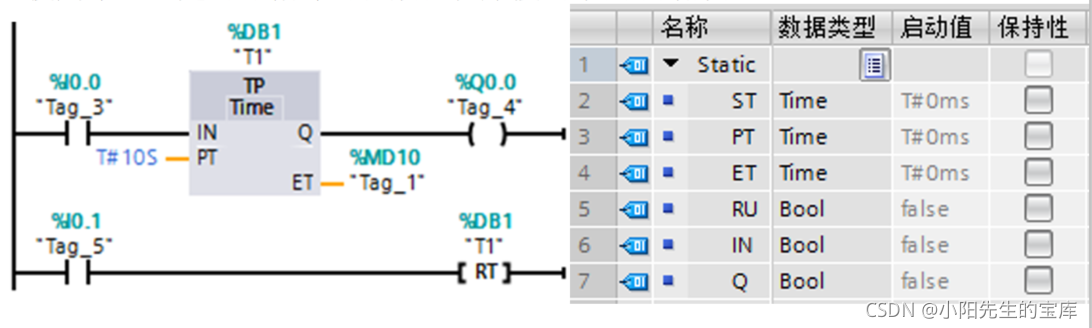
1.脉冲定时器
将指令列表中的“生成脉冲”指令TP拖放到梯形图中,在出现的“调用选项”对话框中,将默认的背景数据块的名称改为T1,可以用它来做定时器的标示符。单击“确定”按钮,自动生成背景数据块。定时器的输入IN为启动输入端,PT为预设时间值,ET为定时开始后经过的当前时间值,它们的数据类型为32位的Time,单位为ms,最大定时时间为24天多。Q为定时器的位输出,各参数均可以使用I(仅用于输入参数)、Q、M、D、L存储区,PT可以使用常量。定时器指令可以放在程序段的中间或结束处。

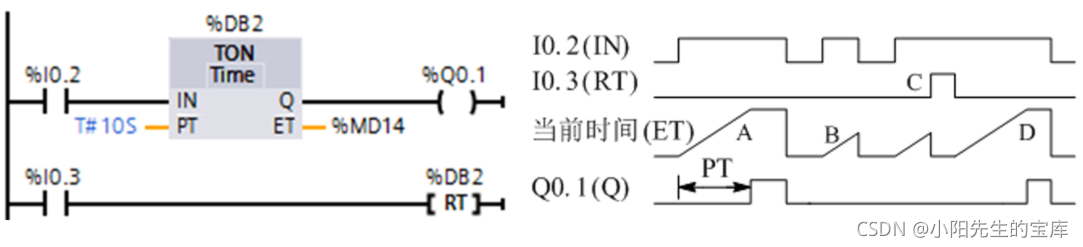
2.接通延时定时器
接通延时定时器TON用于将Q输出的置位操作延时PT指定的一段时间。在IN输入的上升沿开始定时。ET大于等于PT指定的设定值时,输出Q变为1状态,ET保持不变(见波形A)。
IN输入电路断开时,或定时器复位线圈RT通电,定时器被复位,当前时间被清零,输出Q变为0状态。如果IN输入信号在未达到PT设定的时间时变为0状态(见波形B),输出Q保持0状态不变。
复位输入I0.3变为0状态时,如果IN输入信号为1状态,将开始重新定时(见波形D)。

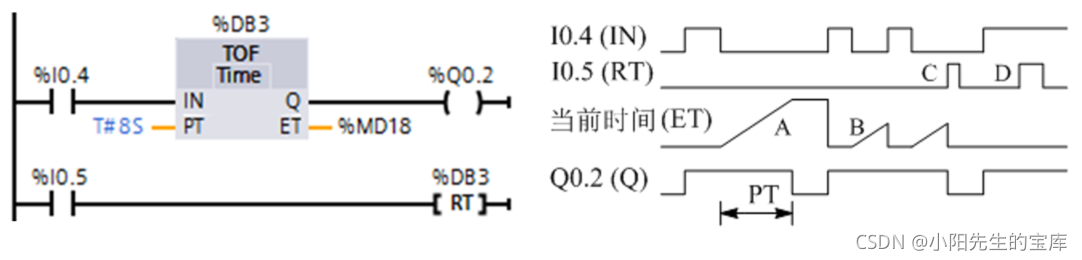
3.关断延时定时器
关断延时定时器(TOF)用于将Q输出的复位操作延时PT指定的一段时间。IN输入电路接通时,输出Q(立即)为1状态,当前时间被清零。在IN的下降沿开始定时,ET从0逐渐增大。ET等于预设值时,输出Q变为0状态,当前时间保持不变,直到IN输入电路接通(见波形A)。关断延时定时器可以用于设备停机后的延时。
如果ET未达到PT预设的值,IN输入信号就变为1状态,ET被清0,输出Q保持1状态不变(见波形B)。复位线圈RT通电时,如果IN输入信号为0状态,则定时器被复位,当前时间被清零,输出Q变为0状态(见波形C)。如果复位时IN输入信号为1状态,则复位信号不起作用(见波形D)。

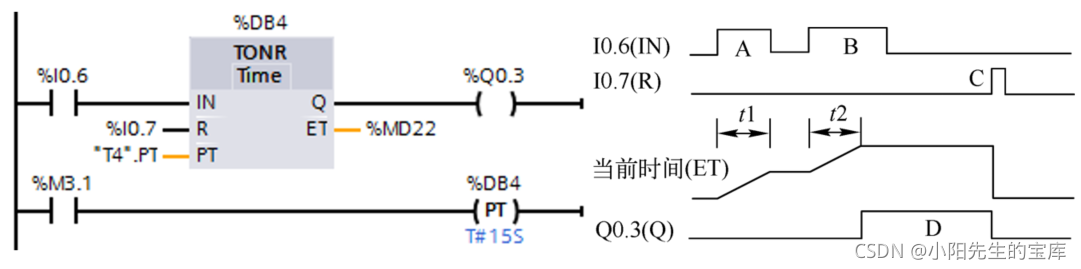
4.时间累加器
时间累加器TONR的IN输入电路接通时开始定时(见波形A和B)。输入电路断开时,累计的当前时间值保持不变。可以用TONR来累计输入电路接通的若干个时间段。图3-21中的累计时间t1+t2等于预设值PT时,Q输出变为1状态(见波形D)。
复位输入R为1状态时(见波形C),TONR被复位,它的ET变为0,输出Q变为0状态。
“加载持续时间”线圈PT通电时,将PT线圈指定的时间预设值写入TONR定时器的背景数据块的静态变量PT(“T4”.PT),将它作为TONR的输入参数PT的实参。用I0.7复位TONR时,“T4”.PT也被清0。

总结
推荐视频