Vue3中使用reactive定义数组,对其进行更改不更新界面,也检测不到变化,但数据变了
let todoList = reactive(JSON.parse(localStorage.getItem('todoList')) || [])
...
function clearAllDoneTodo(){
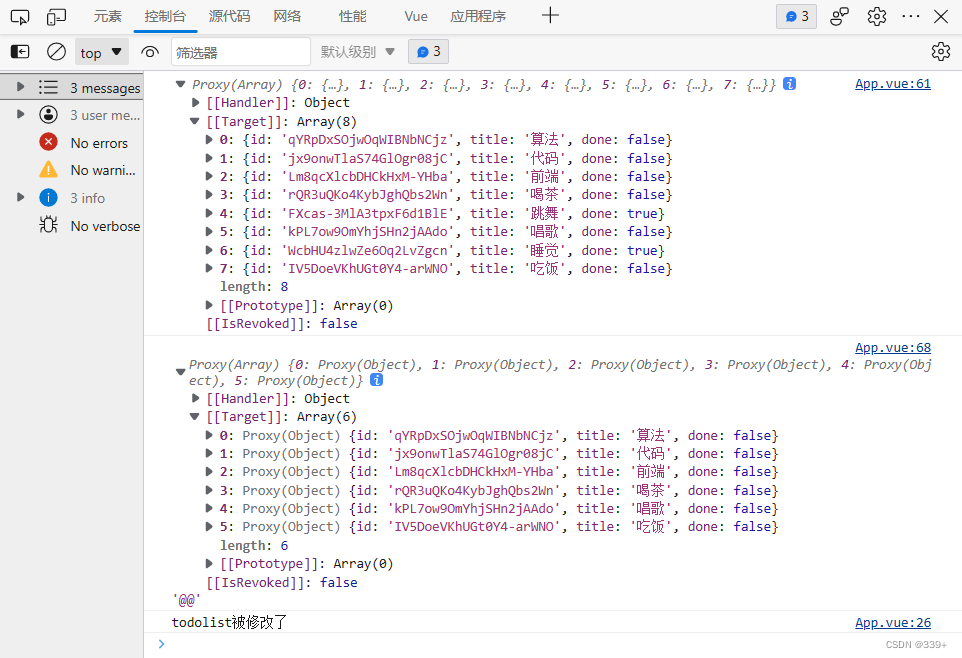
console.log(todoList)
todoList = todoList.filter(todo=>!todo.done)
console.log(todoList,"@@")
}
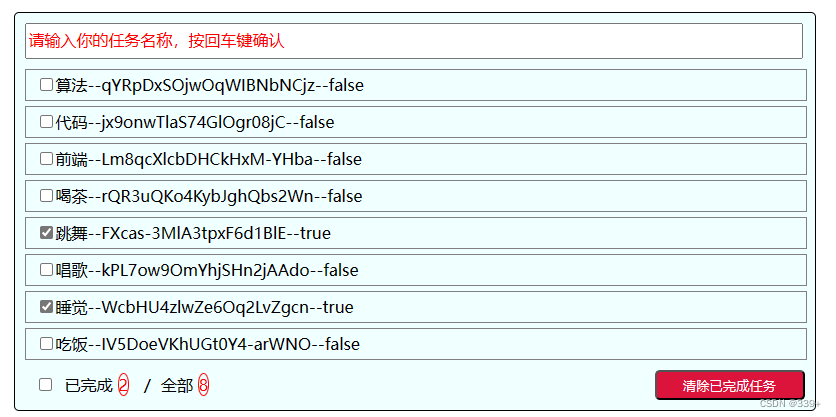
删除跳舞和睡觉事件,输出打印前后的todolist


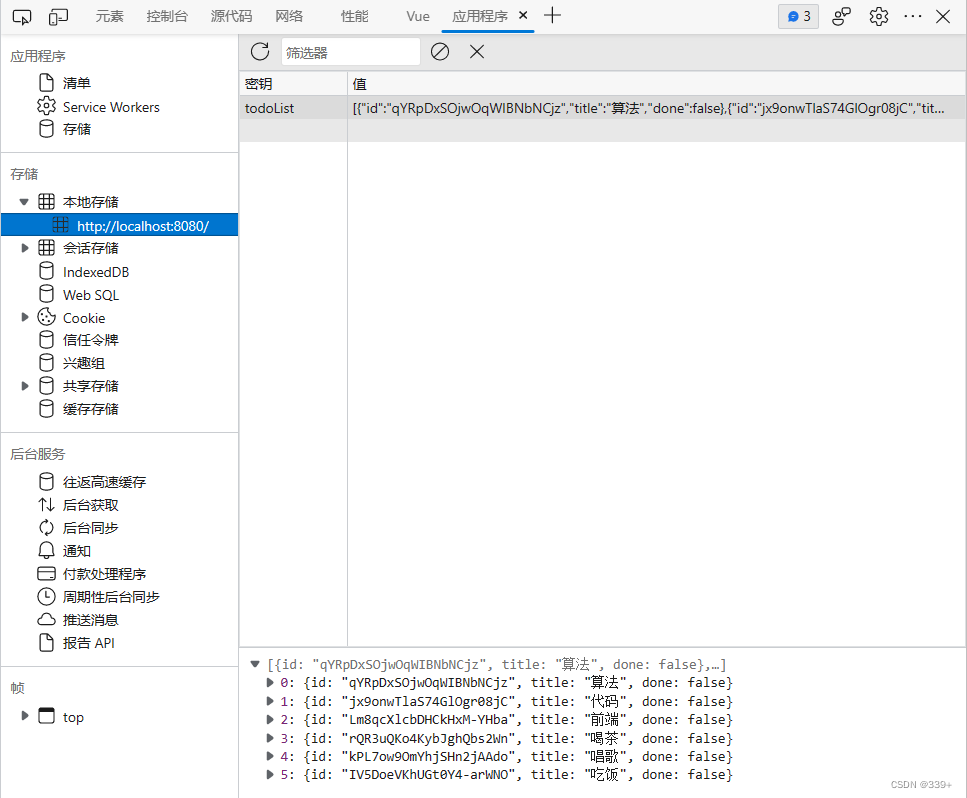
可以看到todolist由Proxy(Array) 变为 [Proxy(Object)…Proxy(Object)]
界面是没有更新的,localStorage也没变,只是todolist变了
下面使用ref定义数据
let todoList = ref(JSON.parse(localStorage.getItem('todoList')) || [])
...
function clearAllDoneTodo(){
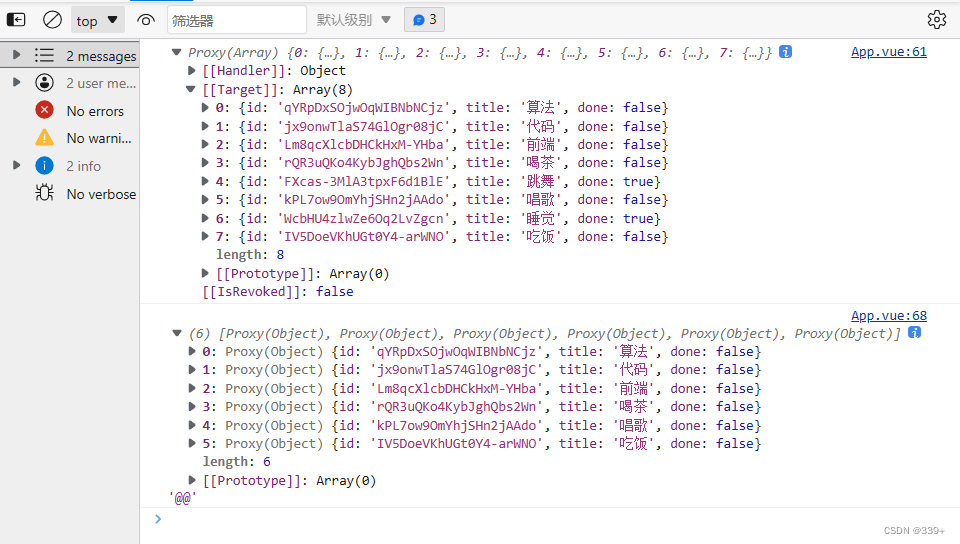
console.log(todoList.value)
todoList.value = todoList.value.filter(todo=>!todo.done)
console.log(todoList.value,"@@")
}

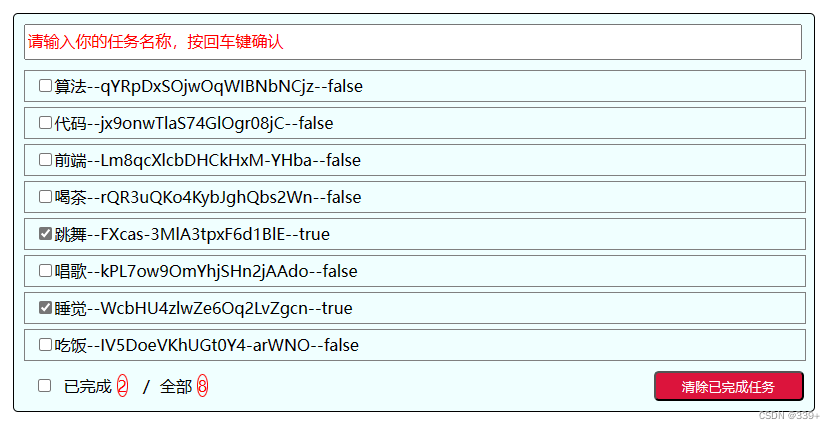
删除睡觉和跳舞,可以看到界面已删除且localStorage也同步删除了


输出前后todolist,可以看到由Proxy(Array)变为Proxy(Array),且检测到todolist数组变化
watch(todoList,(newV,oldV)=>{
console.log("todolist被修改了")
localStorage.setItem('todoList',JSON.stringify(newV))
},{deep:true})