背景全屏
body{
background-image: url(../imgs/bj.png);
background-repeat: no-repeat;
background-size: 100% 100%;
background-attachment:fixed;
}
div{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
/*background-image: url(../imgs/banner3.jpg);*/
background-color: pink;
background-repeat: no-repeat;
background-size: cover;
}
背景色高度自适应:
min-height: 100%; height: auto;
1、背景图地址
background-image: url(timg.jpg);
2、背景图是否重复
background-repeat: no-repeat;
3、背景图固定
background-attachment:fixed; //【固定】scroll【随窗口滚动】local【随元素滚动】
4、css3背景图像定位
background-position: 100px 100px;//(50%容器中间 100%容器右下角)[水平、垂直]
*可用属性:left right top bottom center
*雪碧图
background-origin属性指定background-position属性应该是相对位置。
语法:background-origin: padding-box、border-box、content-box
兼容性:IE9+、Firefox4+、Chrome、Safari5+、Opera
5、css3背景图像大小
background-size:100% 100%; //【背景图片在浏览器中满屏显示】
*设置100% 图片按照容器的比例撑满,水平,垂直,图片会变形
*cover(把背景图放大到适合容器的尺寸,图片比例不会发生改变)
语法:background-size: length、percentage、cover、contain
兼容性:IE9+、Firefox4+、Chrome、Safari5+、Opera
6、css3背景图像区域
background-clip属性指定背景绘制区域。
语法:background-clip: border-box、padding-box、content-box
兼容性:IE9+、Firefox、Chrome、Safari、Opera
7、css3多重背景图像
语法:background-image: url(img1.jpg), url(img2.png);
二、渐变
兼容性:IE10+、 Chrome26+、 Firefox16+、 Safari6.1+、 Opera12.1+、10.0 -webkit- 3.6 -moz- 5.1 -webkit- 11.6 -o-
1、线性渐变(Linear Gradients)
①线性渐变 - 从上到下 (默认) 颜色结点
语法:
background: linear-gradient(red,blue,green);

②线性渐变 - 从左往右
语法:
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));

③从左上角到右下角的线性渐变:
语法:
background: linear-gradient(to bottom right, red, yellow);

④带有指定的角度的线性渐变:
语法:
background: linear-gradient(-90deg, red, yellow);

⑤重复的线性渐变:
语法:
background: repeating-linear-gradient(red, yellow 10%, green 20%);

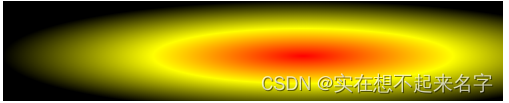
2、径向渐变
①颜色结点均匀分布 (默认)
语法:
background: radial-gradient(red, green, blue);

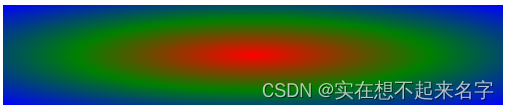
②颜色结点不均匀分布的径向渐变:
语法:
background: radial-gradient(red 5%, yellow 15%, green 60%);

③设置形状circle表示圆形,ellipse表示椭圆形,默认值是 ellipse:
语法:
background: radial-gradient(circle, red, yellow, green);

不同尺寸大小关键字的使用
closest-side : 最近边;farthest-side : 最远边
closest-corner : 最近角;farthest-corner: 最远角
语法:
background: radial-gradient(closest-side at 60% 55%, red, yellow, black);
background: radial-gradient(farthest-side at 60% 55%, red, yellow, black);

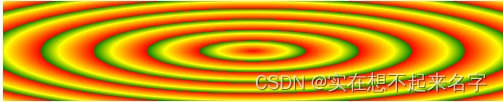
重复的径向渐变
语法:
background: repeating-radial-gradient(red, yellow 10%, green 15%);