版权声明:转载请注明作者(独孤尚良dugushangliang)出处:https://blog.csdn.net/dugushangliang/article/details/101421339
本文接续https://blog.csdn.net/dugushangliang/article/details/85275319
促使我顿悟的链接:https://support.google.com/chrome/answer/95617?visit_id=637050565620358264-2108763889&p=ui_security_indicator&rd=1
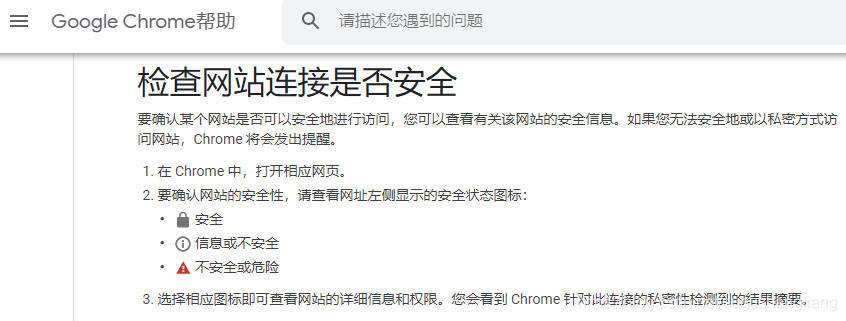
关键部分如下图所示:

这是Chrome的情况,Firefox的类似。
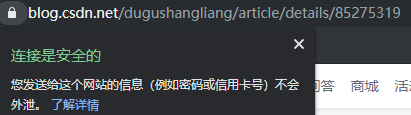
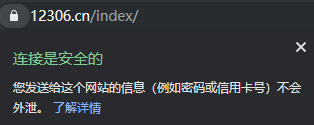
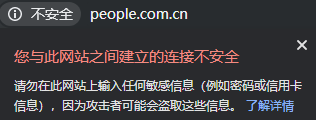
经验证,如下图所示(注意左上角的三类图标):





是不是很奇怪上面最后这张图?这个的关键在于下面这两行。
http://www.people.com.cn/
https://www.people.com.cn/
由于csdn、12306这种是需要用户登录并进行操作的,即用户需要使用其身份post一些内容到网站上,所以需要私密连接,需要https加密。这种被浏览器认为是安全的。
而人民网这是新闻发布平台,只是给你看的,你不能编辑修改相关内容,即你只能get并不能post操作,人民网本来就是要给人看的,没必要加密,所以使用http。这种被浏览器认为是信息或不安全。
如果你使用了https加密,但是因为这个网站没有相应的可信任的证书等,浏览器无法验证此网站是否真实可靠。这种被浏览器认为是不安全或危险。
这三种可以打个比方:
第一种情况:你让小弟送东西给某个人,并要求务必要本人亲自交接。小弟过去后能看到对方的可信任的身份证、工作证(即可信任的网站证书等)等证件可以验证是本人,小弟把东西直接给他,也不会旁生枝节。
第二种情况:你让小弟送东西给某个人,没说要本人签收,这个事情即使发生一些情况(如东西被偷看)对你来说影响也不大,小弟把东西送到他家或他公司,交给其亲友同事后就完事了。虽然你选择了这个方式,但毕竟不是本人签收的,发生其他一些情况是很可能的,所以小弟提个醒给你,东西照送。
第三种情况:你让小弟送东西给某个人,并要求务必要本人亲自交接。小弟过去后不能看到对方可信任的的身份证、工作证(即可信任的网站证书等)等证件,不能验证是本人,小弟不敢把东西直接给他,这肯定要先过来问你,“大哥,我你让我这送东西来了,这有个人自称是谁谁谁,但我没看到他证件不确定这个人是不是你说的谁谁谁,给不给?”。这时候需要你来做个决断:给,还是不给。你说给,后面再让小弟送东西小弟认得这个人了就会直接给他了。这个给,就是Chrome浏览器中高级的“继续前往”,就是Firefox浏览器的“添加为例外”。
所以:第二种情况如果你想要避免不安全,那就http改成https,第三种情况你想避免不安全,就给网站加个可信任的网站证书等东西。如果只是用户,作为客户端,我们只能控制浏览器,第二种情况如果网站只支持http不支持https,如人民网这样,那就没必要处置加密了,被人偷看了也就偷看了,只要我们能正常使用就行。如果是第三种,这本来就是不安全的,总不能掩耳盗铃吧?所以这个避免“network报错:ERR_CERT_AUTHORITY_INVALID并添加为例外或继续前往”的办法是:https改成http吧,都这样了,没必要那个啥了。那个啥?文雅点,叫做画蛇添足,粗俗点,叫做脱裤子放屁。完全是多此一举嘛。(附:本人非相关专业知识的大神,或许日后要撤回此话,虽然新事物终将取代旧事物,但在旧事物被取代之前,毕竟其有一定的存在意义,所以是否是多此一举,站在科学的角度去分析,未必是多此一举的。就目前我所遇到的情况来看,我认为这个是多此一举的。随着科技的发展社会的进步我的相关知识的拓宽,或许会有别的想法,但一切脱离实际情况的话都是耍流氓。就如爱因斯坦相对论的出世并不代表牛顿经典力学的去世,只有在一定的条件下我们才可以说某某是符合实际的某某是不符合实际的。并没有绝对的对错之分,否则就是犯了机械唯物主义。)
什么是可信任的证书呢?比如中华人民共和国身份证、某公司工作证,这都是证书,但中华人民共和国身份证是可信任证书。某公司某组织的工作证的制作能和中华人民共和国身份证的制作相比吗?我去打印店就可以做个工作证,我想写什么名字就写什么名字,并说这个就是我的名字。这就是下图所说的:任何人都可以创建证书,随意声称对应的网站是任意网站。

独孤尚良dugushangliang——著