最近看了一些开源web的项目,发现其前台采用的框架seajs在编写JavaScript代码上很是方便,现将学习的记录记于此。
1.什么是JavaScript模块加载
为了解决不同javascript库里操作对象的命名冲突问题以及不同javascript库之间依赖的问题,对于大型的web前端应用来说,按需加载则是需要的。JavaScript模块加载即是按页面功能需要加载所需的js文件,又可以解决前端库之间因相互依赖渗透造成的错综复杂的关系,便于日后系统的维护升级,同时还可解决多个js文件间变量名称冲突的问题。
JavaScript模块加载框架结构通常如下:
- 一个模块加载器文件。如loader.js 多个底层模块(如selector、ua等),
- 多个业务模块(如dialog、suggest等)
- 多个页面相关的脚本调用文件
JavaScript模块加载框架的优势:
- 按需加载:只加载当前页面需要的模块和文件,不需加载任何多余文件和代码。大大缩减了代码量
- 并行加载:很多loader提供了并行加载多个文件的功能,减少了代码加载的时间,优点能做到下载和执行相分离。
- 利于团队开发:团队中每个人负责开发各自的模块,之间互不影响。
- 最大限度的利用缓存:模块颗粒化后,每次更新可能只是其中一个小模块,其他未更新的可以利用浏览器中的缓存。
2.Seajs
SeaJS是一个遵循CMD规范的JavaScript模块加载框架,可以实现JavaScript的模块化开发及加载机制。
Seajs官方网址:http://seajs.org/docs/
Seajs源码github网址:https://github.com/seajs/seajs
Seajs简易文档网址:http://yslove.net/seajs/
可以从上述网址中下载seajs,深入学习seajs
下述的seajs的编码流程可以满足大部分的开发的,深入的seajs的使用可以到seajs官方文档(http://seajs.org/docs/#docs )中学习
1)html页面
<!DOCTYPE html>
<html xmlns:wb="http://open.weibo.com/wb">
<head>
<title>地图</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=8, IE=9,IE=edge">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
</head>
<style type="text/css">
html, body, #mapDiv {
margin: 0;
width: 100%;
height: 100%;
}
</style>
<script src="js/seajs/sea.js"></script>
<script src="js/config.js"></script>
<script>
seajs.use('./js/mytest/myopenlayertest');
</script>
<body>
<div class="map" id="mapDiv"></div>
</body>
</html>
首先需要引入seajs文件,在引入seajs后,则需要对seajs进行一些简单的配置,配置的内容我们放在了config.js文件中,这个后面介绍。
在正确配置好seajs后,我们则需要加载我们的业务js文件,同时运行里面的代码的时候了,我们需要使用seajs的函数use来进行模块加载,如上述代码中的这句 seajs.use(‘./js/mytest/myopenlayertest’);来进行调用。
2)seajs配置
seajs.config({
base: "./js/",
alias: {
'jquery':'jquery/jquery-2.2.2.min.js',
'openlayer':'openlayers/3_14_2/ol.js'
},
vars: {
'locale': 'zh-cn' ,
'web-app':''
},
map: [
['http://nosp.com/js/', 'http://localhost:8080/js/']
],
debug: true
});
seajs.on('exec', function(module) {
if (module.uri === seajs.resolve('jquery')) {
window.$ = window.jQuery = module.exports;
}
});
3)业务功能myopenlayertest.js
define(function(require, exports, module) {
var
$=require('../jquery/jquery-2.2.2.min'),
OpenLayers=require("../openlayers/3_14_2/ol");
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: 'mapDiv',
controls: ol.control.defaults({
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
collapsible: false
})
}),
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
});
通过上面的代码编写,我们使用seajs配合jquery、openlayers简单的完成了一幅地图的展示,如下图:

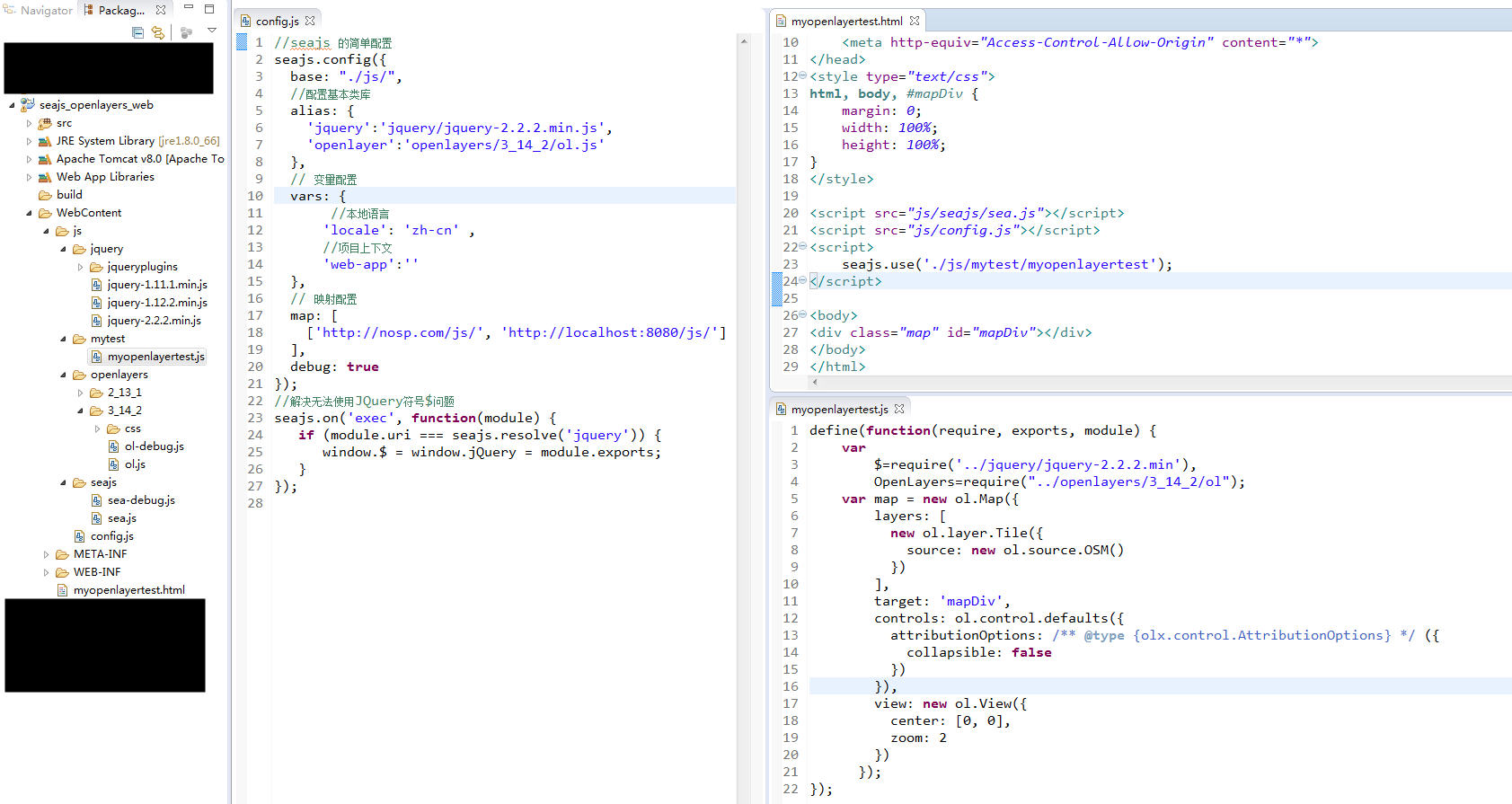
这个示例工程的结构图如下:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)