介绍
JSONP (JSON with Padding)是JSON 的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
还是那句话:JSONP虽然用不到,但是要了解,后续要用CORS
JSONP实现原理
由于浏览器同源策略的限制,网页中无法通过Ajax请求非同源的接口数据。但是<script>标签不受浏览器同源策略的影响,可以通过src属性,请求非同源的js 脚本。
因此,JSONP 的实现原理,就是通过<script>标签的src属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。
剖析JSONP实现原理1
<script>
function success(data) {
console.log('拿到了Data数据:')
console.log(data)
}
</script>
<script>
success({ name: 'zs', age: 20 })
</script>
可以看到虽然函数调用和声明不在同一个script标签中,但是可想而知是可以成功的
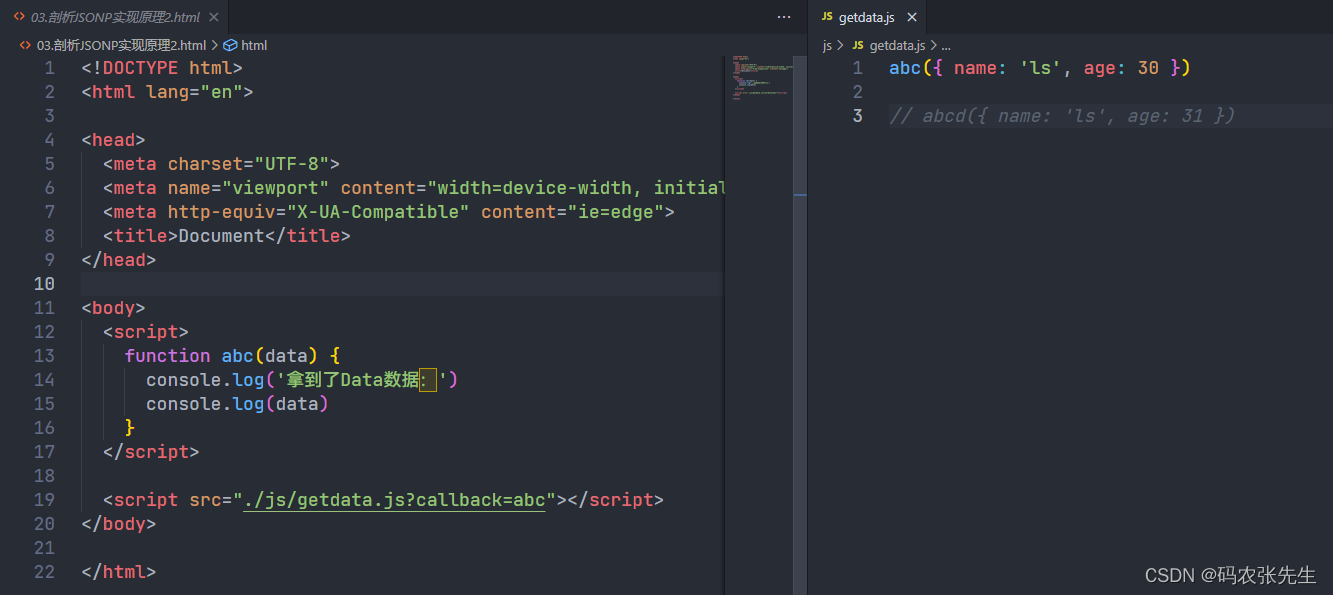
剖析JSONP实现原理2
注意:这里只是剖析简单的实现原理,具体script请求后端接口后那边如何处理就不是咱们要管的了
在这里因为getdata.js中并未写任何检测查询字符串信息所以我们?后面的一些参数并没有用,只是普通的调用整个js脚本

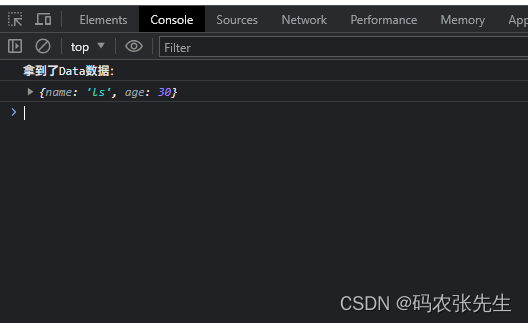
之后我们在浏览器就可以看到调用了abc函数

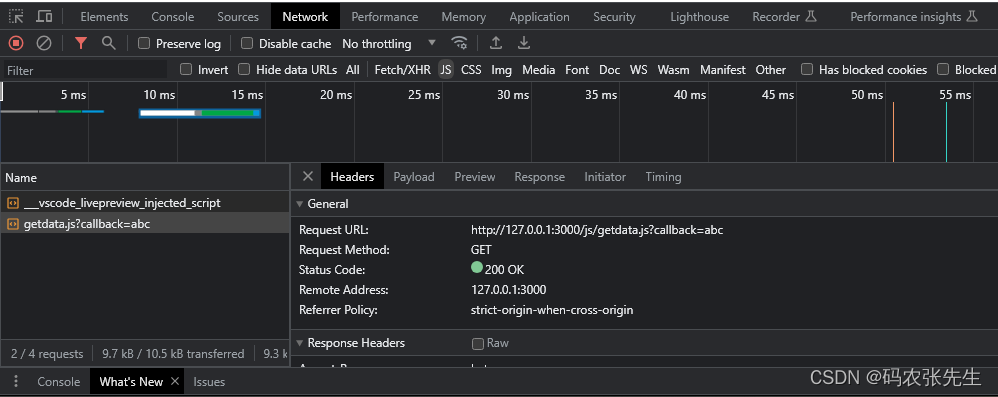
可以在下图看到我们并没有走Ajax请求,直接就是JS

因为请求的接口js并没有做任何判断因此会忽略查询字符串的参数,直接调用整个js脚本

Jquery中的JSONP
JQuery提供的$.ajax()函数,除了可以发起真正的ajax数据请求之外,还能够发起jsonp数据请求,例如:
$(function () {
// 发起JSONP的请求
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',
// 代表我们要发起JSONP的数据请求
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'abc',
success: function (res) {
console.log(res)
}
})
})
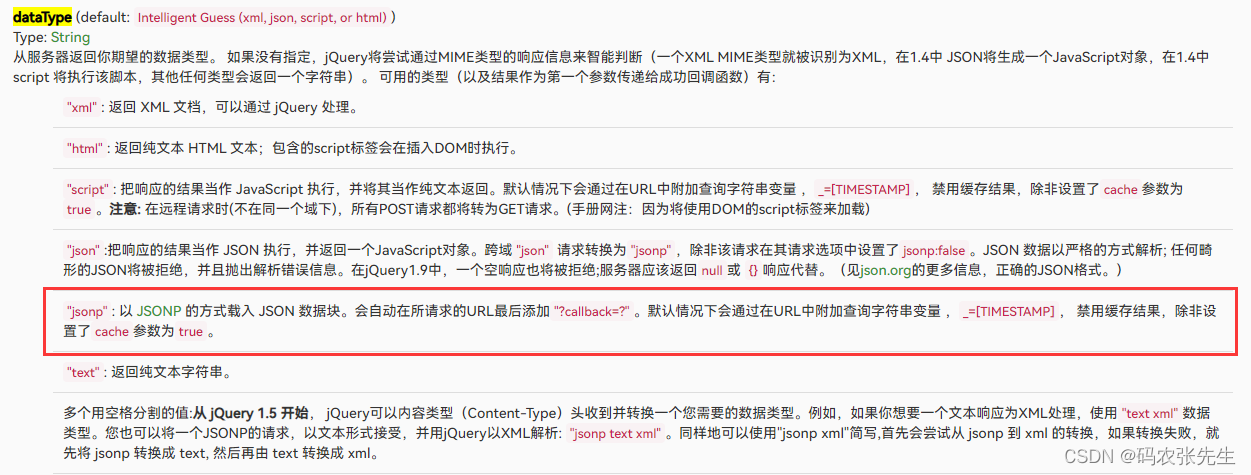
我们要想通过ajax发起jsonp数据请求就必须修改dataType

默认情况下,使用jQuery 发起JSONP请求,会自动携带一个callback=jQueryxxx 的参数,jQueryxxx是随机生成的一个回调函数名称。
自定义参数和回调函数名称
在使用jQuery 发起JSONP请求时,如果想要自定义JSONP 的参数以及回调函数名称,可以通过如下两个参数来指定:
// 发送到服务端的参数名称,默认值为callback
jsonp: 'callback',
// 自定义的回调函数名称,默认值为jQueryxxx格式
jsonpCallback: 'abc',
当然一般我们不会去修改这些属性,只做一个了解
跨域请求 --> dataType: “jsonp” 请求不支持同步操作。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。\
Jquery中JSONP的实现过程
jQuery 中的JSONP,也是通过<script>标签的src属性实现跨域数据访问的,只不过,jQuery 采用的是动态创建和移除<script>标签的方式,来发起JSONP数据请求。
- 在发起JSONP请求的时候,动态向
<head>中append一个<script>标签;
- 在JSONP 请求成功以后,动态从
<head>中移除刚才append进去的<script>标签;
END