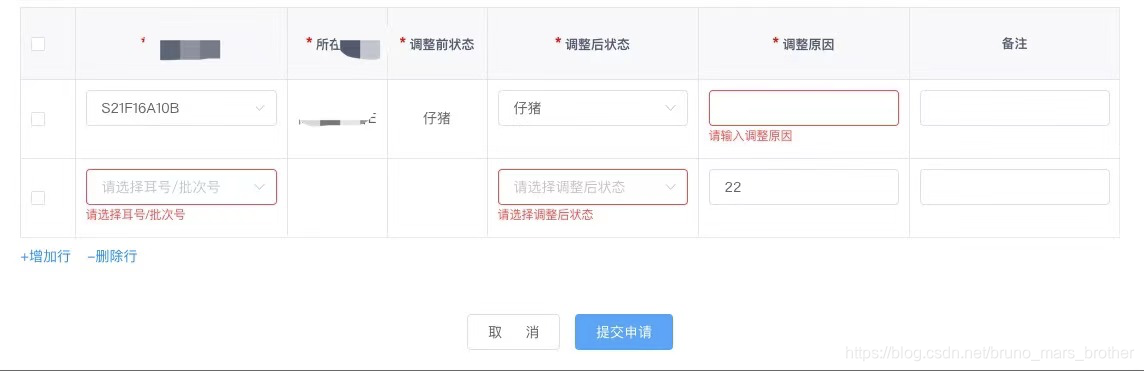
一、待实现的场景图,如下

二、元素部分实现方式代码如下图
<el-form
:model="editPigStatusForm"
ref="editPigStatusRef"
label-width="90px"
label-position="right"
class="edit-form"
>
<el-table
:data="editPigStatusForm.pigStatusTableData"
ref="pigStatusRef"
:row-class-name="tableRowClassName"//为了删除行操作更精准找到目标对象
border
header-align="center"
>
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column label="编号" align="center">
// 表头定义
<template slot="header">
<p>
<span style="color: red; font-size: 16px">*</span
> 编号
</p>
</template>
// 表主体定义
<template slot-scope="scope">
<el-form-item
:prop="`pigStatusTableData.${scope.$index}.pigNo`"
:rules="editPigStatusForm.editPigStatusRules.pigNo"
>
<el-select
v-model="scope.row.pigNo"
filterable
placeholder="请选择编号"
@change="
(val) => {
earsSelectChange(val, scope.$index);
}
"
>
<el-option
v-for="item in ajustEarList"
:key="item.pigNo"
:label="item.pigNo"
:value="item.pigNo"
:disabled="item.disabled"
>
</el-option>
</el-select>
</el-form-item>
</template>
</el-table-column>
// 该列的展示是选择编号后带出,自动显现
// 所以在编号的change事件内部对此列赋值
<el-table-column
prop="pigstyName"
width="100"
align="center"
label="所在屋舍"
>
<template slot="header">
<p>
<span style="color: red; font-size: 16px">*</span> 所在屋舍
</p>
</template>
</el-table-column>
//此处的处理同“所在屋舍”相同
<el-table-column
prop="adjustmentBeforeState"
align="center"
width="100"
label="调整前状态"
>
<template slot="header">
<p>
<span style="color: red; font-size: 16px">*</span
> 调整前状态
</p>
</template>
</el-table-column>
// 此列为下拉数据,数据源为固定的两种
// 具体展示哪一种根据后端返回的type类型判断
<el-table-column label="调整后状态" align="center">
<template slot="header">
<p>
<span style="color: red; font-size: 16px">*</span
> 调整后状态
</p>
</template>
<template slot-scope="scope">
<el-form-item
:prop="`pigStatusTableData.${scope.$index}.adjustmentAfterState`"
:rules="
editPigStatusForm.editPigStatusRules.adjustmentAfterState
"
>
<el-select
v-model="scope.row.adjustmentAfterState"
filterable
placeholder="请选择调整后状态"
>
//因为每一行的数据受type类型的影戏,导致每一行的数据都不一致
//所以循环的数据为item in scope.row.adjustAfterStateData
<el-option
v-for="item in scope.row.adjustAfterStateData"
:key="item.statusId"
:label="item.statusName"
:value="item.statusId"
>
</el-option>
</el-select>
</el-form-item>
</template>
</el-table-column>
/ /input框展示
<el-table-column label="调整原因" align="center">
<template slot="header">
<p>
<span style="color: red; font-size: 16px">*</span> 调整原因
</p>
</template>
<template slot-scope="scope">
<el-form-item
:prop="`pigStatusTableData.${scope.$index}.adjustmentReasons`"
:rules="editPigStatusForm.editPigStatusRules.adjustmentReasons"
>
<el-input
v-model="scope.row.adjustmentReasons"
class="ajust-reason"
></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="备注" align="center">
<template slot-scope="scope">
<el-form-item
:prop="`pigStatusTableData.${scope.$index}.remarks`"
:rules="editPigStatusForm.editPigStatusRules.remarks"
>
<el-input v-model="scope.row.remarks"></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
<el-button type="text" @click="addLineBtn">+增加行</el-button>
<el-button type="text" @click="removeLineBtn">-删除行</el-button>
</el-form>
解析:
prop使用模版语法进行针对行表单绑定与实现,
:prop="`pigStatusTableData.${scope.$index}.pigNo`"
rules校验实现方式如下:
:rules="editPigStatusForm.editPigStatusRules.pigNo"
三、文件data内部变量的定义如下
data(){
return {
editPigStatusForm: {
pigStatusTableData: [], //表格数据集合
// 校验规则
editPigStatusRules: {
earNo: [ { required: true, message: "请选择耳号/批次号", trigger: "change" } ],
editHoggeryId: [ { required: true, message: "请选择所在猪场", trigger: "blur" }],
adjustmentAfterState: [ { required: true, message: "请选择调整后状态", trigger: "change" } ],
adjustmentReasons: [
{ required: true, message: "请输入调整原因", trigger: "blur" },
{ min: 1,max: 20, message: "长度在 1 到 20 个字符", trigger: "blur" } ],
remarks: [ { min: 1,max: 20,message: "长度控制在 20 个字符", trigger: "blur"} ],
},
},
}
}
四、js实现选中编号后带出所在屋舍,调整前状态数据并赋值
定义事件:
earsSelectChange(val, scope.$index);
注:ajustEarList数据集合里面有很多数据
// table耳号/批次号change事件
earsSelectChange(value, index) {
// value: 发生变化后的数值
// index: 哪一行发生的变化
this.ajustEarList.forEach((totalItem) => {
// totalItem:对象数据详情
if (totalItem.pigNo === value) {
// 所在猪舍赋值
this.editPigStatusForm.pigStatusTableData[index].pigstyName =
totalItem.pigstyName;
// 调整前状态 赋值
this.getBeforeAjustData(totalItem.adjustmentBeforeState, index);
}
});
},
五、添加行 、删除行实现方式
tableRowClassName(row, index) {
// 给每条数据添加一个索引 在删除时可以对应唯一标识
row.row.index = row.rowIndex;
},
// 删除行 btn
removeLineBtn() {
this.$refs.pigStatusRef.selection.forEach((choosenItem) => {
this.ajustEarList.some((earItem) => {
if (earItem.pigNo === choosenItem.pigNo) {
earItem.disabled = false;
}
});
this.editPigStatusForm.pigStatusTableData.some(
(tableItem, tableIndex) => {
if (tableItem.index === choosenItem.index) {
this.editPigStatusForm.pigStatusTableData.splice(tableIndex, 1);
}
}
);
});
},
// 添加行
addLineBtn() {
this.editPigStatusForm.pigStatusTableData.push({
earNo: "",
pigstyName: "",
adjustmentBeforeState: "",
adjustmentAfterState: "",
adjustmentReasons: "",
remarks: "",
});
},