大家好,我是被白菜拱的猪。
一个热爱学习废寝忘食头悬梁锥刺股,痴迷于girl的潇洒从容淡然coding handsome boy!
解决了上一问题,这不又来一个问题。真是问题接着问题。问题无穷尽也。
使用ajax将form表单数据封装成对象发送到后台
一、前台
1.将form表单数据序列化
首先我们传输的数据就是以key-value的形式传输
在以往的方式我们都是采用url?name=“帅哥”&age=18
字符串拼接到url的方式将数据传到后台,假如当数据量大的时候,比如有十多个属性,这样一个一个写未免有些麻烦。
而序列化对象就达到将属性与属性值对应的目的,自动帮我们封装好,no 代码 you say 个 jb!
$.fn.serializeObject = function() {
var o = {};
var a = this.serializeArray();
$.each(a, function() {
if (o[this.name] !== undefined) {
if (!o[this.name].push) {
o[this.name] = [o[this.name]];
}
o[this.name].push(this.value || '');
} else {
o[this.name] = this.value || '';
}
});
return o;
};
在ajax中有 serializeArray()方法 可以将form表单中的数据序列化成如下的格式
[
{
name: "a",
value: "1"
},
{
name: "b",
value: "2"
},
{
name: "c",
value: "3"
},
{
name: "d",
value: "4"
},
{
name: "e",
value: "5"
}
]
而自己封装的serializeObject 能够转换成
{
name:1,
age:11,
weight:60
}
这样直接转化成对象格式,有利于与后台对象对接。
2.将json转化为字符串传输
这一点很重要,因为serializeObject 得到的是json对象,而在数据传输流程中,json是以文本,即字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键。
我们要想传输数据,必须将json对象转化为字符串,这里使用了 JSON.stringify() 方法。注意ajax data属性值必须是字符串,否则将出现问题。
完整代码帖在下面
$("#buttonSubmit").click(function(){
var seatNum = $(".seat-choiced").length;
var logmin=$("#logmin").val();
var logmax=$("#logmax").val();
if(seatNum==0){
layer.alert('假如你要预约,请至少选择一个座位,不预约请返回', {icon: 6});
return false;
}else if(logmin==null || logmin==''|| logmax==null || logmax==''){
layer.alert('请填写预约时间', {icon: 6});
return false;
}else{
formSave();
}
})
$.fn.serializeObject = function() {
var o = {};
var a = this.serializeArray();
$.each(a, function() {
if (o[this.name] !== undefined) {
if (!o[this.name].push) {
o[this.name] = [o[this.name]];
}
o[this.name].push(this.value || '');
} else {
o[this.name] = this.value || '';
}
});
return o;
};
function formSave(){
var order = $("form").serializeObject();
var str = JSON.stringify(order);
alert(str);
$.ajax({
url:"../order/add.do",
type : "POST",
contentType : 'application/json;charset=utf-8', //设置请求头信息
dataType : "json",
data : str , //将Json对象序列化成Json字符串,toJSON()需要引用jquery.json.min.js
success : function(data) {
//提示信息
},
error : function(res) {
alert("系统错误,请联系管理员");
}
});
}
</script>
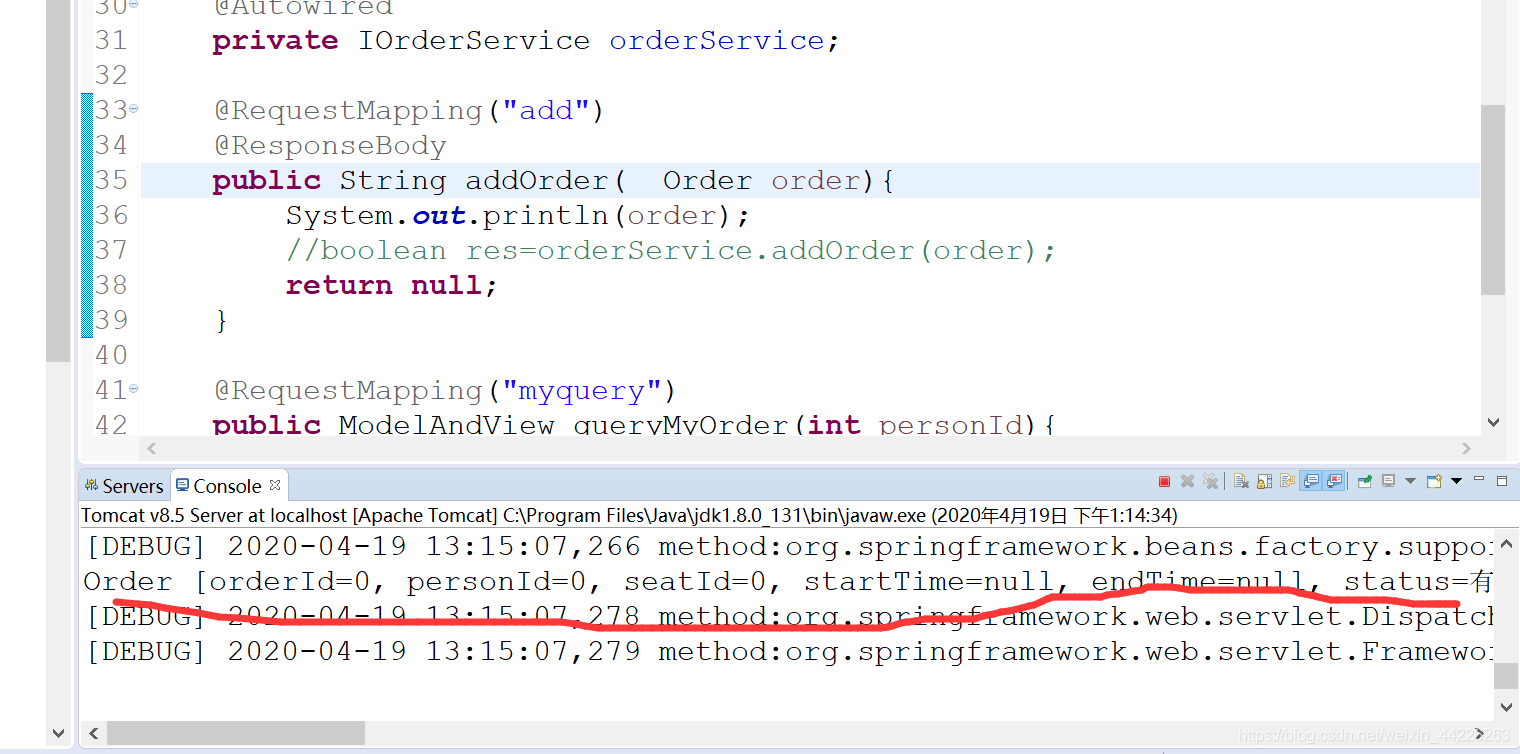
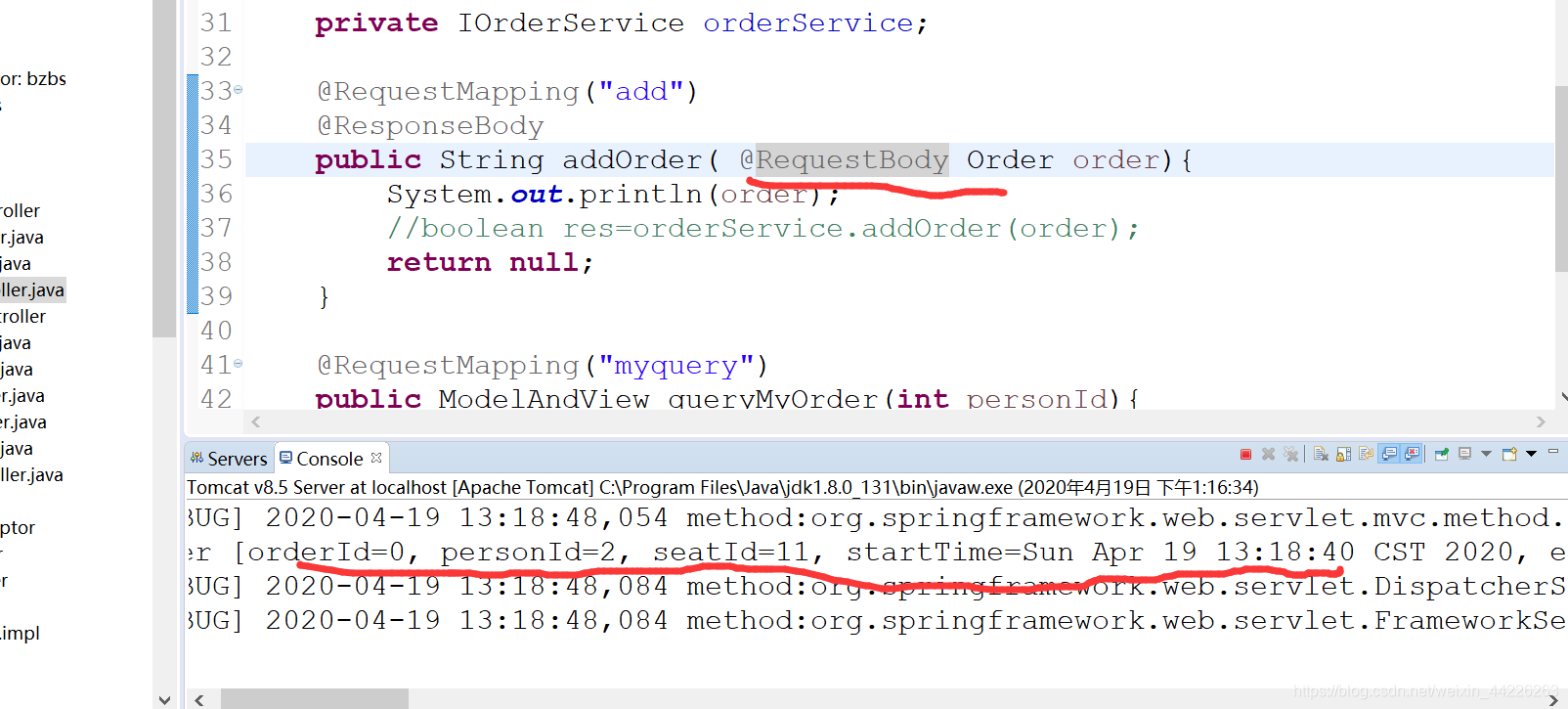
二、后台
@requestbody标签接收前台传过来的值
他只能接受post请求,不使用则无法接受到前台传过来的值


三、总结
通过实现这一功能,真的学到了好多东西啊,比较序列化对象,以及知道了在数据传输过程中,json必须以字符串的形式,还有@requestBody标签,这都是我以前所不知道的。