前言:
本文主要为vue-element-admin框架的入门教程,本人2年后端开发经验,想自学前端转全栈工程师(听着就好酷),直接上手实战应该是入门前端最快的方式了,在此记录下学习过程,希望可以对初学者有所帮助。如有错误或未考虑完全的地方,望不吝赐教。
第一期 手把手前端入门笔记之vue-element-admin-01
第二期 手把手前端入门笔记之vue-element-admin-02
第三期 手把手前端入门笔记之vue-element-admin-03
第四期 手把手前端入门笔记之vue-element-admin-04
环境(配置):win11操作系统,vs code编辑器
内容大纲:vue-element-admin实现登入/获取信息/登出功能(包含token等数据本地存储)
介绍
vue-element-admin是一个后台前端解决方案,它基于vue和element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
目录结构
一上来就看到那么多文件夹确实头疼,咱先不管别的,主要先了解标注部分文件
├── build # 构建相关
├── mock # 项目mock 模拟数据
├── plop-templates # 基本模板
├── public # 静态资源
│ │── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── components # 全局公用组件
│ ├── directive # 全局指令
│ ├── filters # 全局 filter
│ ├── icons # 项目所有 svg icons
│ ├── lang # 国际化 language
│ ├── layout # 全局 layout
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .babelrc # babel-loader 配置
├── .travis.yml # 自动化CI配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json
上手安装
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目
npm run dev
启动后会自动打开以下页面

具体步骤
从上文的目录结构中可以得知所有页面相关的文件在 src/views 文件夹中,既然是登入页面,所以就在login文件夹中

哇,一下子多了好多看不懂的东西怎么办,那就把不认识的都注释掉,保存,访问页面,不报错就行!
我们稍微简化一下,只留账号密码登入功能,(vue的基础语法官网需要自己稍微了解一下)

接着,找到登入按钮
<el-button :loading="loading" type="primary" style="width:100%;margin-bottom:30px;" @click.native.prevent="handleLogin">登入 </el-button>
@click.native.prevent="handleLogin",找到点击后触发的“handleLogin”函数,来看一下都做了哪些事

出现this.$store,我们去找到该目录(src/store/modules/)下user.js文件

再可以看到它引用了login这个函数,Ctrl+鼠标左键跳转过去看看,(路径src/api/user.js)

(本文使用的后端接口都是套用以前开发其他项目时写的接口,大家可以随便写几个,返回假数据就好了。如果实在不了解后端接口是什么可以d我给你发几个案例)
这里的return request({}),我们也可以ctrl+鼠标左键跳转过去(或者看图片上路径)

所以request是封装好的axios,主要用于发送网络请求

修改配置
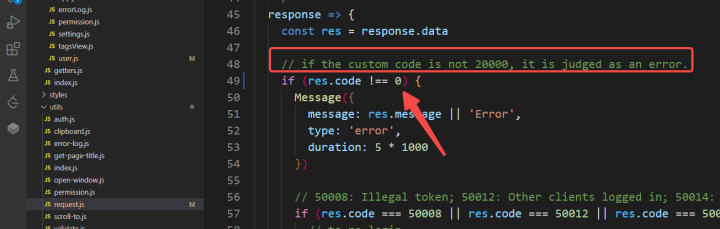
重点看着一段,定义了code为20000时请求算成功,根据我们自己的后端接口可以重新定义,比如我的接口返回code为0是正确的
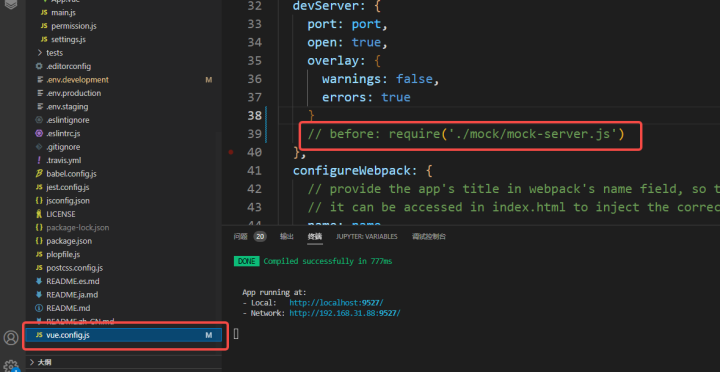
我们可以发现目前项目并没有后端却可以发送数据,是因为配置文件里,返回了mock文件夹中的假数据,我们把他注释掉

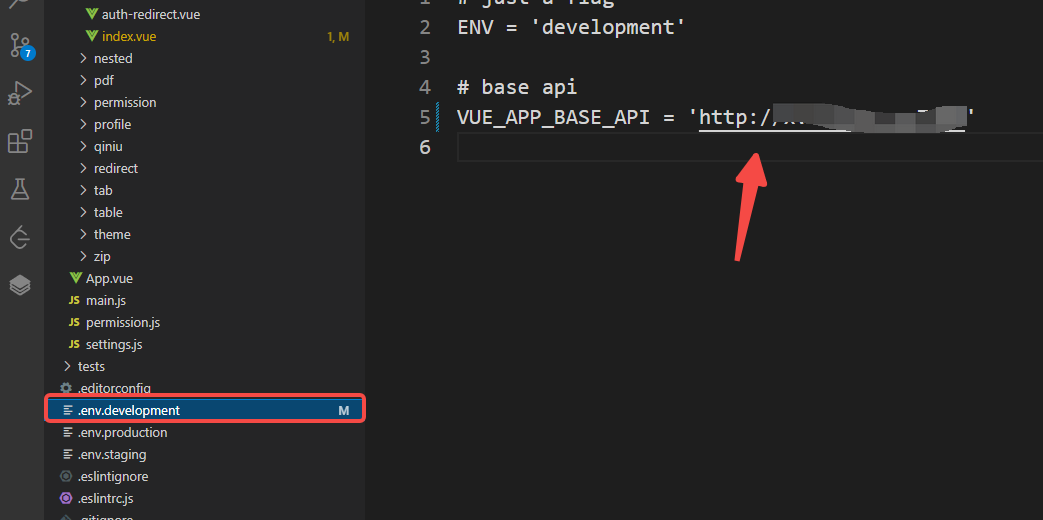
本地开发环境中替换成我们自己后端服务地址(修改配置文件后需要npm run dev 重启服务,不然不会生效!!)

然后可以回到登入页面,发起请求。
我们可以右键-审查元素,查看自己发送的请求情况


如上图,可以看到自己发送请求的路由与接口返回的信息(具体详细的自己百度一下哈)
如果返回是错误的,应该是后端url错了或者是接口路由不存在,根据错误码进行排查
实现登入
例如:我后端登入接口返回数据为
{ code:0, data:{uid: "10001",token:"eyJhbGc····MilbCjgrE" msg:"success" }

我想把返回的uid字段也存储到本地,方便以后调用,就可以用localStorage.setItem(key, value)函数
登入算是请求成功了,并且存储了token与uid,我们可以看到同时他还请求了用户信息接口

获取个人信息
同样找到获取个人信息接口,替换成我们自己的接口地址,请求传参写法参考axios官方文档 ,我这里token是放在headers中的所以写成上图形式,返回的参数可以参考mock中原先的示例

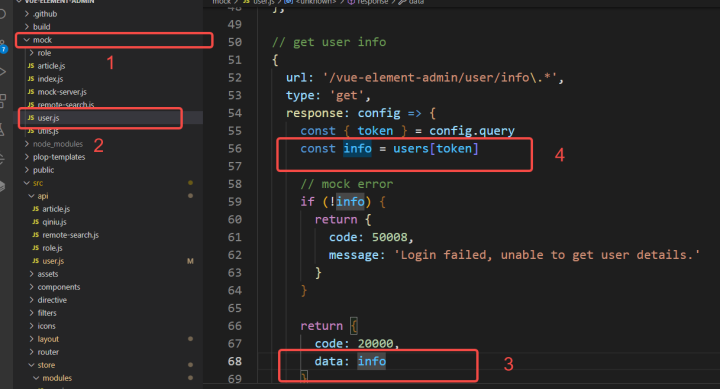
发现返回的info内容,继续往上找users[token]是在哪里定义的 ( ctrl+鼠标左键 跳转)

所以它默认的就是根据登入的用户roles字段,返回这几个内容(我们自己的后端服务接口直接return这些内容就可以了),修改后点击登入成功进入了主页

我们此时发现一个报错的请求,看这边的url,是因为请求当前页面数据并没有找到这个接口,我们可以先忽略
登出功能
再来看我们的登出(退出)的功能

我们可以全局搜索该按钮的名字 “Log Out”

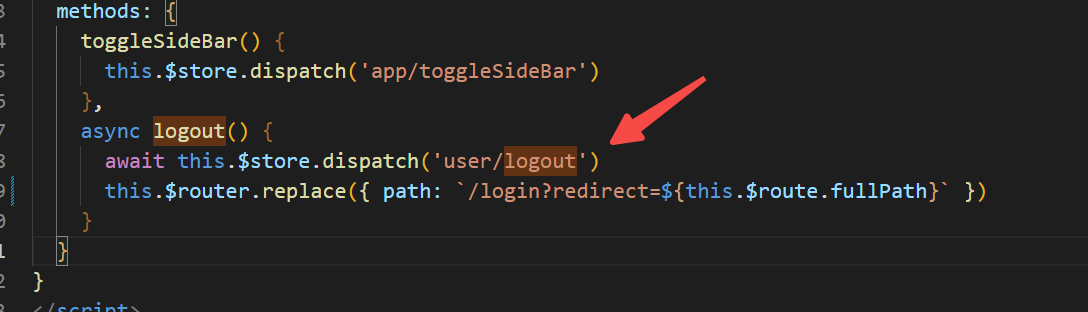
我们会发现单机后它请求了这个函数


他请求了这个登出的接口,不过一般浏览器的登入前端就能完成,所以我们可以随便百度一下vue如何实现登出,

const storage = window.localStorage storage.clear() window.location.href = `/login?redirect=${this.$route.fullPath}`
清除本地存储的数据(根据自己token存储的位置用对应的清除方法即可)
好了!简单登入登出已经完成了!
下一篇准备学习权限菜单控制与列表展示!