delete
let obj={a:1,b:2,c:3,d:4,e:5,f:6}
delete obj.b
console.log(obj)
运行结果:

Reflect.deleteProperty
JavaScript 中的静态方法 Reflect.deleteProperty() 允许用于删除对象上的属性。它很像 deleteoperator,但它是一个函数。
Reflect.deleteProperty 允许删除一个对象上的属性。返回一个 Boolean 值表示该属性是否被成功删除。
Reflect.deleteProperty语法
Reflect.deleteProperty(target, propertyKey)
参数
target:删除属性的目标对象。
propertyKey:将被删除的属性的名称。
返回值
Boolean:返回是一个 Boolean 值,表明该属性是否被成功删除。
异常
抛出一个TypeError,如果目标不是 Object。
示例
使用Reflect.deleteProperty(),如下:
let obj = { x: 1, y: 2 };
Reflect.deleteProperty(obj, 'x'); // true
obj // {y: 2}
运行结果:

let arr = [1, 2, 3, 4, 5];
Reflect.deleteProperty(arr, '3'); // true
arr;
运行结果:

删除不存在的属性:
// Returns true if no such property exists
Reflect.deleteProperty({}, 'foo'); // true
运行结果:

当删除的属性被冻结时:
// Returns false if a property is unconfigurable
Reflect.deleteProperty(Object.freeze({foo: 1}), 'foo');
运行结果:

删除属性之后,再访问:
const obj = {
a:76
};
Reflect.deleteProperty(obj, 'a');
console.log('obj.a:',obj.a);
运行结果:

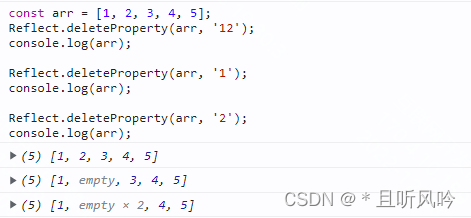
删除存在和不存在的属性:
const arr = [1, 2, 3, 4, 5];
Reflect.deleteProperty(arr, '12');
console.log(arr);
Reflect.deleteProperty(arr, '1');
console.log(arr);
Reflect.deleteProperty(arr, '2');
console.log(arr);
运行结果:

当 target 不是对象时,会抛出异常,如下:
const obj = 1
try {
Reflect.deleteProperty(obj, 'a')
} catch (error) {
console.log('catch error:',error)
}
运行结果:
