作者:旧梦拾遗186
专栏:C语言编程----小比特成长日记

前言:趁年轻,余额不足可以挣。电量不足可以充,时间匆匆不再回来,趁年轻就去多付出,不攀比,不抱怨,不计较,多付出,因为有一种努力叫靠自己。前一篇文章我们着重学习了HTML中的,标题标签,段落标签,超链接,锚点链接,图片标签等,今天小编带大家一起来学习HTML下半部分的表格标签,列表标签,表单标签以及包含在其内部的知识的案例实现,希望小伙伴们认真学习天天进步!!!
目录
一.案例描述:
二.用到的主要标签:
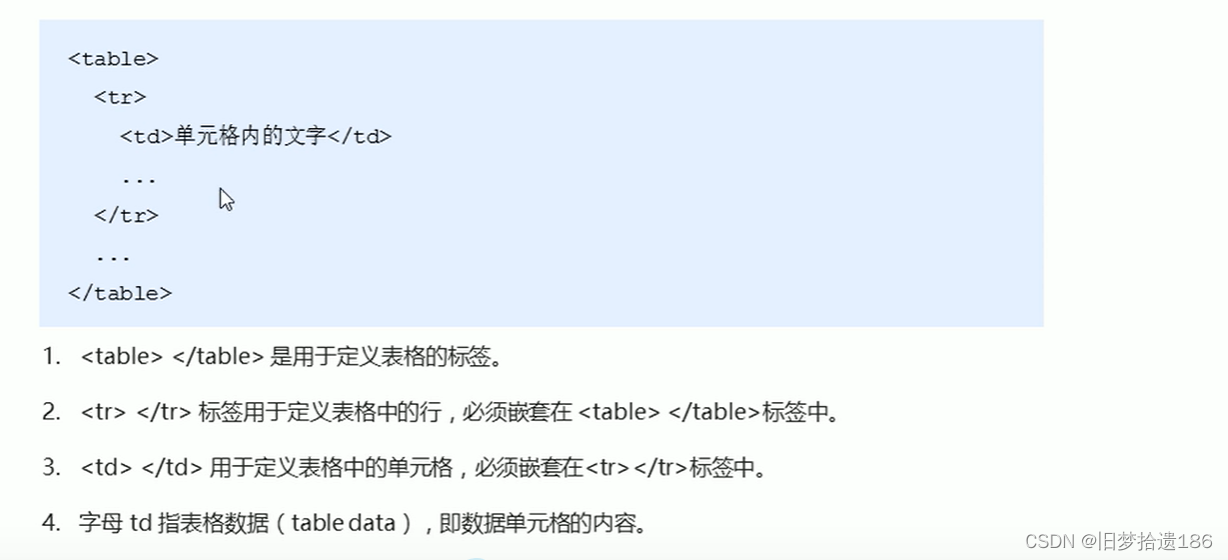
1.表格标签:
a)代码:
b)实现效果:
2.表单标签:
a)表单域:
b)常用属性:
三.表单控件:
1.input输入表单元素:
a)主要type属性
b)代码:
c)实现:
d)解释:
2.select下拉表单元:
a)代码实现 :
编辑
3.textarea文本域元素:
a)代码实现:
b)实现:
四.案例实现:
1.代码
2.实现效果:
一.案例描述:
今天我们使用TTML中的基本标签,创建一个“青春有我”,的网页,要求录入网友信息。
二.用到的主要标签:
1.表格标签:

a)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" cellspacing="0" width="1000" height="500">
<tr><th>姓名</th><th>性别</th><th>年龄</th></tr>
<tr><td>张三</td><td>男</td><td>19</td></tr>
<tr><td>赵四</td><td>男</td><td>10</td></tr>
</table>
</body>
</html>
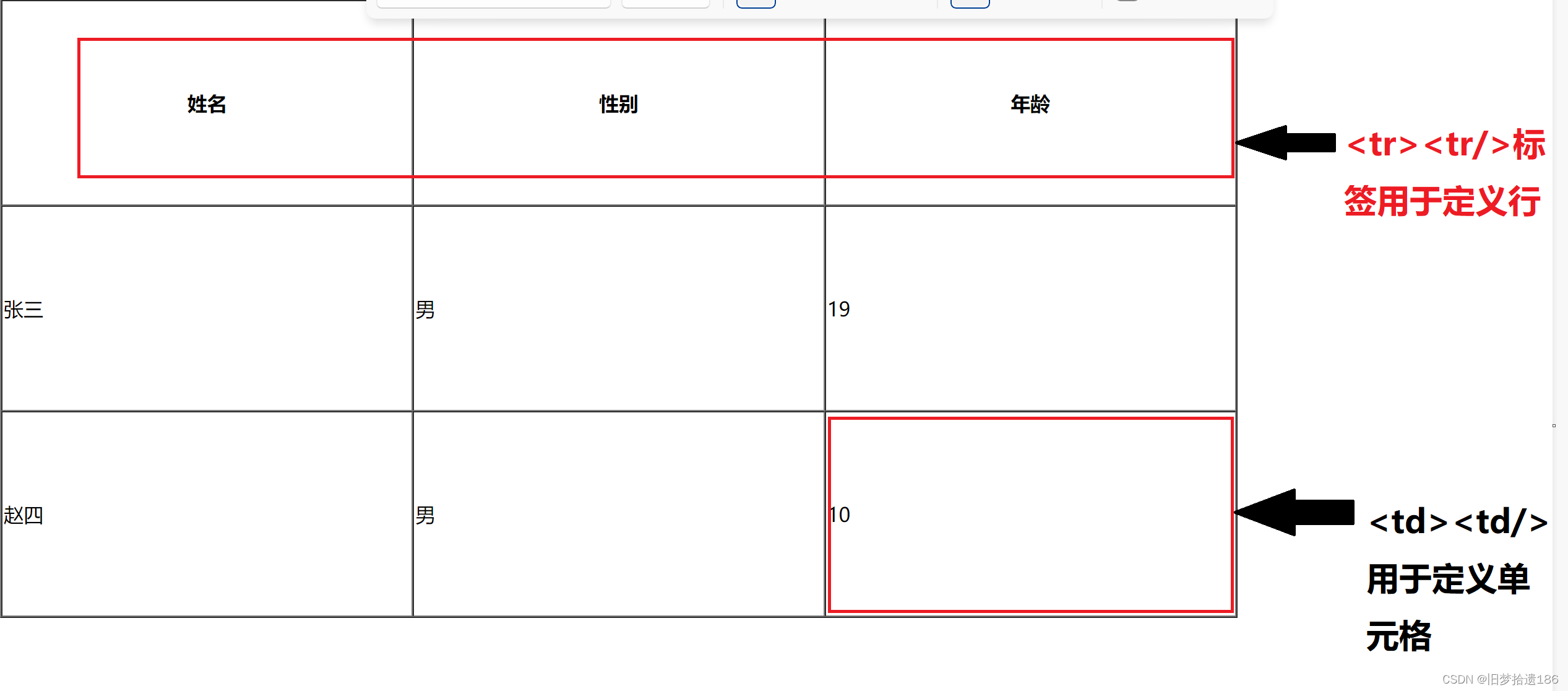
b)实现效果:

2.表单标签:
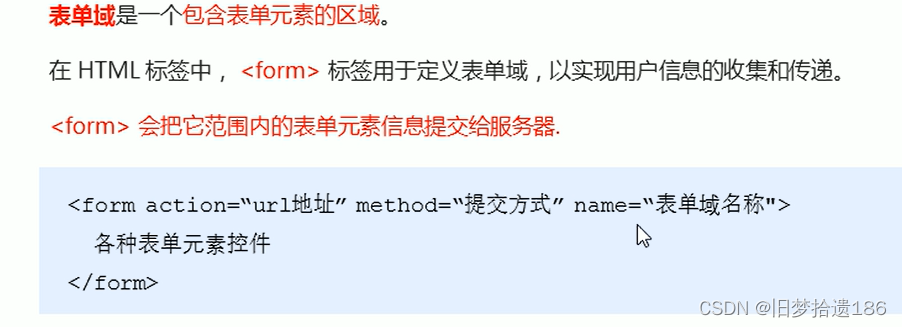
a)表单域:

b)常用属性:

三.表单控件:
a)主要type属性

b)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="xxx.php" method="get">
用户名<input type="text" value="请输入用户名"> <br>
密码 <input type="password"> <br>
选择性别:男<input type="radio" name="hh"> 女<input type="radio" name="hh">
爱好:吃饭<input type="checkbox"> 大人<input type="checkbox">
<input type="submit" value="免费注册">
<input type="reset" value="重新设置">
<br>
<!-- 文件域上传文件使用 -->
上传头像<input type="file">
<br>
<label for="text">用户名</label><input type="text" id="text">
</form>
</body>
</html>
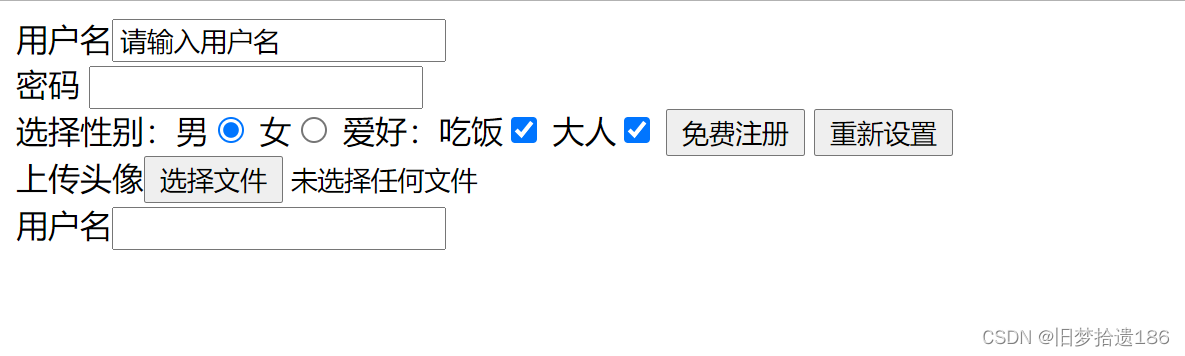
c)实现:

d)解释:

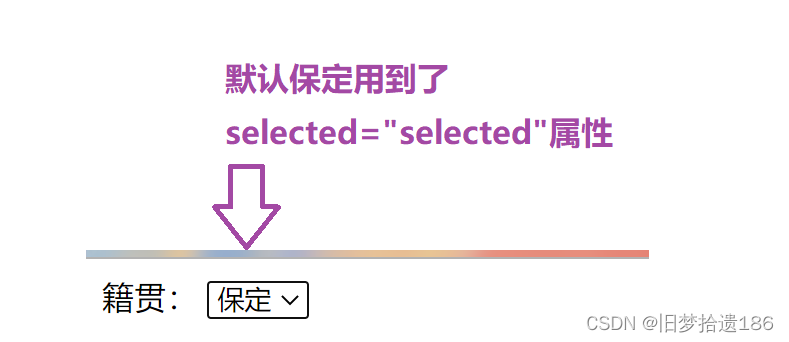
2.select下拉表单元:
a)代码实现 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
籍贯:
<select>
<option>山东</option>
<option selected="selected">保定</option>
<option>北京</option>
<option >南昌</option>
</select>
</form>
</body>
</html>
b)效果:


3.textarea文本域元素:
a)代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<textarea cols="500" rows="500">
</textarea>
</form>
</body>
</html>
b)实现:

四.案例实现:
1.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>青春不长在</h1>
<table>
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" id="nan" name="sex"> <label for="nan">男</label>
<input type="radio" id="nv" name="sex"> <label for="nv">女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>年龄:</td>
<td>
<select>
<option>---请选择年份---</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>---请选择月份---</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select>
<option>---请选择日---</option>
<option>12</option>
<option>13</option>
<option>14</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td>
<input type="text">
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="hh" id="xx"><label for="xx">未婚</label>
<input type="radio" name="hh" id="nn"><label for="nn">已婚</label>
<input type="radio" name="hh" id="zz"><label for="zz">离婚</label>
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历</td>
<td><input type="text" value="博士后"></td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="love">小鲜肉
<input type="checkbox" name="love">乘数
<input type="checkbox" name="love">稳重
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>自我介绍</td>
<td><textarea >个人简介</textarea></td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td><input type="submit" value="免费注册"></td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td><input type="checkbox">我同意注册</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td><a href="https://lenovo.ilive.cn/?f=stee" target="_blank">我是会员立即登录</a></td>
</tr>
</table>
</body>
</html>
2.实现效果:


结语:
每个人的成长都是能力和想要得到的东西,不断匹配的过程,当你的才华和欲望不匹配时,你就该静下心来学习了,如果小编的总结能对你有所帮助,希望小伙伴们三连加关注哦,你的支持是小编创作的最大动力。