作用:lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索
语法:stringObject.lastIndexOf(searchvalue,fromindex)
参数1:必需。规定需检索的字符串值
参数2:可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的最后一个字符处开始检索
返回值:如果在 stringObject 中的 fromindex 位置之前存在 searchvalue,则返回的是出现的最后一个 searchvalue 的位置
注意:1:该方法将从尾到头地检索字符串 stringObject,看它是否含有子串 searchvalue。开始检索的位置在字符串的 fromindex 处或字符串的结尾(没有指定 fromindex 时)。如果找到一个 searchvalue,则返回 searchvalue 的第一个字符在 stringObject 中的位置。stringObject 中的字符位置是从 0 开始的
注意2:lastIndexOf() 方法对大小写敏感!
注意3:如果要检索的字符串值没有出现,则该方法返回 -1
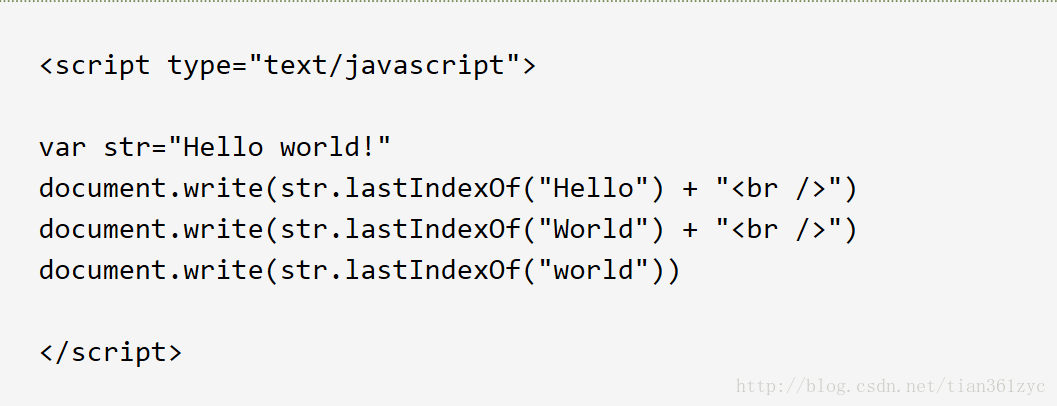
实例:


本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)