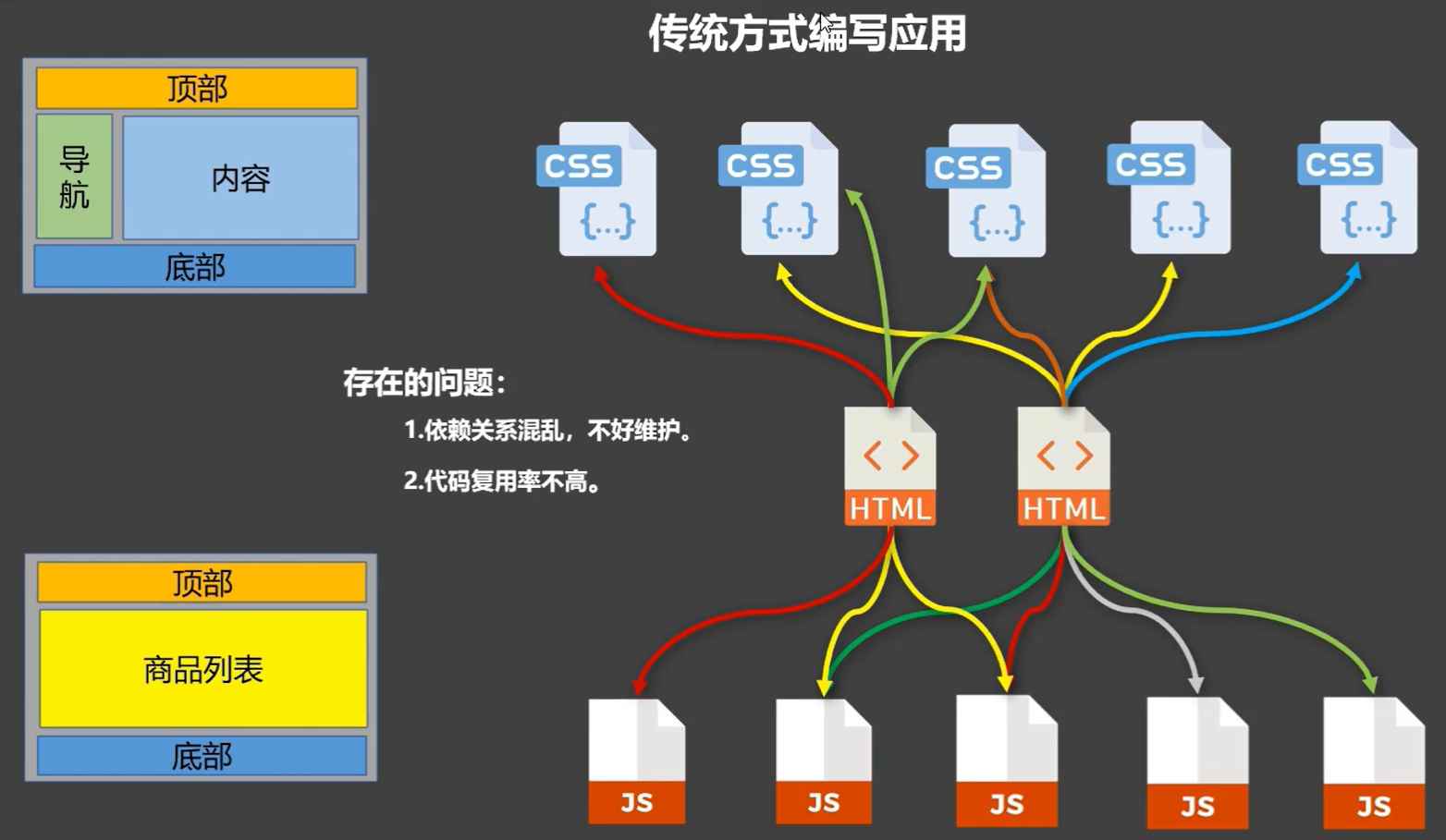
2.1.2 组件

1. 理解:用来实现局部(特定)功能效果的代码集合( html/css/js/image...... )
2. 为什么:一个界面的功能很复杂
3. 作用:复用编码, 简化项目编码, 提高运行效率
2.1.3 模块化
当应用中的 js 都以模块来编写的,那这个应用就是一个模块化的应用。
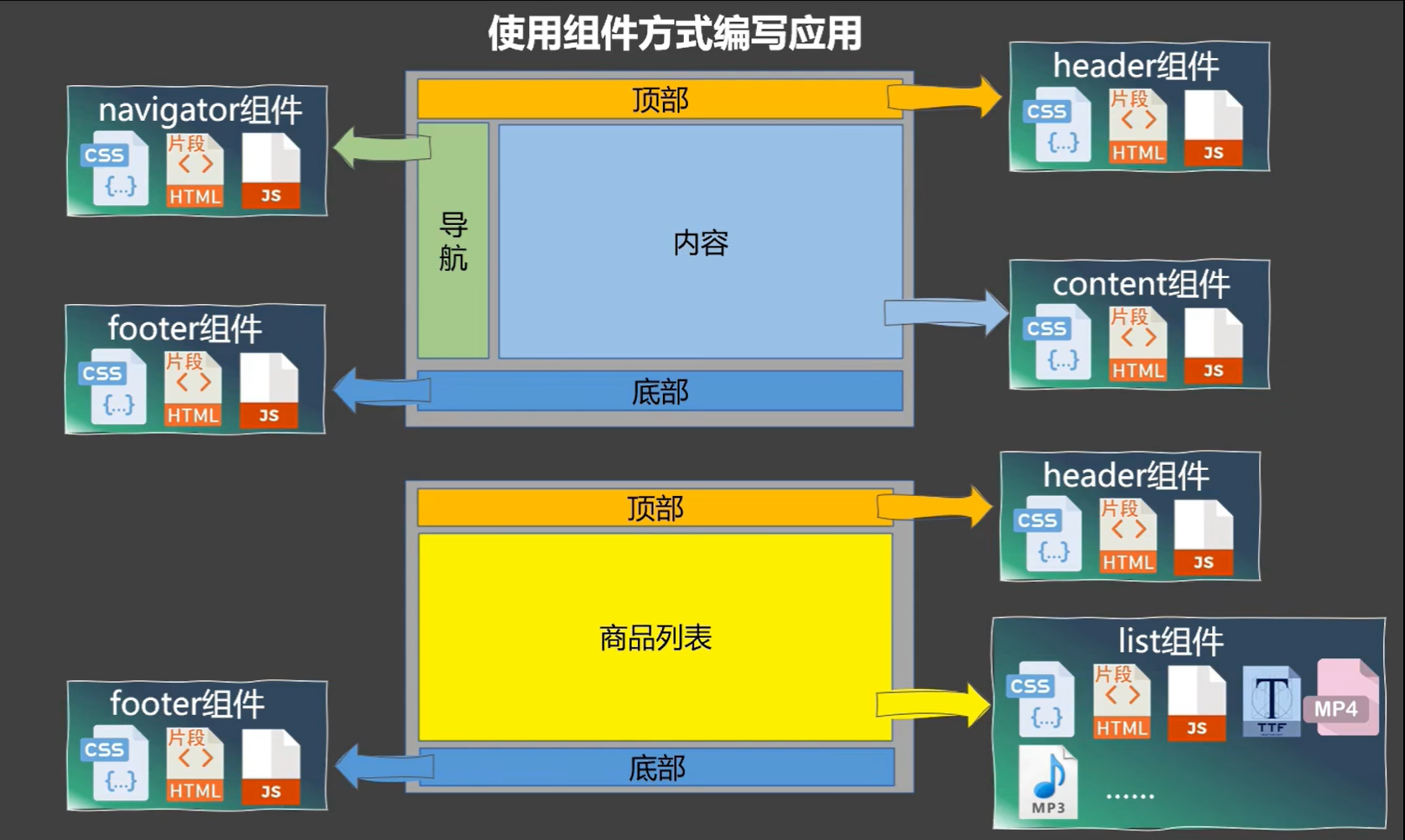
2.1.4 组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用。
2.2 非单文件组件

2.2.1 基本使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>基本使用</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<hello></hello>
<hr>
<h1>{{msg}}</h1>
<hr>
<!-- 第三步:编写组件标签 -->
<school></school>
<hr>
<!-- 第三步:编写组件标签 -->
<student></student>
</div>
<div id="root2">
<hello></hello>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//第一步:创建school组件
const school = Vue.extend({
template: `
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
data() {
return {
schoolName: '尚硅谷',
address: '北京昌平'
}
},
methods: {
showName() {
alert(this.schoolName)
}
},
})
//第一步:创建student组件
const student = Vue.extend({
template: `
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data() {
return {
studentName: '张三',
age: 18
}
}
})
//第一步:创建hello组件
const hello = Vue.extend({
template: `
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data() {
return {
name: 'Tom'
}
}
})
//第二步:全局注册组件
Vue.component('hello', hello)
//创建vm
new Vue({
el: '#root',
data: {
msg: '你好啊!'
},
//第二步:注册组件(局部注册)
components: {
school,
student
}
})
new Vue({
el: '#root2',
})
</script>
</html>
效果:

总结:
1. 定义组件(创建组件)
2. 注册组件
3. 使用组件(写组件标签)
使用 Vue.extend(options) 创建,其中 options 和 new Vue(options) 时传入的那个 options 几乎一样,但也有点区别:
1. el 不要写,为什么?
最终所有的组件都要经过一个 vm 的管理,由 vm 中的 el 决定服务哪个容器。
2. data 必须写成函数,为什么?
避免组件被复用时,数据存在引用关系。
备注:使用 template 可以配置组件结构。
1. 局部注册:靠 new Vue 的时候传入 components 选项
2. 全局注册:靠 Vue.component('组件名',组件)
<school></school>
2.2.2 组件的注意事项
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>几个注意点</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h1>{{msg}}</h1>
<school></school>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义组件
const s = Vue.extend({
name: 'atguigu',
template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
}
})
new Vue({
el: '#root',
data: {
msg: '欢迎学习Vue!'
},
components: {
school: s
}
})
</script>
</html>
效果:

总结:
几个注意点:
■ 关于组件名 :
○ 一个单词组成 :
● 第一种写法(首字母小写):school
● 第二种写法(首字母大写):School
○ 多个单词组成 :
● 第一种写法(kebab-case命名):my-school
● 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
○ 备注:
● 组件名尽可能回避 HTML 中已有的元素名称,例如:h2、H2 都不行
● 可以使用 name 配置项指定组件在开发者工具中呈现的名字
■ 关于组件标签 :
○ 第一种写法:<school></school>
○ 第二种写法:<school/>
○ 备注:不用使用脚手架时,<school/> 会导致后续组件不能渲染
■ 一个简写方式:const school = Vue.extend(options) 可简写为:const school = options
2.2.3 组件的嵌套
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>组件的嵌套</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//定义student组件
const student = Vue.extend({
name: 'student',
template: `
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data() {
return {
name: '尚硅谷',
age: 18
}
}
})
//定义school组件
const school = Vue.extend({
name: 'school',
template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
},
//注册组件(局部)
components: {
student
}
})
//定义hello组件
const hello = Vue.extend({
template: `<h1>{{msg}}</h1>`,
data() {
return {
msg: '欢迎来到尚硅谷学习!'
}
}
})
//定义app组件
const app = Vue.extend({
template: `
<div>
<hello></hello>
<school></school>
</div>
`,
components: {
school,
hello
}
})
//创建vm
new Vue({
template: '<app></app>',
el: '#root',
//注册组件(局部)
components: { app }
})
</script>
</html>
效果:

2.2.4 VueComponent
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>VueComponent</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<school></school>
<hello></hello>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义school组件
const school = Vue.extend({
name: 'school',
template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
},
methods: {
showName() {
console.log('showName', this)
}
},
})
const test = Vue.extend({
template: `<span>atguigu</span>`
})
//定义hello组件
const hello = Vue.extend({
template: `
<div>
<h2>{{msg}}</h2>
<test></test>
</div>
`,
data() {
return {
msg: '你好啊!'
}
},
components: { test }
})
// console.log('@',school)
// console.log('#',hello)
//创建vm
const vm = new Vue({
el: '#root',
components: { school, hello }
})
</script>
</html>
效果:

总结:
关于 VueComponent:
1. school 组件本质是一个名为 VueComponent 的构造函数,且不是程序员定义的,是 Vue.extend 生成的。
2. 我们只需要写 <school/> 或 <school></school>,Vue 解析时会帮我们创建 school 组件的实例对象,即 Vue 帮我们执行的:new VueComponent(options)。
3. 特别注意:每次调用 Vue.extend,返回的都是一个全新的 VueComponent !!!!
4. 关于 this 指向:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
data 函数、methods 中的函数、watch 中的函数、computed 中的函数 它们的 this 均是【Vue实例对象】。
5. VueComponent 的实例对象,以后简称 vc(也可称之为:组件实例对象)。
【注】Vue 的实例对象,以后简称 vm
2.2.5 一个重要的内置关系
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>一个重要的内置关系</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<school></school>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
Vue.prototype.x = 99
//定义school组件
const school = Vue.extend({
name: 'school',
template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showX">点我输出x</button>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
},
methods: {
showX() {
console.log(this.x)
}
},
})
//创建一个vm
const vm = new Vue({
el: '#root',
data: {
msg: '你好'
},
components: { school }
})
</script>
</html>
效果:

总结:
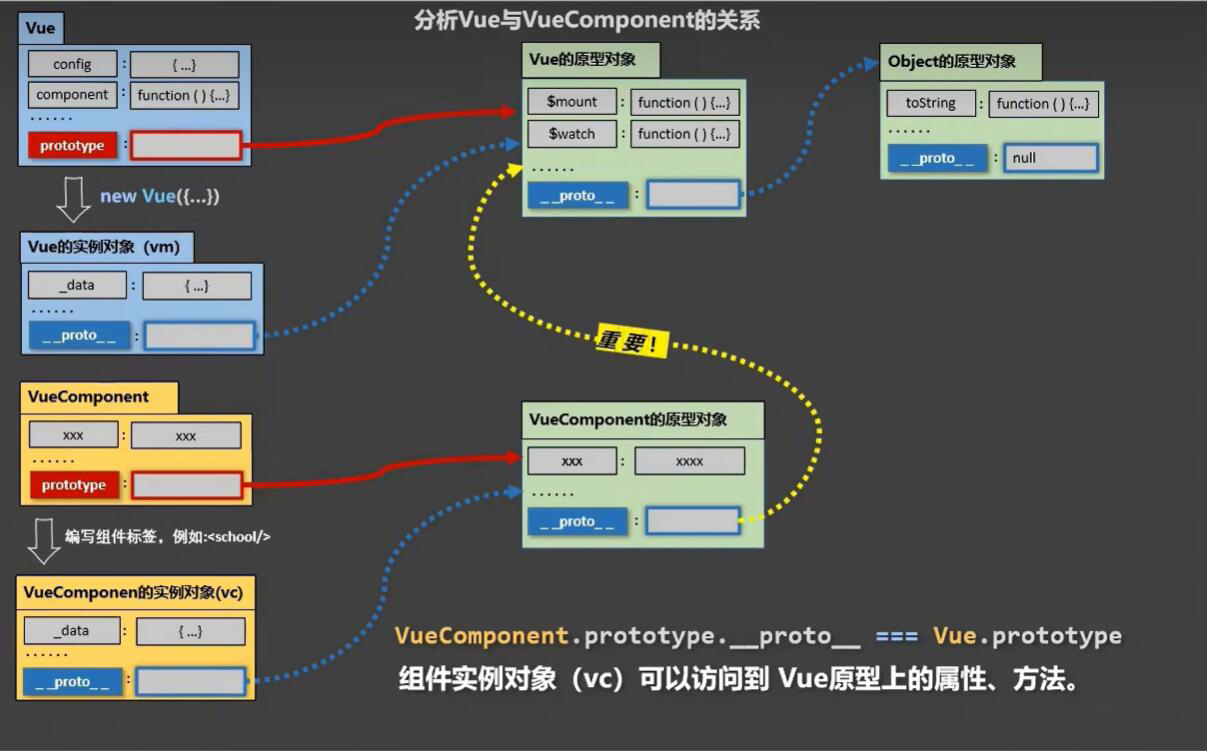
- 一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
- 为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue 原型上的属性、方法
- Vue 与 VueComponent 的关系

2.3 单文件组件
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入组件
import School from './School.vue'
import Student from './Student.vue'
export default {
name:'App',
components:{
School,
Student
}
}
</script>
<template>
<div class="demo">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
export default {
name:'School',
data(){
return {
name:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.name)
}
},
}
</script>
<style>
.demo{
background-color: orange;
}
</style>
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data(){
return {
name:'张三',
age:18
}
}
}
</script>
import App from './App.vue'
new Vue({
el: '#root',
template: `<App></App>`,
components: { App },
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>练习一下单文件组件的语法</title>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root"></div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="./main.js"></script>
</body>
</html>
【注】:VSCode 默认不认识 .vue 文件,需要安装一个插件 例如:Vetur

其他插件也可以,只要能让 VSCode 识别到 .vue 文件
但直接编译 Open with Live Serve 控制台报错,因为浏览器无法直接支持 ES6 的模块化语法:


因此需要 Vue 脚手架(vue cli command line interface)去将 .vue 文件 加工成浏览器可识别的 .js文件 。