<style>
.up {
width: 0;
height: 0;
border-width: 0 28px 28px;
border-style: solid;
border-color: transparent transparent red;
}
.down {
width: 0;
height: 0;
border-width: 28px 28px 0;
border-style: solid;
border-color: red transparent transparent;
}
.left {
width: 0;
height: 0;
border-width: 28px 28px 28px 0;
border-style: solid;
border-color: transparent red transparent;
}
.right {
width: 0;
height: 0;
border-width: 28px 0 28px 28px;
border-style: solid;
border-color: transparent red transparent;
}
</style>```
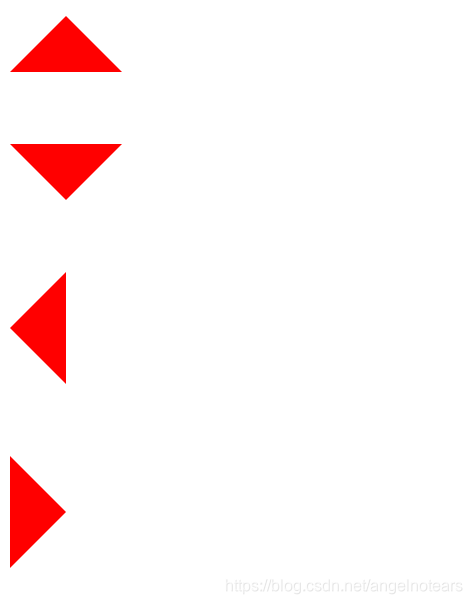
下面是
<div class="up"></div>
<br />
<br />
<div class="down"></div>
<br />
<br />
<div class="left"></div>
<br />
<br />
<div class="right"></div>
三角形图片预览