- nginx 部署安装在之前的文章中已有教程,这里不再叙述,详情访问:nginx在centos7环境下安装
- 本文主要讲述配置代理,包含http 、https代理,配置文件在 nginx 安装目录下的 conf/nginx.conf ,
- 如果想了解配置文件参数详情详见:nginx在centos7环境下安装
- 按照nginx在centos7环境下安装,nginx 安装目录为 /usr/local/nginx 。如需查找用命令:
whereis nginx
http配置
-
编辑 conf/nginx.conf
cd /usr/local/nginx
vim conf/nginx.conf
-
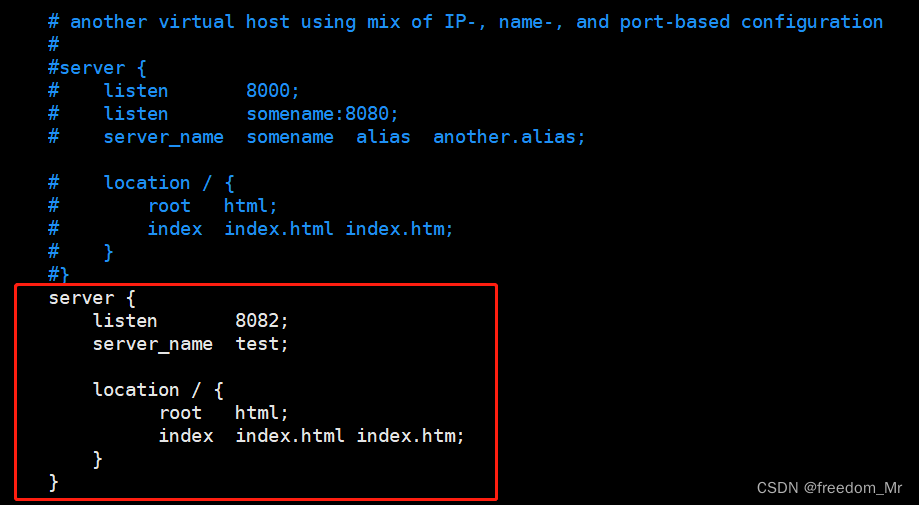
如下图所示,这里新增了8082端口的代理模块,listen 参数为配置端口,location / 为代理地址前缀(为保证安全可移除),保存重启nginx 后, 浏览器访问 ip:8082 就能看到代理页面。
listen 8082:代表监听 8082 端口
server_name test:代表外网访问的域名
location / {}:代表一个过滤器,/匹配所有请求,我们还可以根据自己的情况定义不同的过滤,比如对静态文件js、css、image制定专属过滤
root html:代表站点根目录
index index.html:代表默认主页

-
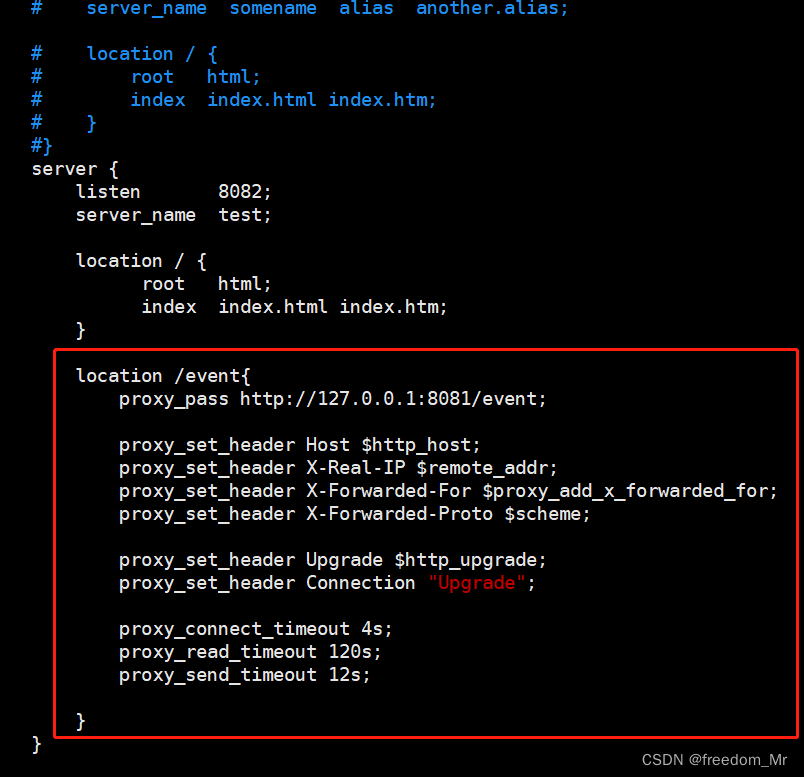
每个代理模块可以配置多个代理地址,如下图所示,代理前缀为event,代理地址为 http:127.0.0.1:8081/event,重启nginx服务后,浏览器打开 ip:8082/event 即可看到系统界面。
location /{}:代表过滤器,用于制定不同请求的不同操作
proxy_pass:代表后端服务器组名,此组名必须为后端服务器站点域名

server {
listen 8082;
server_name test;
location / {
root html;
index index.html index.htm;
}
location /event{
proxy_pass http://127.0.0.1:8081/event;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_connect_timeout 4s;
proxy_read_timeout 120s;
proxy_send_timeout 12s;
}
}
ssl https 配置
-
配置 ssl 之前,先保证nginx 安装了ssl模块,详情在 nginx在centos7环境下安装。
-
生成证书
-
确定是否安装 openssl
which openssl
openssl version
-
如果没有安装,通过apt-get或者yum等方式安装即可
sudo apt-get install openssl
-
进入nginx 安装目录,创建key文件夹并进入
cd /usr/local/nginx
mkdir key
cd key
-
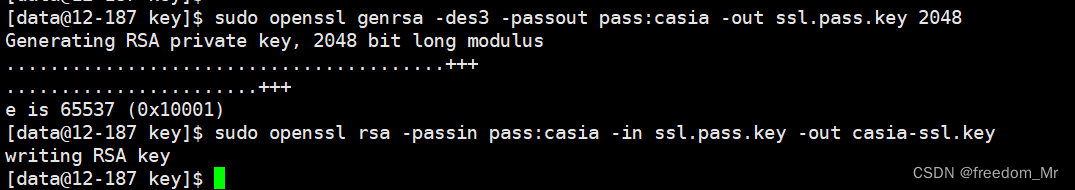
生成一个名为“ssl.key”的 RSA key文件:执行结果:生成ssl.pass.key 和 ssl.key
openssl genrsa -des3 -passout pass:casia -out ssl.pass.key 2048
openssl rsa -passin pass:casia -in ssl.pass.key -out casia-ssl.key

-
删除中间文件
rm ssl.pass.key
-
利用已经生成的 ssl.key 文件,进一步生成 ssl.csr 文件
openssl req -new -key casia-ssl.key -out casia-ssl.csr

-
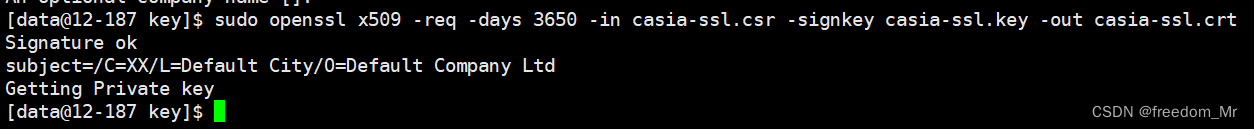
执行此行命令会提示输入密码,按回车即可,因为前面我们在生成 ssl.key 时选择了密码留空。 最后我们利用前面生成的 ssl.key 和 ssl.csr 文件来生成 ssl.crt 文件,也就是自签名的 SSL 证书文件:
openssl x509 -req -days 3650 -in casia-ssl.csr -signkey casia-ssl.key -out casia-ssl.crt

-
这一步之后,我们得到一个自签名的 SSL 证书文件 ssl.crt,有效期为 3650 天。此时,ssl.csr 文件也已经不再被需要,可以删除掉了
rm ssl.csr
-
将.crt的ssl证书文件转换成.pem格式
openssl x509 -in casia-ssl.crt -out casia-ssl.pem

-
删除 casia-ssl.crt casia-ssl.csr
sudo rm -rf casia-ssl.crt casia-ssl.csr
-
自此证书生成完毕,开始配置代理!
-
配置代理地址
-
修改nginx配置文件
cd /usr/local/nginx
vim conf/nginx.conf
-
增加server块,配置监听端口61231,注意端口后要加上 ssl。同时设置 ssl_certificate 参数值指向生成的 …/key/casia-ssl.pem 证书,设置 ssl_certificate_key 参数值指向生成的 …/key/casia-ssl.key 证书

server {
listen 61231 ssl;
server_name localhost;
ssl_certificate ../key/casia-ssl.pem;
ssl_certificate_key ../key/casia-ssl.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
client_max_body_size 500M;
location / {
root html;
index index.html index.htm;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
- 保存重启nginx,浏览器访问 https://ip:61231 即可看到信息页面!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)