1.需求及前言
可选中多个文件(类型不限png、doc、xls、ppt等)点击下载时,将选中的文件全部打包成一个压缩包给用户。
本文讲解jszip这个插件的打包下载使用方法。
2.下载插件
npm install file-saver
npm install jszip
2.导入
import JSZip from 'jszip'
import FileSaver from 'file-saver'
3.封装为mixins文件
在项目根目录下新建mixins目录, mixins目录下新建blob.js文件
blob.js 代码
// blob.js
import { REFRESH_TOKEN, ACCESS_TOKEN } from '@/common/const.js'
import { getToken, getTokenAsnc, saveAccessToken } from '@/common/util/token'
import { baseApi } from '@/config/index.js'
import FileSaver from 'file-saver'
import JSZip from 'jszip'
export default {
data() {
return {
header: {}
};
},
methods: {
// 在混入的父文件内直接调用即可
// 传入的fileList参数格式为 [{name: '文件名',type: 'doc', url: 'http:xxxx'}]
handleDownload(fileList=[]) {
const zip = new JSZip()
const cache = {}
const promises = []
fileList.forEach(item => {
const promise = this.getblob(item.url).then(data => {
const name = item.name
zip.file(name + '.' + item.type, data, {
binary: true
})
cache[name] = data
})
promises.push(promise)
})
Promise.all(promises).then(() => {
zip.generateAsync({
type: 'blob'
}).then(content => {
console.log(content, promises);
// 利用file-saver保存文件 自定义文件名
saveAs(content, '文件下载.zip')
// 下载成功提示
this.$message({
type: 'success',
message: '下载成功!'
})
})
})
},
// 从接口获取blob文件流
async getblob(url) {
// 请求头携带参数
const accessToken = await getTokenAsnc(ACCESS_TOKEN)
if (accessToken) {
this.header.Authorization = accessToken
} else {
const refreshToken = await getTokenAsnc(REFRESH_TOKEN)
if (refreshToken) {
this.header.Authorization = refreshToken
}
}
this.header["DeviceId"] = uni.$u.sys().deviceId
return new Promise((resolve, reject) => {
// 图片blob流
uni.request({
url: `${baseApi}v3/disk/downloadFile`, // 接口地址
data: {
path: url
},
responseType: 'arraybuffer', // 如道友用的uniapp 则响应格式设置为arraybuffer
// responseType: 'blob', // 其他框架 可试试响应格式设置为blob
header: {
'Access-Control-Allow-Origin': '*', // 设置可以跨域
...this.header // 请求头带的token等参数
},
success: (content) => {
resolve(content.data)
}
});
})
},
}
};
4.页面混入
在已混入的页面直接调用传参即可
index.vue
<template>
<view>
<button @click="downLoad">下载</button>
</view>
</template>
<script>
import blob from '@/mixins/blob.js'
export default {
mixins: [blob],
data(){
return{
multipleSelection: [{
"id": 18,
"create_time": "2023-07-31 11:31:44",
"name": "测试上传文件",
"type": "doc",
// 如该url地址不可用 可替换为自己的http url地址
"url": "https://saierwei-cms.oss-cn-shenzhen.aliyuncs.com/cms/file/20230731/16907743043735595.doc",
"size": null
}, {
"id": 25,
"create_time": "2023-08-02 10:24:19",
"name": "微信图片_20230324153545",
"type": "jpg",
"parent_id": 0,
"url": "https://saierwei-cms.oss-cn-shenzhen.aliyuncs.com/cms/images/20230802/16909430583905219.jpg",
"size": null
},{
"id": 31,
"create_time": "2023-08-02 10:54:10",
"name": "新建 PPT 演示文稿",
"type": "ppt",
"user_id": 135,
"url": "https://saierwei-cms.oss-cn-shenzhen.aliyuncs.com/cms/file/20230802/16909448504666375.ppt",
"size": 20992.0
}]
}
},
methods: {
downLoad() {
this.handleDownload(this.multipleSelection)
},
}
}
</script>
5.总结
1、在项目根目录下新建mixins目录
2、在新建mixins目录创建blob.js文件
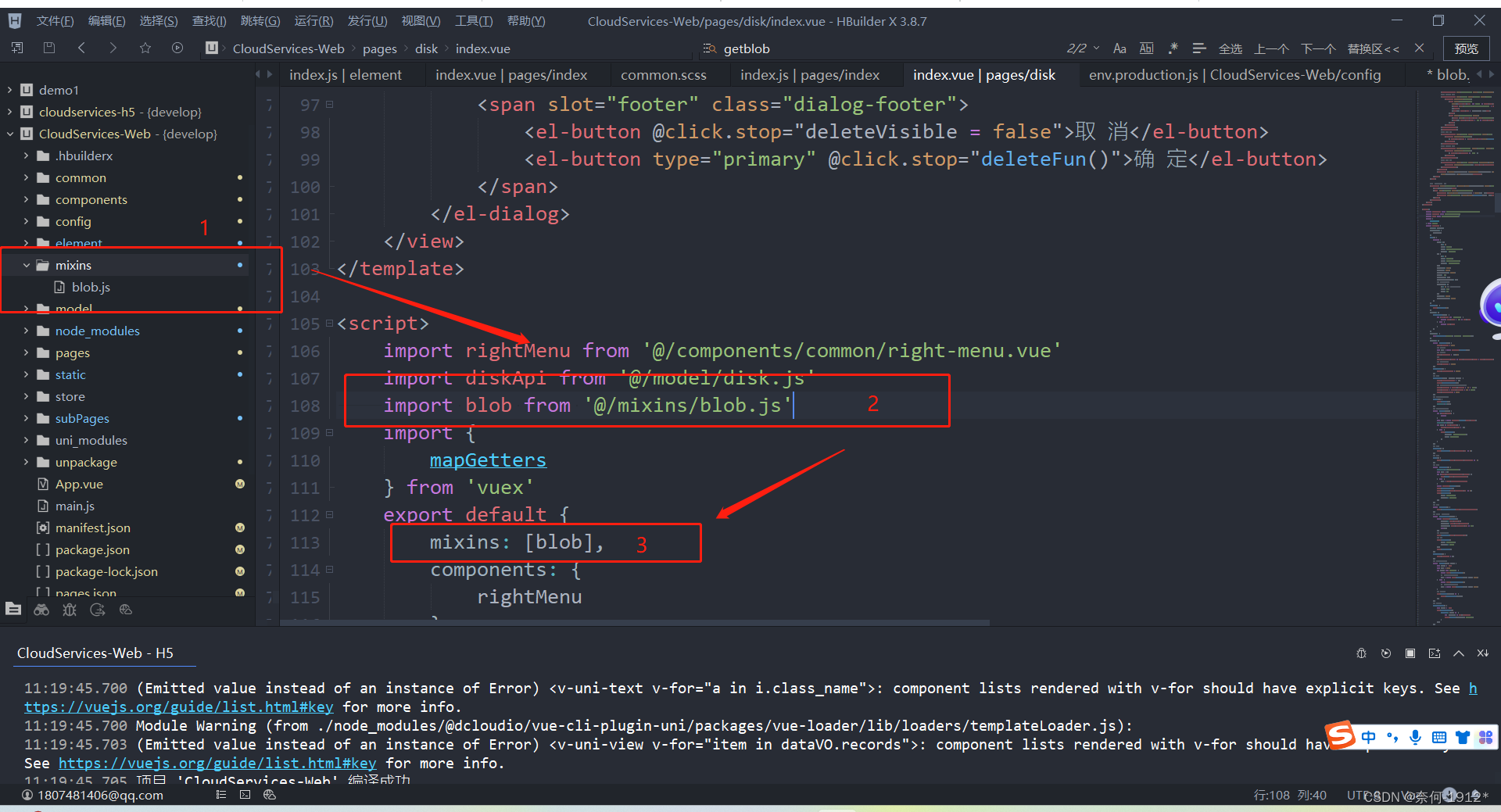
3、在需要的页面混入blob.js(如下图)
4、调用handleDownload方法直接使用

各位道友下载好插件后,可直接复制上面两个文件到项目中进行体验。
注:可能在上述代码中出现跨域问题,如出现跨域问题可参考 跨域解决办法